How to Create a WordPress Child Theme Manually and Use a Plugin + Tips to Customize It

If you’re looking to customize your WordPress website, using child themes is a great option to consider. A WordPress child theme lets you make changes without affecting the original or parent theme. This ensures your customizations stay unchanged even when the parent theme is updated.
In this article, we’ll explain what a child theme is and how it differs from a parent theme. We’ll also show you how to create a child theme in WordPress, either manually or using a plugin, and how to customize it to your unique specifications. Let’s get started.
Download all in one WordPress cheat sheet
What Is a WordPress Child Theme?
A WordPress child theme is a sub-theme that inherits the functionality, features, and style of another theme, called the parent theme. It lets you modify and enhance the design and functionality without altering the original theme.
A child theme is the most efficient and safest method to modify an existing theme. Think of it as a transparent layer that sits on top of the parent theme. While the parent theme provides the core functionality and aesthetic, the child theme enables WordPress developers to implement changes without modifying the parent theme’s code directly.
This separation ensures that your customizations are preserved during updates since they only apply to the parent theme. In essence, child themes inherit all the strengths of the complete theme while offering unrestricted customization possibilities.
Learn What a WordPress Child Theme Is with Hostinger Academy
What is a child theme, why do you need one, and what are the pros and cons of using child themes? Learn more in this video:

How Do WordPress Child Themes Work?
When you create a child theme, you establish a separate directory from the parent theme. This child theme folder stores its style.css and functions.php files, vital components for any WordPress theme’s functionality. While the child theme may contain additional files, the primary focus is on these two essential files.
Through the dedicated CSS and PHP files in the child theme, you can modify everything from the site’s visual styling to its underlying codebase, even overriding elements in the parent theme.
When a visitor lands on your website, WordPress initially loads the child theme. If WordPress finds specific customizations or styling overrides within the child theme, it prioritizes them over the parent theme. Conversely, if the child theme lacks modifications for certain features, WordPress refers to the parent theme’s style and function.
This method offers several benefits. It safeguards your customizations against loss during theme updates, eliminating the need for reapplication. Additionally, it serves as a safety measure – in case of an error, you can deactivate the child theme, and your site will seamlessly revert to the parent theme’s reliable framework.
How to Create a Child Theme in WordPress
After understanding how child themes work, let’s learn how to create child themes for your WordPress website.
How to Create a Child Theme Manually
Creating a child theme manually is straightforward. This tutorial will guide you through each step, using the classic Twenty Twenty-One theme as an example. Hostinger’s WordPress hosting customers can access the File Manager in hPanel to complete this method.

Here are the steps for creating a basic child theme:
- Log in to your hPanel, then navigate to Files → File Manager.
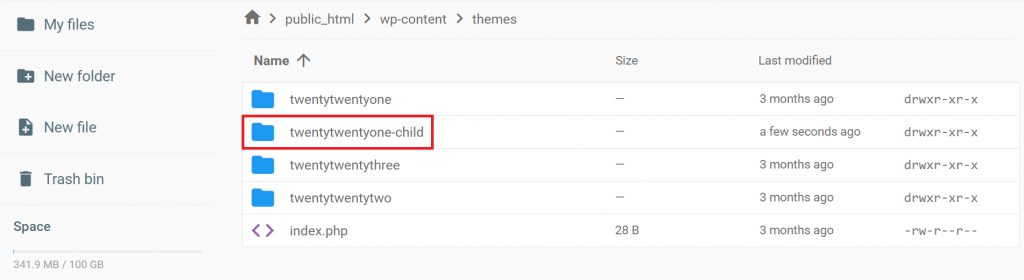
- In the File Manager, go to public_html/wp-content/themes. This is your themes directory.
- Create a new child theme folder. Name it twentytwentyone-child or something similar to indicate that it’s a child of the Twenty Twenty-One theme.
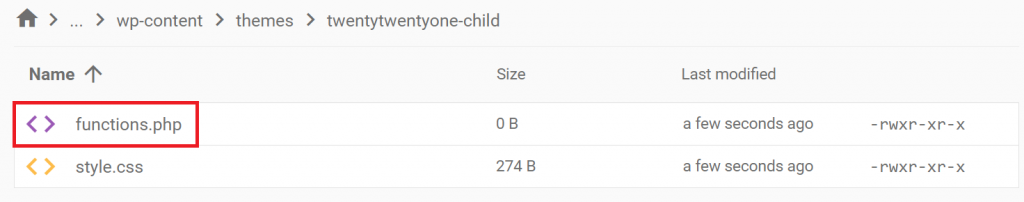
- In the twentytwentyone-child directory, create a new CSS file named style.css.
- Edit this file and add the following information, replacing the placeholders with your actual data:
/* Theme Name: Twenty Twenty-One Child Theme URI: http://example.com/twenty-twenty-one-child/ Description: Twenty Twenty-One Child Theme Author: Your Name Author URI: http://example.com Template: twentytwentyone Version: 1.0.0 */ /* Add your custom styles here */
- Within the child theme’s directory, create a new file named functions.php.
