Largest Contentful Paint (LCP): What It Is and 11 Ways to Improve It
Understanding Core Web Vitals helps ensure your website can offer the best user experience. They consist of multiple metrics representing how users interact with your website, one of which is the Largest Contentful Paint (LCP).
In this article, we will dive deeper into the Largest Contentful Paint by looking at how to measure it and some helpful methods to improve it.

What Is the Largest Contentful Paint?
The Largest Contentful Paint (LCP) represents a website’s loading time. It focuses on measuring how fast the web page renders its largest elements, including images and text blocks. A good LCP score can indicate a better user experience and lower bounce rates.
How to Measure the Largest Contentful Paint
Measuring the Core Web Vitals metrics, from Interaction to Next Paint (INP) to Largest Contentful Paint (LCP), requires certain tools and software. Field data is gathered from real users and their experiences, while lab data collects information from a simulated environment. Some tools also combine both data types to provide a more detailed report to optimize your website.
One of the most popular tools to measure the LCP is Google’s PageSpeed Insights. It is a free tool that helps users analyze and diagnose web performance by presenting relevant audits and improvement opportunities.
Using PageSpeed Insights is relatively easy. Here is what you need to do when operating this tool:
- Type or paste the site URL into the search bar at the top of the page, and click on the Analyze button. Note that completing the performance analysis might take a few minutes.

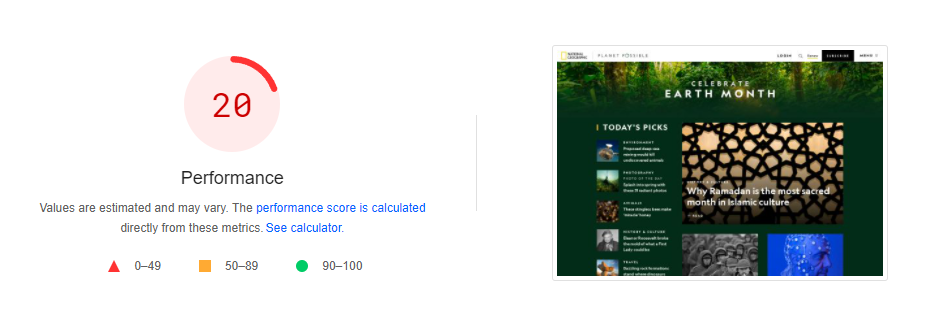
- Once the analysis is complete, check the Diagnose performance issues section to get useful metrics and recommendations to improve performance. A score represents the overall result.

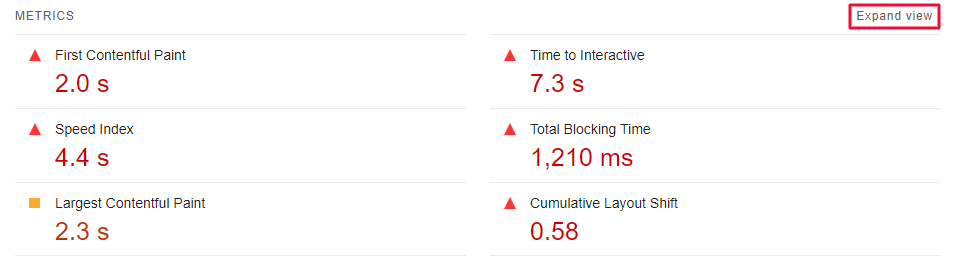
- You can find more metrics, including the Largest Contentful Paint, first contentful paint, and cumulative layout shift. Click on Expand view to read brief explanations of each metric.

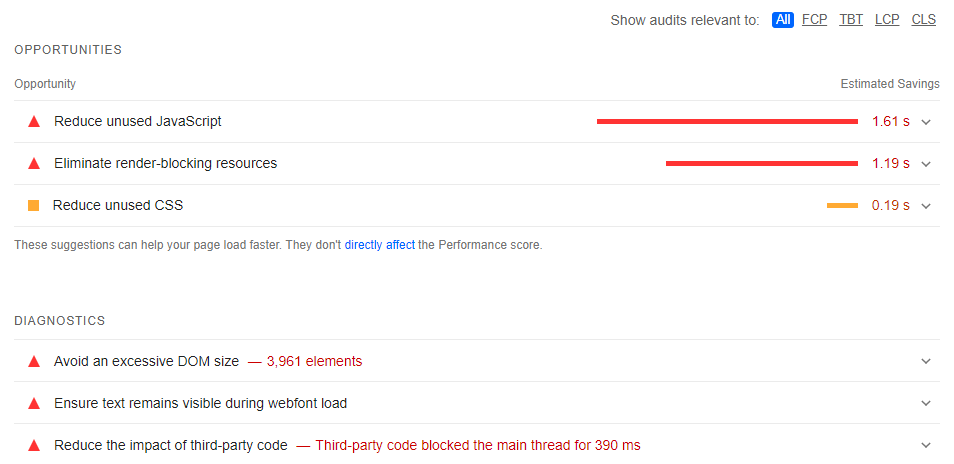
- PageSpeed Insights also gives you multiple recommendations and diagnostics to improve the site’s performance. It is also possible to filter them based on relevant Core Web Vitals.

