Mobile Web Development: Understanding How to Successfully Create a Mobile Website

More than half of global web traffic comes from mobile devices. Hence, developing a mobile-friendly site or web application is crucial to strengthen your online presence.
Using the desktop version of a website on mobile isn’t ideal. They usually load slower and won’t display properly due to the screen size difference. Building a mobile-friendly website or app allows it to perform well across different devices.
In this article, you will learn about mobile web development. We will explain important factors in mobile development and its best tools. You will also learn about optimization methods to improve your site or app’s performance.
Download website launch checklist
What to Consider When Developing for Mobile Devices
Given their differences with desktop computers, there are some factors to consider when developing sites or web applications for mobile devices.
Mobile APIs
Application Programming Interface (API) is software that allows communication between multiple programs to exchange data. Web developers use it to improve an app or website’s functionality.
APIs let you implement mobile-specific features like geolocation and orientation on your website. These features aren’t supported on a desktop computer.
However, some desktop APIs may be incompatible with mobile. It may be by design, or the mobile browser doesn’t support the API’s required software, like Adobe Flash.
When installing APIs on your site, always check their compatibility with desktop computers and mobile devices. Otherwise, your site may run into errors and become inaccessible.
Touch Screens
Most mobile device users use touch screens to interact with your website or app. They have hardware limitations that prevent users from using some desktop functionalities.
To ensure your website or application is user-friendly for touch screen devices, consider the following factors:
- Element size and placement. Most people operate touch screens with their fingers, which are less accurate than computer cursors. Place your mobile website’s elements sparsely and make them big enough so users can easily tap them.
- Screen size. Remove unnecessary elements to ensure your website fits mobile devices’ smaller screens. In addition, ensure the layout adapts to portrait orientation.
- Gestures. Enabling touch screen gestures improves usability and the overall user experience. To leverage touch screen capabilities, include the touch-action CSS property in your site’s code. It enables gestures like pinch to zoom.
Cross-Browser Development
Your website may not work correctly across different mobile browsers. This is due to the browser’s compatibility issues or inconsistent HTML and CSS code execution.
Ensure your site runs properly on major browsers by avoiding browser-specific features such as vendor-prefixed CSS properties. Also, include a user agent HTTP header to automatically adjust your site to visitors’ devices and web browsers.
For mobile applications, the compatibility requirements depend on their type. Some mobile applications are intended to run on a specific platform only:
- Web apps. They run on the browser and don’t depend on the device’s operating system. They use programming languages similar to a website, like HTML, CSS, and Java.
- Native apps. They are installed locally and compatible with the specific device’s operating system. They are written in platform-specific languages like Android’s Kotlin or iOS’s Objective C.
- Hybrid apps. These are native mobile apps that support different operating systems. Like web applications, they use HTML, CSS, and Java.
For mobile app development, use a cross-platform framework such as Flutter. It ensures your web app works and performs optimally across numerous platforms.
How to Optimize a Mobile Web Application
Some mobile devices are less powerful than desktop computers. Your site or application may load slowly on mobile devices if not optimized.
Image Optimization
Unoptimized images can significantly slow down your website. They take up space in the site’s storage and demand considerable bandwidth and computing power to load.
Slow loading speed leads to an unpleasant user experience, discouraging visitors from returning to your site. In addition, it impacts your site’s ranking on the search engine result pages.
Optimize your images to reduce their file size while maintaining quality. Here are some aspects to consider:
- File format. Image sizes depend on their formats, so use the right one for your use case. For example, use the smaller JPEG format instead of PNG if you don’t need sharp or transparent images.
- Compression. Decide between lossy or lossless when compressing images. Find the balance between file size and quality according to your needs.
- The number of images. Placing too many images on one page slows the loading time significantly. Therefore, only add images where they are necessary.
- Dimension. Avoid using overly high-resolution images as they demand more bandwidth. Lower-resolution ones may still look good on mobile devices due to the smaller screens.