- Insert the following code into this PHP file. This ensures that your first child theme inherits all the styles from the parent theme:
<?php
// Your code to enqueue parent theme styles
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
?>
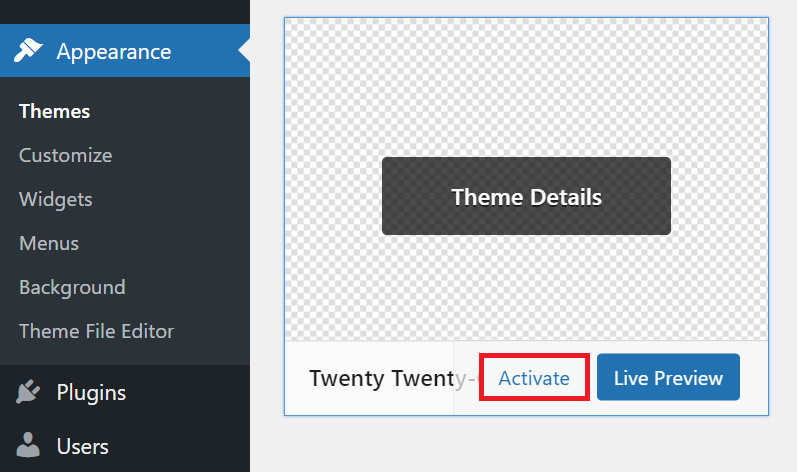
- Access your WordPress dashboard, then navigate to Appearance → Themes.
- You should see your new child theme listed there. Click Activate to switch to the child theme.
Any additional CSS or PHP modifications should be made within your child theme’s style.css and functions.php files. This ensures that your changes are preserved during any parent theme updates.
Important! For newer block themes that use a theme.json file, the process is slightly different as you would need to queue the theme.json instead of the functions.php.
How to Create a Child Theme Using a Plugin
You can also create a child theme with the help of a WordPress plugin. For this guide, we’ll use the Child Theme Configurator plugin, known for its simple and practical approach. Follow the steps below:
- Navigate to Plugins → Add New in your WordPress dashboard.
- Enter Child Theme Configurator into the search bar.
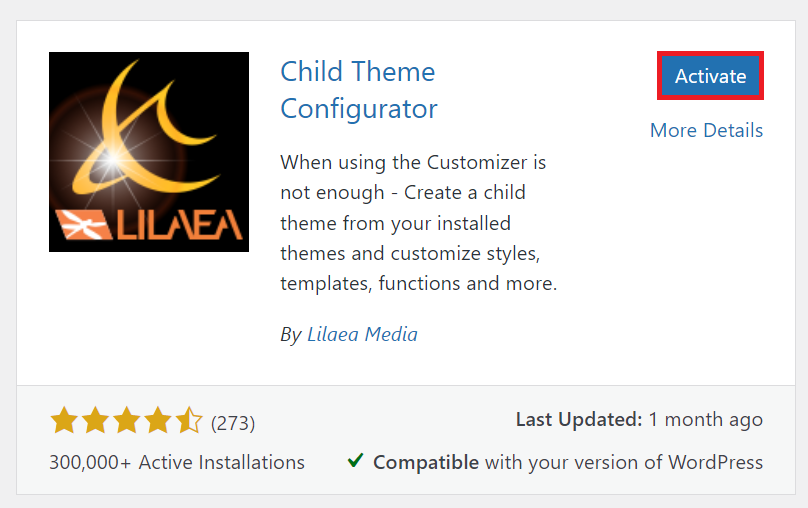
- Click Install Now, then Activate once the plugin installation is complete.
- Access the Child Theme Configurator setup page by heading to Tools → Child Themes.
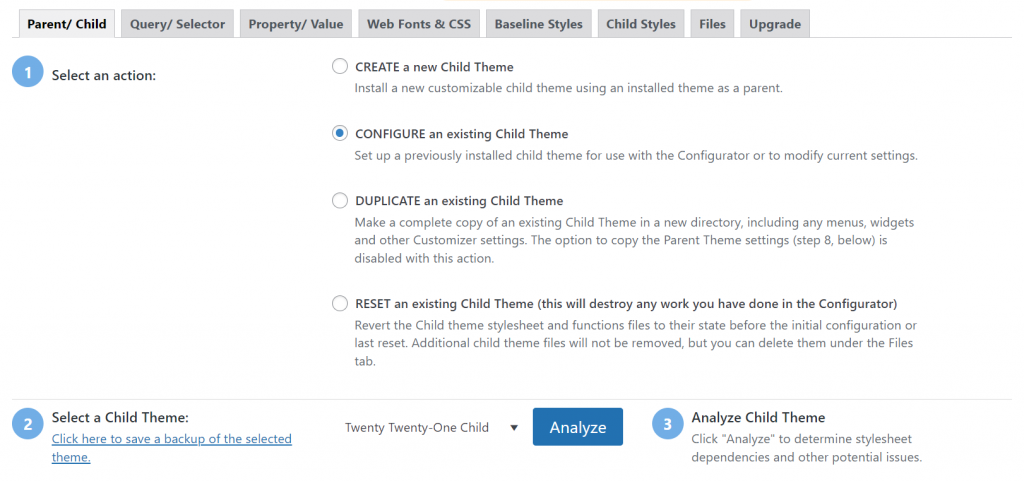
- In the Parent/Child tab, select CREATE a new Child Theme.