Other tools you might want to consider are Lighthouse and SearchConsole.
Learn More About Other Core Web Vitals
What Is First Input Delay and How to Improve It
Cumulative Layout Shift (CLS): What It Is and How to Improve It
INP: Understanding the New Core Web Vitals Metric and How to Optimize for It
What Is a Good Score for the Largest Contentful Paint?

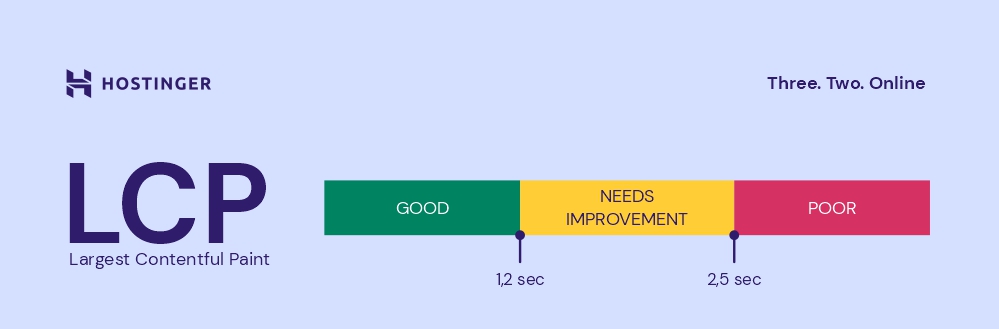
The Largest Contentful Paint score is measured in seconds. As a rule of thumb, a web page should be able to render its largest elements in under 2.5 seconds.
A web page with an LCP score of 1.2 seconds or less means it is good enough and you don’t have to take any further actions. A score between 1.2 and 2.5 seconds is still acceptable. However, you might want to adjust some elements to improve it.
An LCP score higher than 2.5 seconds means your site has poor performance that may negatively impact user experience and ultimately hinder your site’s growth.
What Elements Does the Largest Contentful Paint Measure?
Each metric measures different website elements. For example, the first contentful paint (FCP) measures the time needed for a web page to display the first content. In this case, content includes images, charts, and text elements.
Meanwhile, the LCP only measures how fast a page can load the largest element within the viewport, which is the area of the window that shows content. This is because the time needed to display the largest element is a major indicator of how fast the page can load.
Elements that trigger LCP entries include:
- Image elements (including ones inside an SVG element)
- Video elements
- Elements with a background image loaded using the url() function
- Text nodes within block-level elements
What is considered the largest element depends on the type. For image elements, the reported size is either its visible size or its intrinsic size, whichever is the smallest. For text elements, LCP only considers their text nodes’ size.
Additionally, the Largest Contentful Paint won’t consider any parts of an element that extends or clips outside of the viewport. This means that the size calculation does not include any margin, padding, or border.
How to Improve the Largest Contentful Paint: 11 Effective Methods
Since the Largest Contentful Paint is a major indicator of a site’s page load speed, a poor LCP score can result in a poor user experience. There are several common causes of bad website performance, including:
- Slow server response times and resource load times
- Client-side rendering
- Render-blocking resources
Fortunately, there are several ways to solve these issues. Let’s look at 11 effective methods to improve your site’s Largest Contentful Paint score.
1. Utilize a CDN
Difficulty level: medium
Impact: low/medium/high
A content delivery network (CDN) is a great tool to improve your site’s traffic management. A CDN uses additional servers to assist when the origin server needs to handle high traffic. Usually, larger sites use this technology to handle many visitors regularly.
Because of that, a CDN can help improve the LCP by balancing network load since visitors’ requests don’t need to queue in the same server. This may result in a faster LCP score and potentially improve user experience.
A CDN can also be enhanced with additional software like an image CDN that optimizes and transforms image sizes in real-time. This can further improve how fast a media-rich website renders its content.