- Caching. Caching allows returning visitors to load your images faster and more efficiently. They don’t have to fetch the resources directly from the host server.
Code Compression
Code compression or minification is a method to simplify code and reduce its file size without affecting its functionality.
Web developers use additional characters like spaces, semicolons, and comments to make code easier to read and modify. However, these characters can be removed after the development because web browsers can still run the code without them.
Code minification can reduce the file size by up to 60%. This significantly reduces bandwidth requirements and improves loading speed. Therefore, minification is especially useful for complex sites.
You will need a minification tool for the programming language you use. Here are some recommendations:
- HTML Minifier for HTML
- CSSnano and csso for CSS
- UglifyJS for JavaScript
In addition to minifying your site code, install GZIP compression on your website. It compresses your site’s data before sending it to visitors’ browsers.
Important! GZIP compression only reduces the size of HTML, CSS, JavaScript, JSON, and XML code files. Elements like images and fonts will not be compressed.
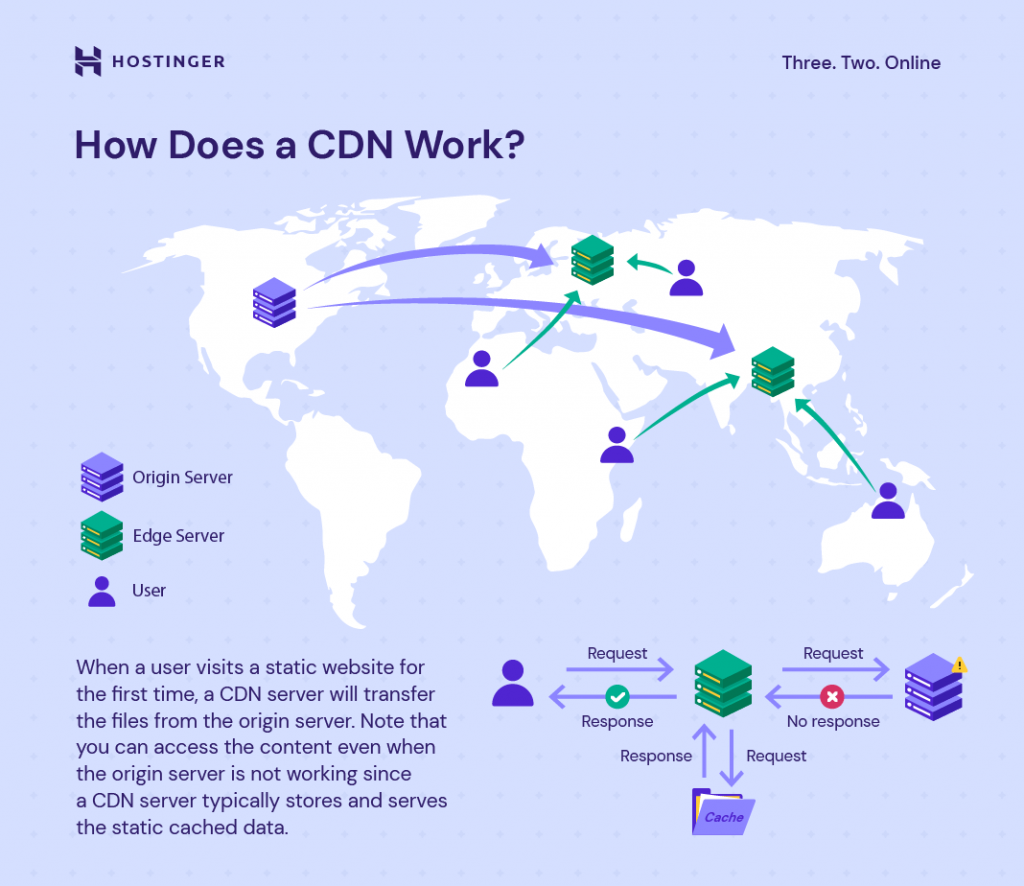
Content Delivery Network
To load your website, the visitor’s browser must retrieve the required data from the host server. Its distance from visitors will vary depending on your web hosting provider’s server location.