- From the drop-down list, choose the parent theme for which you wish to create a child theme.
- Click Analyze to let this child theme plugin examine the parent theme’s configuration.
- After analysis, the plugin will propose a child theme folder name, which you can accept or modify.
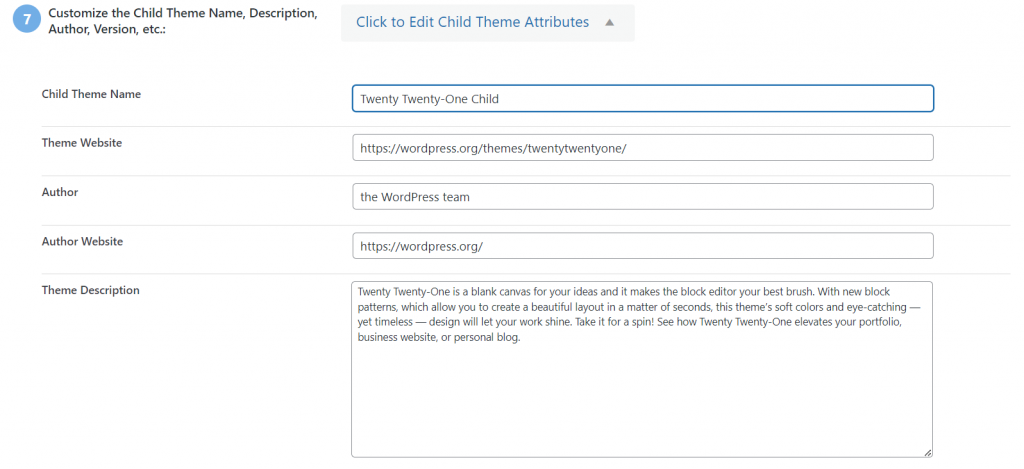
- Provide the child theme’s information, including its name, description, and, optionally, the author and version details.
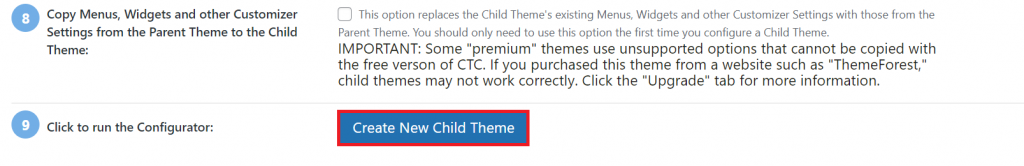
- Decide whether to copy menus, widgets, and other theme options from the parent theme.
- Click the Create New Child Theme button to finalize the creation process.
- Activate your new child theme via Appearance → Themes to begin using it.
With an active child theme, you can now start customizing it through Appearance → Customize. The Child Theme Configurator plugin ensures that all styles and scripts from the parent theme are seamlessly transferred to your newly created child theme.
How to Customize Your Child Theme
To personalize your child theme and achieve the desired look, you should understand how CSS rules work and how to inspect the elements you want to style.
There are several ways to customize a child theme. You can add template files to the child theme’s folder to change the layout of your pages, allowing for greater control over the content structure. Additionally, you can refine the child theme’s style by adding custom CSS code for a distinctive visual appearance.
To apply custom CSS in WordPress, navigate to the style.css file in your child theme’s directory. Insert your custom CSS rules here – they will naturally precede the parent theme’s styles. Using the child theme stylesheets for your modifications ensures the design remains intact through theme updates.
Let’s explore the essentials of child theme customization.
Changing the Background Color
You can customize the background color through your child theme’s style in a few simple steps:
- Navigate to Appearance → Themes in your WordPress dashboard.
- Click Customize on your active child theme.
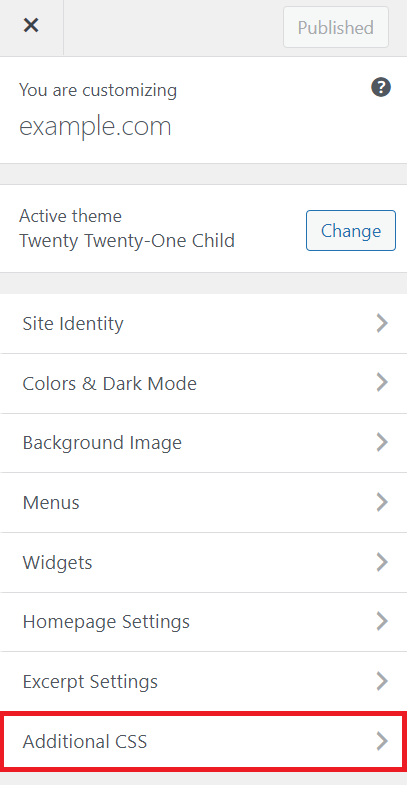
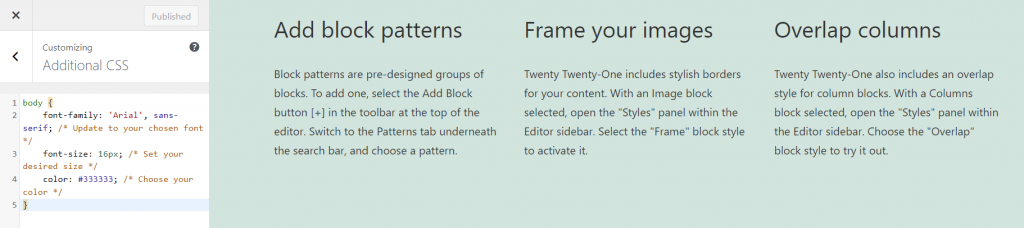
- Select Additional CSS from the Theme Customizer.