The process of setting up a CDN varies depending on your hosting provider. Usually, it is relatively simple. If you are using Hostinger, it is possible to enable a CDN directly from hPanel.
One of the most popular CDN solutions is Cloudflare, offering more than 120 centers worldwide. This service provides a free plan and has a simple configuration process, especially if you are configuring Cloudflare on WordPress.
You might want to consider other CDN solutions, including StackPath, Sucuri, and Google Cloud CDN.
2. Ensure Right Image Sizing
Difficulty level: easy
Efficiency: low/medium/high
As mentioned before, some images might constitute a large contentful paint element depending on their sizes. Therefore, ensuring your web pages have the optimized image size is important to maintain a good LCP score.
The key here is to understand the right image sizing based on the user’s device. To ensure a good LCP score, web pages need to use responsive images.
For example, if the desktop version of your site uses large-sized pictures, the mobile version should use medium-sized images.
It is also important to know your website platform’s default image sizes. For example, there are four default WordPress image sizes, which are:
- Thumbnail – precisely 150 pixels square.
- Medium – up to 300 pixels square.
- Large – maximum 1024 pixels square.
- Full size – refers to the original image size.
Keep in mind that images report their smallest element size. This means a compressed image will report its visible size, while an enlarged image will report its original size.
3. Optimize Images
Difficulty level: easy
Efficiency: low/medium/high
Aside from ensuring the right sizing, there are other ways to optimize images on your site to improve loading time.
If you’re optimizing images in WordPress, the method is relatively easy as you’ll only need to choose the right file format or use a plugin.
Some of the most popular tools to optimize images for websites include TinyPNG, Imagify, and Kraken. Plugins like Optimole, EWWW Image Optimizer, and ShortPixel are also great options for WordPress users.

Optimizing images is not only useful to improve LCP score. It allows you to save storage space and potentially improve your site’s search engine optimization (SEO) performance. If you’re a WordPress user, check out more ways to improve your SEO.
Suggested Reading
Images are not the only element you need to optimize to improve your WordPress site’s performance. Read how to speed up WordPress to find out more.
4. Improve Server Response Time
Difficulty level: medium
Efficiency: low/medium/high
Your page load time is tightly related to the web server response times. The back and forth process between a user’s browser request and the server request is one of the main factors affecting loading speed. This process is also known as the round trip time (RTT).
There are several ways you can improve server response time, including:
- Implement server-side caching – web owners can leverage browser and server-side caching. The server-side caching feature is typically available on your hosting configuration.
- Upgrading server specifications – a server’s hardware specifications significantly affect its performance. Therefore, consider upgrading to a server with better CPU capabilities and larger storage capacity.
- Optimize application codes – streamlining codes used on functions as a database query can help improve an LCP score. For example, removing non-critical CSS can help speed-up initial rendering. Don’t hesitate to ask for assistance from web developers since this step can be very technical.
For WordPress websites, plugins like WP-DBManager can help optimize your database by reducing bloats and scheduling automatic cleanups.
5. Use a Reliable Web Hosting Provider
Difficulty level: easy
Efficiency: high
The quality of web hosting is a major factor affecting the overall web performance. Good hosting is typically configured to enhance user experience and comes with various features to make web management easier.
Therefore, choosing a web hosting plan that fits your site’s specifications can improve the perceived load speed. Hostinger has a wide range of hosting options that cater to various needs and preferences.

For example, our WordPress hosting plans are specifically fine-tuned to optimize the CMS’s capabilities and ensure faster loading time. The provider also uses an intuitive control panel that makes your web management experience less of a hassle.
6. Implement Caching
Difficulty level: easy/medium/hard
Efficiency: low/medium/high
Caching refers to storing static assets of a page in temporary storage. This allows for faster page load time by reducing the amount of data transferred during the initial rendering process. There are two main caching methods – server-side caching and browser caching.
By leveraging browser caching, visitors can store cache in their local storage. As a result, they don’t have to download the same data when revisiting your site. You can enable browser caching either manually or using plugins.
On the other hand, server-side caching is a method of storing a pre-made version of a web page in the origin server. With this method, the server doesn’t have to reconstruct or load page content from the database when a user revisits the site.