The data must travel via undersea internet cables to the visitor’s browser. The longer the physical path, the slower your website will load.

Use a content delivery network (CDN) service to speed up your site. A CDN is a group of servers spread across different geographical locations that helps shorten website data’s travel path.
A CDN stores copies of your website data on multiple servers worldwide. When a user accesses your site, the closest CDN server will serve their request, allowing it to load faster.
Choose a CDN service with mobile optimization features like Cloudflare. Cloudflare also has an image optimization feature and other tools to improve native app performance.
Database Queries
Browsers will send database queries whenever users perform certain actions on your site, like searching for information. Queries are requests to fetch or modify the data stored in the database.
Mobile browsers can only handle a smaller number of cookies compared to desktops. They must send and execute more queries during one session, slowing down your site.
To minimize database queries, strip down your website’s features for mobile use. The simpler the website, the less data the browser must fetch.
Another solution is to enable database caching. This temporarily stores data in the database’s random access memory (RAM) to speed up the query process.
Important! Despite the similar name, media queries or CSS rules aren’t for fetching website data from the database. They are scripts that adjust a website’s design according to the user’s device.
How to Test and Debug Mobile Web Apps
Conduct testing throughout the mobile app development process to ensure it works properly. You must fix errors and compatibility issues before deploying.
You can directly test your site or app on different browsers with a mobile device. However, it can be tricky since users’ devices vary, including their operating systems.
Alternatively, use a development environment tool with an emulation feature. Tools like Expo allow you to test your website on different devices and operating systems. However, they lack browser compatibility assessment.
In this case, use a browser-based development tool like Google Chrome’s DevTools. Aside from debugging, you can edit your website’s code directly on the same screen.
In addition, check your app or site’s cross-browser compatibility with online tools such as Browserstack. With Browserstack, simulate testing on various devices with different operating systems and web browsers.
Mobile App Development Tools
Having a tool with the right features helps improve your mobile app development process. For instance, a tool that integrates with git is ideal if you work with multiple mobile developers.
Some web development tools also have features that improve your app’s performance and security. Also, consider the tool’s plugin library to expand its functionality.
More importantly, choose a tool based on your mobile app’s compatibility requirements. For example, use Xcode if you are working on an iPhone app.
In addition to the features, consider the mobile app development tool’s price.
To help you choose the right tools, here are some of our recommendations:
- Flutter. Best for cross-platform web application development. This open-source tool is free and available for popular desktop operating systems, including Windows, macOS, Linux, and ChromeOS.
- Chrome DevTools. Ideal for testing and debugging mobile web apps. This freemium tool also has performance tracking and viewport simulation features.
- Visual Studio Code. A popular and free integrated development environment (IDE) tool for writing app and website code. Its huge extension library allows app developers to customize the tools’ functionality according to their needs.
- GitHub. A freemium git-based development platform. A web developer can create a development branch, automatically track changes, and revert modifications in case of bugs or errors.
- Hostinger Website Builder. Use the mobile editor to create a website with your phone. Choose a ready-made template or generate your site with AI.
What to Consider for Mobile Web Development
During the mobile application development process, consider the following factors to ensure the final product delivers optimal performance and usability.
Functionality
Due to hardware and software limitations, mobile users may face difficulties using sites with desktop functionalities. To ensure your site remains usable, adjust it to mobile devices’ capability.
For example, mobile users can’t use the hover feature to expand dropdown menus or show tooltips. In this case, replace the hover feature with a single tap gesture and click events with double taps.
As for software, the HTML5 autoplay doesn’t work on mobile browsers. The CSS transition and opacity properties may also not work consistently across different platforms.