- Identify the appropriate CSS selector for the element’s background you wish to modify. Typically, for the overall website background, use the body selector.
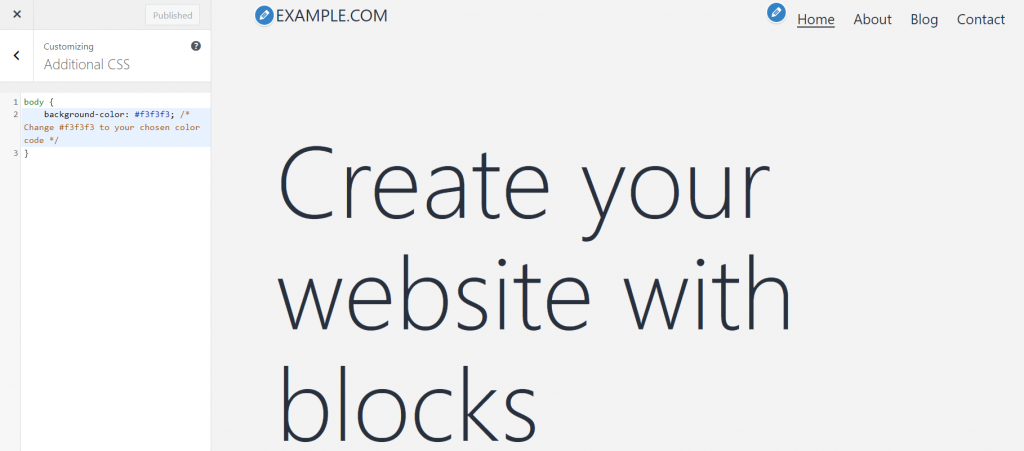
- Enter the following CSS code, substituting #f3f3f3 with your preferred color value:
body {
background-color: #f3f3f3; /* Change #f3f3f3 to your chosen color code */
}
- Click Publish to save changes to the CSS file and apply the new background color using your child theme’s custom CSS.
Your website’s background will now display the new color.
Changing the Sidebar Color
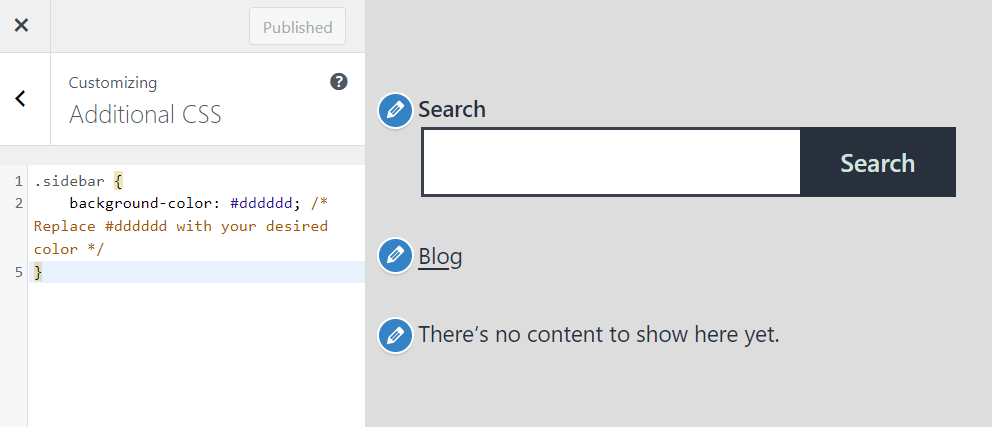
To customize the sidebar color using your child theme’s stylesheet, paste the following CSS code, replacing #dddddd with the hex color of your choice:
.sidebar {
background-color: #dddddd; /* Replace #dddddd with your desired color */
}
Your sidebar should now reflect the new color, as shown below:
Changing Font Types, Sizes, and Colors
To revamp the look of your website, consider tweaking the fonts. Fortunately, it’s simple with CSS rules. Here’s how you can update the fonts for your entire site:
body {
font-family: 'Arial', sans-serif; /* Update to your chosen font */
font-size: 16px; /* Set your desired size */
color: #333333; /* Choose your color */
}
After applying the changes, your website will reflect your new style settings.
