How to Use WordPress do_shortcode
Extending site functionality is easy with the help of shortcodes. To place them on any part of your website, you can use the WordPress do_shortcode function. Here, we will show you how to apply it. So, let’s start by exploring the basics of WordPress shortcodes.
Download all in one WordPress cheat sheet
What Exactly is Shortcode?
Shortcode is a snippet of code, which allows you to execute a function like displaying content. For example, if you create a slider using the MetaSlider plugin, you need to embed the plugin’s shortcode into your site to show the slider.
However, you can only embed it on the site’s body or widget. Otherwise, the content won’t show up. To solve this problem, you can use WordPress do_shortcode function. It allows you to embed the shortcode anywhere you want – including the header. Here’s how it looks:
<?php echo do_shortcode( '[your shortcode goes here]' ); ?>
To apply this function, you need to access and tweak the theme files. Don’t forget to make a full website backup of your WordPress site and use the WordPress child theme beforehand to avoid data loss if something goes wrong.
How to Use WordPress do_shortcode?
Now, let’s try adding a shortcode using WordPress do_shortcode. For instance, let’s assume you want to include a slider in your theme’s header using MetaSlider – make sure you’ve installed the plugin. However, you don’t have any widget for the header area.
So, you need to embed the shortcode of the slider to the theme’s header file. To do so, use the following steps:
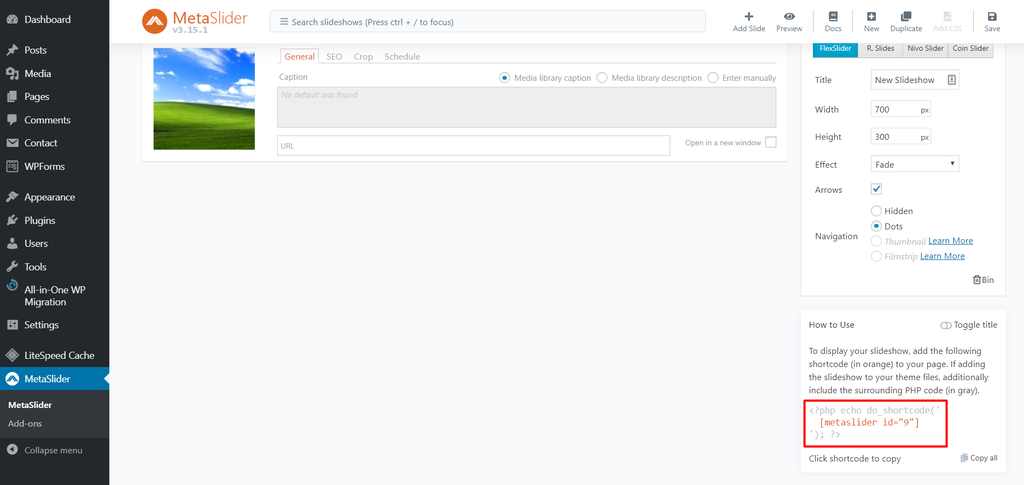
- Click on MetaSlider on the left sidebar of the WordPress admin dashboard.
- Copy the shortcode at the bottom right of the page.

If you notice, the MetaSlider’s shortcode is already inside the WordPress do_shortcode function. You can then proceed with editing the theme’s header file by accessing your hosting provider’s file manager or an FTP client like FileZilla.
The following steps will show you how to edit theme files with Hostinger’s File manager – it can be applied in an FTP client as well:
- Access your hPanel and click on File Manager
- Go to the public_html folder and navigate to wp-contents -> themes.
- Find and access your currently active theme folder.
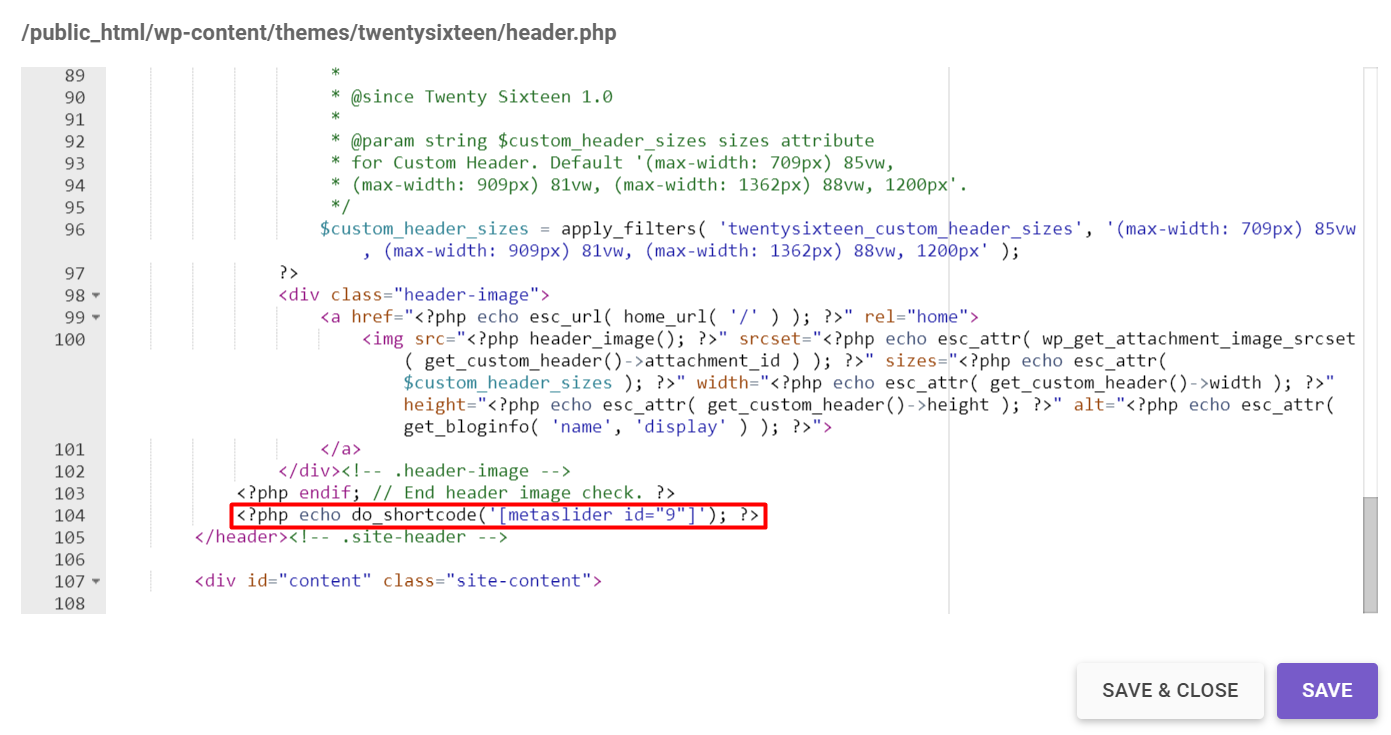
- Open header.php, then scroll down the page and put the do_shortcode function above the </header> tag.