In addition, avoid functionalities that are difficult to use on a mobile platform. For example, filling out forms or copy-pasting information into different mobile apps.
Leverage mobile-specific features to help users with their desired actions. For example, put a “Call” button that automatically copies a phone number from your website onto the user’s phone application.
Multiple Designs
Mobile device users browse the internet in portrait orientation. Therefore, you must adjust your website or app design accordingly. Otherwise, they will be cropped, reducing your site’s usability.
The simplest way to ensure your website or app works on any screen size is to use a responsive design. Fortunately for WordPress users, there are plenty of fully responsive themes available.
Another method is to create a version of your website or app that’s specifically built and designed for mobile devices. Usually, the separate mobile version uses the m subdomain.
However, this method is more difficult and time-consuming. Consider hiring a web development company to help you with the task.
Page Behavior on Desktop vs Mobile
Although mobile hardware has become more powerful, your website may still load slowly. This is because mobile and desktop browsers load websites differently.
If you use the responsive design approach, your site uses CSS rules to detect and resize its content based on the visitors’ devices. They require extra time to compile, slowing the loading speed.
Conversely, using a separate subdomain helps your mobile website load faster because there are no additional responsive CSS rules. However, this involves a redirect which requires an additional loading process.
One solution is to divide your desktop website into smaller pages. This reduces page size and minimizes simultaneous code execution, allowing your website to load faster.
UX Differences
A well-thought UX design helps visitors easily fulfill their goals on your website or app. Satisfied visitors are more likely to return, improving retention and benefiting your business.
However, there are several UX distinctions between desktop and mobile sites. The important ones are navigation and content presentation.
Navigation is crucial since mobile users mostly navigate through different pages on one screen. To improve user flow, make the navigation menus easily noticeable. Additionally, enable touch screen gestures and place the elements where they’re easy to reach with one hand.
Put priority content on the landing page and use a visual hierarchy to make it stand out. This helps visitors find answers to their needs quickly, improving your site’s conversion rate.
For written content, use at least an 11pt font size for better readability. Keep your text short or break it into multiple lines to accommodate the mobile device’s slimmer screen.

Conclusion
As more people use phones to access the internet, having a mobile version of your site or web app is necessary. Furthermore, the desktop versions may not perform or display properly on mobile devices.
Given their differences with desktops, consider the following factors when developing for mobile devices:
- Mobile APIs. Use mobile APIs to expand your website or app features. Pay attention to their compatibility since some are not supported on desktops and vice versa.
- Touch screens. Instead of cursors, mobile users use their fingers to navigate touch screens. Adjust your site’s layout and functionality for mobile touch screens.
- Cross-browser development. Sites and web apps should work consistently across different browsers. To verify compatibility, develop it using a cross-platform framework and perform testing before launching.
Optimize your website and app to keep their performance consistent across multiple platforms. To do so, compress your site’s code, use CDN, and optimize the images.
Moreover, note that desktop and mobile websites have important distinctions. So, divide your mobile site into smaller pages and create mobile-friendly user interfaces to improve usability.
We hope this article helps you learn more about mobile site and web app development. If you have any questions, leave a comment below. Good luck!
Mobile Web Development FAQ
We have answered commonly asked questions about mobile web development to help you understand more about the topic.
What Is the Difference Between a Mobile Web App, a Native App, and a Hybrid App?
A mobile web app is a program similar to a website that users can use via their browsers. A popular example includes the online word processor program Google Docs.
Meanwhile, a native mobile app runs locally on users’ devices and is specific only to an operating system. A hybrid app is similar but can run on different operating systems.
Should You Create a Separate Mobile Website?
It depends on your use case. Developing a responsive web design is quicker, costs less, and doesn’t require extra effort to manage.
Meanwhile, creating and maintaining a subdomain for a mobile site requires more resources. However, it will have better performance and UX design due to being specifically made for mobile.