If you wish to customize font types, sizes, and colors for specific areas, utilize this cheat sheet:
Title
.entry-title {
font-size: 24px;
color: #000000; /* Modify as needed */
}
Headers (H1, H2, etc.)
h1 { font-size: 2em; }
h2 { font-size: 1.5em; }
/* Continue for h3, h4, etc., with size variations */
Navigation Menu
.menu-item {
font-family: 'Times New Roman', serif; /* Or any font you prefer */
color: #1a1a1a; /* Choose color */
}
Post Content
.entry-content {
font-size: 18px; /* Adjust font size here */
}
Widgets
.widget {
font-size: 14px;
color: #2a2a2a; /* Customize the color */
}
Footer
.site-footer {
font-size: 14px;
color: #3a3a3a; /* Set the footer color */
}
Changing the Layout of Posts and Pages
Altering the layout of posts and pages can refresh the look of your website and provide a tailored user experience. This process involves tweaking template files integral to WordPress themes.
Note that template files combine PHP with HTML. If you’re not familiar with them, proceed with caution. Incorrect edits could result in site errors.
Here’s how you can proceed:
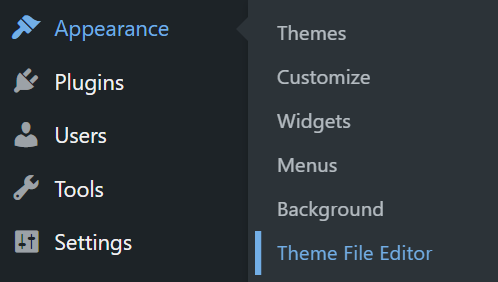
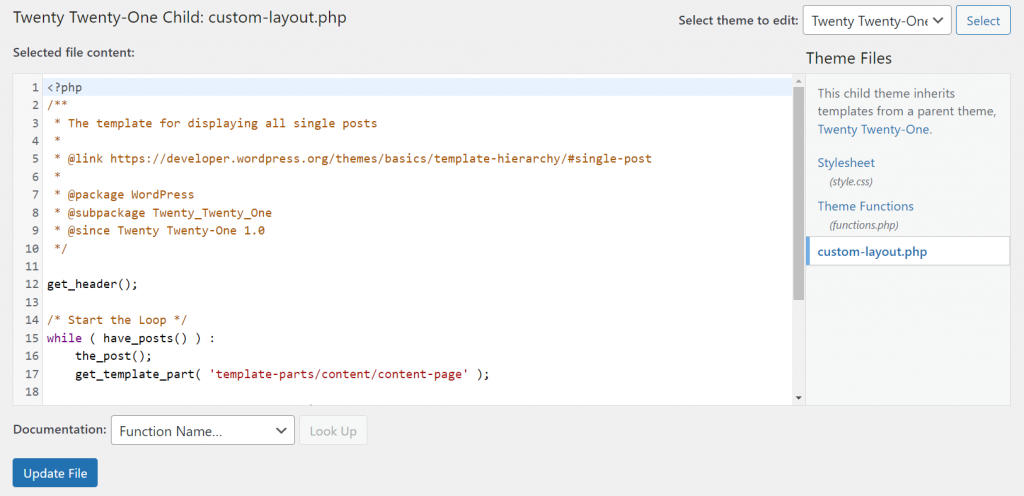
- In the WordPress dashboard, navigate to Appearance → Theme File Editor. This section allows you to manage your child theme’s template files.
- To modify a layout, you’ll need to copy the relevant template file from the parent theme into your child theme if it’s not already there. For example, if you’re adjusting the layout of single posts, duplicate the single.php file.
- For more substantial changes, such as creating a unique layout for a specific page, consider crafting a custom WordPress page template. To do this, duplicate the page.php file in your child theme and rename it to custom-layout.php.
- Within the Theme Editor, open the newly duplicated template file. Adjust the HTML tags to change the page’s layout, such as repositioning sidebars, rearranging elements, or adding new custom sections.
- To refine the appearance further, you may need to add custom CSS rules. These rules enable you to adjust widths, margins, and other styling aspects to achieve the desired look.
- Once you’ve updated the custom page template file, you can select it while editing a page. Look for the Page Attributes section and choose your custom template from the Template drop-down menu.
- Preview and test on various devices to confirm the responsive design and functionality.
Changing Global Styles Using a theme.json File
You can change global styles across your site with a theme.json file. This new and powerful feature is primarily associated with block themes, allowing for centralized control over the design.
Classic themes may not come with a theme.json file as they typically rely on styles.css and functions.php for styling rules. However, developers can integrate a theme.json file into classic themes to manage global styles, although this process involves additional steps.
To use a theme.json file in a block theme, follow these instructions:
- Find the theme.json file in your theme’s installation directory.
- Open the file and begin customizing styles. This JSON structure allows you to define styles for typography, colors, and layouts. For instance, to change the theme’s default color palette, add:
{
"version": 2,
"settings": {
"color": {
"palette": [
{
"slug": "foreground",
"color": "#ffffff",
"name": "Foreground"
},
{
"slug": "background",
"color": "#a88f32",
"name": "Background"
},
{
"slug": "primary",
"color": "#fffb00",
"name": "Primary"
},
{
"slug": "secondary",
"color": "#6fff00",
"name": "Secondary"
},
{
"slug": "tertiary",
"color": "#000000",
"name": "Tertiary"
}
]
}
}
}
Keep in mind that while theme.json manages styles, the output is controlled by PHP files. Ensure your template files are configured to show the corresponding classes defined in theme.json styles.