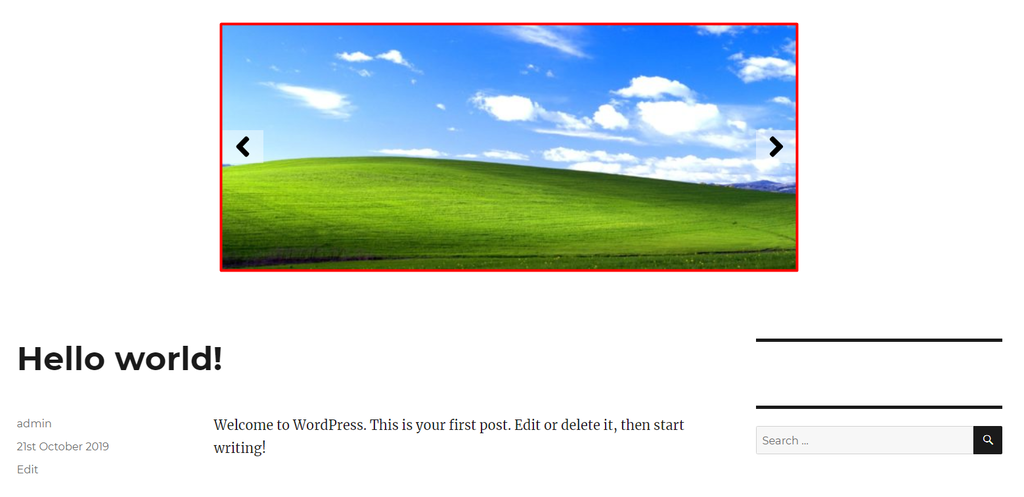
- Save and check how your website looks.

Sometimes, editing theme core files can break your WordPress template. To solve it, you should alter the CSS to make your website look better. Check our tutorials on how to inspect elements with Chrome and download CSS cheatsheet.

Conclusion
Now you’ve learned how to use shortcodes and display them using the WordPress do_shortcode function. Just put it into the theme’s file, and you’re ready to go! Don’t forget to backup your site before editing the file to avoid the risk of losing data.
Do you have any questions regarding the topic? Drop a comment below!
Discover More Expert WordPress Techniques
WordPress Multisite
Custom Post Types in WordPress
Add Custom CSS to WordPress
How to Edit HTML in WordPress
Headless WordPress
WordPress Rest API
Add PHP to WordPress


Comments
February 21 2018
Thank you, man! Works really good for me.
February 22 2018
You're welcome! It's delightful to hear that you found our WordPress tutorial helpful :)
September 05 2019
I'm having a problem getting short codes to run in my theme that is a theme that I'm creating other themes run them fine on the same site what am I missing.
September 24 2019
Hey Ron, Please provide more information about your issue. Have you added code to funtions.php file? Do you get any errors or shortcodes simply does not show up?
September 07 2020
Can you suggest, to developers that use a lot shortcodes in their code, the repository plugin Shortodes Finder (https://wordpress.org/plugins/shortcodes-finder/)? It gives you the possibility to find every shortcode inside your website, detect its php source, get information about parameters and test it.
November 11 2020
Hey Riccardo. I have not personally used shortcodes-finder, but it has 5 star reviews. It should be good. If you do try it, please let us know! :)
January 09 2021
I've tried it in many websites and works very good!