One of the most popular tools to enable website caching is LiteSpeed. It comes with advanced caching functionality and other useful features like dynamic content optimization and an HTTP load balancer.
7. Fix Lazy Loading Issues
Difficulty level: medium
Efficiency: low/medium/high
Lazy loading is a technique where a page defers non-critical CSS and other resources during the initial rendering. Instead, it will focus on loading above-the-fold content and render non-critical resources only when needed to make the page load process faster.
With this method, your site can load files asynchronously depending on their distance to the viewport.
For example, content rendered above the fold like a featured image will appear immediately during the initial loading. However, elements like video thumbnails outside of the viewport are replaced by placeholder images until users scroll through them.
However, lazy loading can sometimes worsen the LCP score due to several issues. For instance, websites that implement native lazy loading and have all of their images follow the lazy loading behavior might get a lower LCP score.
To fix this issue, simply tag the hero or featured image that potentially gets selected as the Largest Contentful Paint element with the attribute loading=”eager”. This function allows the image element to render immediately regardless of its distance from the viewport.
This can also happen to lazy loading methods using JavaScript. Since the browser needs to execute the JavaScript before rendering an element, it might prolong the loading time and worsen the LCP score.
The most effective solution to this problem is to disable lazy loading on images rendered above the fold. As a result, browsers will load them without having to execute JavaScript beforehand.
8. Minify JS, CSS, and HTML Files
Difficulty level: easy
Efficiency: low
Minification is a method to decrease file size mainly by reducing lines of code within the file. This is one of the most common file optimization methods that can help improve your LCP metric.
Some of the core files like CSS, JavaScript, and HTML may contain many unnecessary white spaces within the code that make their size larger. Even though they might not seem significant individually, they can worsen site performance when accumulated.
Web owners can minify CSS, HTML, and JS files manually or using WordPress plugins. Some of the most popular minifying plugins include Fast Velocity Minify and WordPress Super Minify.

After doing so, don’t forget to check the Core Web Vitals report. Tools like PageSpeed Insights can give you other minification opportunities in case you missed some.
9. Eliminate Render-Blocking JavaScript and CSS
Difficulty level: easy
Efficiency: low/medium/high
Render-blocking resources are parts of files that may slow down the page loading process. This can typically be found in CSS and JS files. These resources might cause elements in the page to load longer at the same time, giving the impression of poor website performance.
Because of that, eliminating render-blocking CSS and JavaScript should be one of your priorities to get a better Core Web Vitals report. This allows you to implement progressive loading, which may help reduce bounce rate.
Some WordPress plugins can help you eliminate render-blocking resources more efficiently. These include W3 Total Cache, Autoptimize, and Speed Booster Pack.

Remember to also check suggestions from your lab tools on which non-critical CSS or JS files you should eliminate.
10. Compress Text Resources
Difficulty level: easy/medium/hard
Efficiency: high
Aside from minification, compressing can be a good method to optimize text resources like CSS, HTML, and JavaScript. This can make the transfer process faster due to the smaller file size, resulting in a better LCP score.
One of the most common methods of text resource compression is GZIP which falls into the lossless compression category. This means it will keep all the information within the file during the compression process.
Web owners can enable GZIP compression using WordPress plugins like WP Rocket or free online compression services like gzip.swimburger.net. Keep in mind that some web hosting companies also enable GZIP by default.
11. Defer Parsing of JavaScript
Difficulty Level: easy/medium/hard
Efficiency: high
A web browser typically loads codes from top to bottom but will prioritize any JavaScript before continuing. This may slow down the page load speed and worsen the user experience.
Defer parsing of JavaScript means adjusting the page to delay processing any non-critical JavaScript code on the page. With this method, the browser can prioritize loading the actual page content faster and maintain visitors’ attention.

You can defer parsing JavaScript on your page manually by modifying the function.php file or using tools like Speed Booster Pack or WP Rocket.
Conclusion
The Largest Contentful Paint (LCP) is one of the Core Web Vitals metrics that represents how fast a web page can load its largest content. This is a major user-centric metric that affects the load speed and overall user experience.
In this article, we have learned how to measure the LCP score and 11 ways to improve it, namely:
- Utilize content delivery network
- Ensure the right image sizing
- Optimize images
- Improve server response time
- Choose a reliable web hosting provider
- Implement caching
- Fix lazy loading issues
- Minify CSS, HTML, and JavaScript
- Eliminate render-blocking resources
- Compress text resources
- Defer parsing of JavaScript
Hopefully, this article has helped you improve your Largest Contentful Paint score. If you have any additional tips or questions regarding this topic, leave a comment below.
Suggested Reading
Discover Top Optimization Tools to elevate your site’s performance and user engagement.

Comments
June 16 2024
A fast LCP means users can start interacting with the main content of the page quickly, leading to a better user experience. I just checked more tips here A fast LCP means users can start interacting with the main content of the page quickly, leading to a better user experience.
June 20 2024
Hello! Absolutely. A fast LCP greatly enhances user experience by allowing quicker interaction with the main content. Thanks for sharing your insights!