Adding and Removing Functions
Customizing your WordPress site sometimes requires adding or removing functions to tailor the experience to your specific needs. You can accomplish this by inserting or removing code in your child theme’s functions.php file.
Always remember to back up your WordPress site before making such changes.
Adding Functions
Inserting functions into the functions.php file within the opening PHP tag lets you expand your site’s ability. For example, if you want to include a custom greeting message on your dashboard, add the following code to the file:
function custom_dashboard_greeting() {
echo "Welcome to your site! Have a great day.";
}
add_action('admin_notices', 'custom_dashboard_greeting');
Removing Functions
To omit a parent theme’s function, locate it within the parent theme’s functions.php first. Then, in your child theme’s functions.php, use the remove_action() or remove_filter() functions with the right hook and function name.
For instance, to remove an enqueued style from the parent theme, use the following:
function remove_parent_styles() {
wp_dequeue_style('parent-style-handle');
}
add_action('wp_enqueue_scripts', 'remove_parent_styles', 20);
Setting the priority to 20 ensures your function executes after the parent style is enqueued.
Why You Should Use WordPress Child Themes
Utilizing a child theme can facilitate WordPress theme customization and maintenance. Let’s explore some child theme benefits below:
- Efficient theme creation – leveraging a child theme for building a new WordPress theme lets you capitalize on the parent’s features, saving time and resources while allowing for rich customization.
- Customization without breaking functionality – opting to use a child theme lets you make changes, from simple CSS tweaks to complex PHP modifications, without risking the parent theme’s functionality. When the parent theme receives an update, your customizations remain untouched.
- Ease of creation – creating a child theme is relatively simple, bypassing the complexity of root file manipulation. This ease of use streamlines tasks such as transferring and modifying CSS files through the WordPress dashboard or your control panel’s file manager.
- Consistent visuals – by inheriting the parent theme’s aesthetic, child themes ensure visual uniformity across your site, reinforcing your brand identity and enhancing the user experience.
- Security and updates – choosing reputable parent themes means regular security and functional updates, allowing you to focus on customization without concern for the underlying stability and security of your site.
- Fail-safe solution – should you encounter errors, the child theme acts as a safety net. Changes are easily traceable and manageable, thanks to the separation from the parent theme’s files, making it a reliable fallback for troubleshooting.

Potential Issues of Using a Child Theme
Despite its advantages, a child theme can present specific challenges that you should be aware of. Look out for these potential issues when using child themes on WordPress websites.
Slower Page Load Time
While child themes are a robust tool for customizing a WordPress site, one potential drawback is slower page load times. This can occur because child themes rely on parent theme files. When a page loads, the server still needs to access the parent theme folder to retrieve all necessary files, which can add to the total load time.
To mitigate this, ensure that only essential files are called from the parent theme and that the child theme files are optimized for speed. For instance, avoid duplicating the parent theme’s CSS in the child theme stylesheet. Instead, include only the styles that you’re changing.
Furthermore, functions in the child theme should be kept to a minimum and not duplicate those already in the parent theme. By carefully managing these aspects, you can reduce the impact on load time, maintaining the performance of your WordPress website.
Learning Curve
Implementing a child theme can present a learning curve, especially for those who are just learning to code.
Mastering PHP, CSS, and HTML is crucial for effective customization, as child themes can override parent theme files. Understanding how to enqueue scripts and stylesheets, along with the template file hierarchy, is essential to applying changes correctly.
To overcome these challenges, begin with simple modifications and gradually enhance your understanding of the interaction between child and parent theme files. Additionally, plenty of WordPress tutorials and resources tailored to various skill levels are available to help you.
The supportive WordPress community is also a valuable asset. With their knowledge and useful tips, even complex customizations can become more accessible.
Dependence on the Parent Theme
Another consideration when using child themes is their dependence on the parent theme. As we discussed, the child theme is linked to the parent theme’s files and inherits all of its features and functionality.
If a particular parent theme is not maintained or updated by its developers, it may pose security risks or become incompatible with newer versions of WordPress. This potentially affects the child theme.
Therefore, it’s essential to choose a parent theme from a reputable source that provides regular updates and support, as it can protect your site in the long term.
Having a dependency on the parent theme stylesheet also means that you need to maintain a careful balance between the child and parent theme’s files. This ensures that the child theme can be independent of the parent to avoid issues when you remove or change the parent theme.
How to Troubleshoot WordPress Child Theme Errors
When customizing WordPress child themes, you may encounter issues. Knowing how to troubleshoot these errors is crucial to run your site smoothly. Here are several methods for identifying and resolving common problems:
- Check the child theme URI – ensure that the theme URI in the child theme’s style.css correctly points to the child theme folder, not the parent theme. This helps WordPress locate the correct files for your child theme.
- Verify child theme activation – sometimes, errors can occur due to the child theme not being activated properly. Go to the Appearance section on the WordPress dashboard to confirm that your child theme is the active one.
- Review enqueued scripts and styles – ensure your child theme’s functions.php correctly enqueues the parent theme’s stylesheet and scripts. If these files are not loaded correctly, it can lead to visual and functional discrepancies.
- Check for PHP errors – PHP issues often cause significant errors. Enable WP_DEBUG in your wp-config.php file to display any PHP errors, warnings, or notices. This can guide you to the specific files that need attention.
- Compare with the parent theme – temporarily revert to the parent theme to check if the issue persists. If it doesn’t, the problem likely lies within the modifications made to your child theme.
- Ensure consistency in file structure – verify that the file structure in your child theme mirrors that of the parent theme. If the child theme’s files are not recognized, WordPress defaults to the parent theme’s files, which might not reflect your customizations.
- Employ developer tools – use the web developer tools in your browser to identify CSS or JavaScript issues. This helps pinpoint where the styles or scripts may be conflicting or not loading as intended.
Helpful Tips for Creating a Child Theme
When initiating child theme creation for your WordPress site, a few essential tips can ensure a smooth and efficient process. Consider the following child theme best practices for optimal theme development:
- Backup and staging – always back up your website before making changes. Then, use a staging environment or install WordPress locally to test your new child theme, ensuring any modifications don’t negatively affect your live site.
- Select reliable parent themes – choose a parent theme from a theme developer who offers frequent updates and support. Check the Theme and License URI to ensure it’s under the GNU General Public License for maximum compatibility and flexibility.
- Naming conventions – when creating a child theme directory, use the same name as the parent theme followed by -child to avoid confusion. Consistency is also vital when overriding functions. Use distinctive yet related function names to those in the parent theme directory.
- Folder structure – mimic the same folder tree structure as the parent theme. WordPress uses a template hierarchy that prioritizes files based on their order and presence in the theme directories. Maintaining this structure ensures seamless functionality.
- Document your changes – utilize comments within your child theme files to document the changes you’ve made. This practice is invaluable for future updates or for other developers who may work on your theme.
Conclusion
Utilizing a child theme empowers you to transform a default WordPress theme into a tailor-made solution that perfectly fits your needs. Throughout this guide, we’ve equipped you with insights on child themes, their benefits, potential challenges, and actionable tips to create a child theme in WordPress.
By following these guidelines, you are well-prepared to enhance and personalize your WordPress website. This ensures that your site not only stands out but also remains efficient and up-to-date with the core updates of its parent theme.
Remember, the most successful websites are those that continuously adapt and improve. With your new WordPress child theme, you can establish a solid foundation for ongoing growth and innovation.
Discover Other WordPress Theme Guides
How to Use Multiple WordPress Themes
How to Translate a WordPress Theme
How to Delete a WordPress Theme
How to Export a WordPress Theme
How to Update a WordPress Theme and Keep the Theme’s Customization
WordPress Child Theme FAQs
This section will answer the most common questions about a WordPress child theme.
What Are Some of the Best WordPress Child Theme Plugins?
Some top WordPress child theme plugins are Child Theme Configurator, Child Theme Wizard, and WP Child Theme Generator. They simplify the process of creating child themes, saving both time and effort for developers and designers.
What Are the Differences Between a Parent Theme and a Child Theme?
A parent theme is a complete WordPress theme with full functionality, while a child theme inherits its core functionality but offers customizability without altering the parent theme. This approach allows for essential updates while preserving custom styles and code.
What Is the Template Hierarchy in WordPress?
The template hierarchy in WordPress is a system that dictates which template file the CMS will use to display a specific page. It checks for template files in a particular order and uses the first available template, allowing developers to customize the content display.
Can a Child Theme Exist on Its Own Without a Parent Theme?
No. A child theme cannot function independently, relying on the parent theme’s files and framework. Without the parent theme, the child theme lacks the necessary code to operate correctly in WordPress.
Can I Have Multiple Child Themes for One Parent Theme?
Yes, you can create multiple child themes for one parent theme. Each child theme can offer different styles or functionality while sharing the parent theme’s core features, enabling diverse designs and customizations under a consistent framework.
















Comments
August 28 2018
Hey Domantas, thanks for the quick and easy guide. I did notice the css commenting is structured wrong in Step 6. You'll want to start with /* and end with */. Hope you don't mind my two cents. Keep it up!
September 12 2018
Hey JL, You are correct! Fixed. Thanks for pointing this out!
February 20 2019
FYI - When I added your function.php code to twentynineteen-child theme I lost my logo. Not a big deal because I was able to add it back in the customize section under appearance. Otherwise works great. Thank you!
April 30 2019
That is such a simple and effective guide, thank you so much! The only thing I'd miss is how to add a preview image when choosing the theme. It just looks so empty, since the child theme has no image. Thanks again!
June 07 2022
under the folder of your child theme, include a image called screenshot.png if you want a thumbnail to be loaded when picking a theme!
June 07 2019
In #11 and #12 you state functions.php and function.php - only one works which is functions.php
September 26 2019
hey Rob, Thanks for pointing this out. Fixed!
July 01 2019
Thank you for complete and easy explanation. Great support
July 29 2019
Can someone tell me why isn't it better if I just clone the theme folder, rename it, and I'm good to go?
September 24 2019
Hi SI, You will lose all your custom changes if you update your theme. That is the main purpose of creating child themes.
September 25 2019
I followed this for the Twenty Fourteen theme. However, I get duplication of the sidebar elements. One is simply stacked above the other.
September 26 2019
Hey George, Most likely you registered 2 sidebars. Check official WordPress documentation https://developer.wordpress.org/themes/functionality/sidebars/
November 23 2019
First, thank you so much for your tutorial. I have been known among my friends and family for being the least tech savvy, but I've been able to follow most of this tutorial. Only the following bit was confusing for me: "It refers to the characters in the file name before the hyphen page – refers to the file name after the hyphen." I am using cPanel File Manager v3. The gist I got from this section is that by clicking on the specific template file and searching (ctrl+f) for template_parts, I can find the exact location of that part of the layout and copy it properly in the child theme, AFTER which I can make any desired changes to the layout through the copy in the child theme?! Any clarifying/reassuring words on this would be oh so deeply appreciated! Links to an explanation you might have already written or something would also be a Godsend! God bless you for making this tutorial. Seriously, I love you. My next hurdle will be making the actual changes lol
December 04 2019
Hello, Nicola! Yes, you are correct! That bit about the hyphen is just how to read the file name if they are referenced inside the code, because it referenced both the location of the file and the file name itself. Hope this helps and good luck!
July 25 2020
Hello, Very amazing article and about those code to switch off right click. This was the code I was looking for but it is better than any plugins. Very very helpful. All the best and thank you.
July 31 2020
Hi, I tried this but in my themes page, I get the following text: Broken Themes The following themes are installed but incomplete. Name Description Storefront Child The parent theme is missing. Please install the "Storefront" parent theme. If I follow the prompts to reinstall Storefront, it notifies me that there is an error as the theme is already installed. Any suggestions? Thanks
November 06 2020
Hey there! Perhaps you are not using the storefront theme, but have it installed? The child theme could require you to use the theme actively. You can check the section about switching between themes here.
August 21 2020
Thank you, this article is so helpful
September 22 2020
I made my child theme following your example, but my child theme main menu and content pages seems to be somewhat padded on each side compared to the original theme which presents in full width and I cannot seem to find a solution to it. Any ideas?
November 18 2020
Hey Sean. Not being able to see the issue with screenshots, I'd advise you either message our Success team, or give the theme creator a try, as it could be theme specific issue.
December 01 2020
My question is similar to that of SI. If the point of creating a child theme is to avoid losing styling changes when the original theme is updated, wouldn't be easier/simpler to just copy the theme older and create a new theme from that point? I just don't see the point of he child theme process.
February 09 2021
Hi there, Raquel! The issue with not having a child theme comes when the theme has to be updated. You'll find a good in depth analysis of why you'd want to have a child theme over here - have a look :)
December 16 2020
Thank You Sorry for the stupid question. Do I keep this new child theme as Active or make its parent Active?
February 09 2021
Hi there! You should activate your child theme. Then in your database, as template you'll see the parent theme and as stylesheet, it should be the child theme. To activate it, go to Administration Screen > Appearance > Themes. You should see your child theme listed and ready to be activated ;)
July 02 2021
Thank you for the tutorial...I'm just getting started! I selected Finance_Advisor as my theme because it looked acceptable. I now see I need to make a change or two. #1 - Modify the header; #2 - Modify the footer; #3 - Add a sidebar to the right; etc. I haven't even made it to "Customizing Your Child Theme" yet. My theme, Finance_Advisor, is not visible under 'wp-content'. In Customize, it is identified as Active. How do I locate it?
September 16 2021
Hi there :) Your theme will generally be located in directory:
/public_html/wp-content/themesJuly 03 2021
Eureka! When assisted by the hosting support, unbeknownst to me, a directory was created (wp_nnnnn) which contained the WP files. I have since moved them under \public_html. It is my understanding that domains should be placed there. Per your first CSS task, I added (cut-n-pasted) the code but, when Published, nothing appears changed. What should I try next? Thank you for the tutorial!!!
September 16 2021
Happy to hear it worked out! Bear in mind that after publishing your WordPress website, there's likely some cache left over on your device/browser, so first step I'd suggest would be to clear cache. However, if it still appears not to have changed, check with our awesome Customer Success team - they'll be happy to look into it for you :)
May 12 2022
I've created child themes before using the enqueue_themes method in functions.php. However, creating a child theme for WordPress 5.9 twentytwentytwo (only a child theme folder containing a proper style.css file) does not work for me. I do not inherit and of the customizations. I suspect it may be due to having 2 plugins enabled: Gutenberg and Twentig?
May 18 2022
Hi Lee! We'll be testing it out on the newest versions soon, but it looks like the Twentig plugin might have something to do with it. I'd suggest trying to disable it temporarily on a staging site and then checking again. Let us know how it goes!
October 29 2022
I'm using Directorist which built-in with Parent & child theme. If I had completed tweaking the child theme. Since there might be a slower loading speed compared to parent theme. Kindly advice how can I deploy or Duplicate the child theme completed tweak codings into the Parent theme and run it live on Parent theme?
November 04 2022
Hi there! You can clone a WordPress theme from the File Manager, or alternitively, you can use a plugin such as WP File Manager to clone the theme.