Website Redesign Project Plan: How to Develop a Successful Redesign Project in 2024
Revitalizing your old website through a well-executed website redesign project can improve your online presence and organic search traffic. However, ensuring a seamless website redesign process is an essential step for success.
This website redesign planning guide will help you create impactful project plans and simplify the intricacies of web design. It’ll also help you explore the latest web design trends and understand key website redesign best practices and challenges.
Download web design proposal template
Suggested Reading
New to web design? Check out the following tutorials:
Web Design Best Practices
How to Design a Website
How to Become a Web Designer
Why Make a Website Redesign Plan
A new website redesign can breathe new life into your brand’s online presence and create a lasting impact on your audience. However, diving into a website redesign project without a well-defined plan can lead to less-than-desirable outcomes and low redesign cost efficiency.
A well-crafted website redesign plan will help you:
Set a Clear Direction and Objectives
A concise website redesign strategy is crucial for establishing an easy-to-follow roadmap for the entire process. It allows you to set clear objectives and outline the steps needed to achieve them.
With a well-defined project plan, you can stay focused on your goals, make informed decisions, and avoid unnecessary detours.
Target Specific Issues
A well-rounded website redesign project plan helps you target crucial pain points and shortcomings that are holding your current website back.
These may include low ranking on search engine results pages (SERPs) due to poor search engine optimization (SEO), content misaligned with the brand message, or a complex user interface.
Efficiently Allocate Resources
A plan will help you optimize resource allocation and establish a clear website redesign project timeline.
By designating directly responsible individuals (DRIs) for specific tasks and setting well-defined website redesign timelines, budgets, and expectations, you can efficiently utilize resources and ensure a smooth and timely website redesign.
Enhance Collaboration
A website redesign project often involves multiple stakeholders, including designers, developers, and project managers.
Relying on a well-structured redesign project plan template facilitates better collaboration and communication among team members, leading to a smoother and more coordinated workflow.
Mitigate Risks
All website redesign projects come with a set of risks, such as technical glitches, content migration issues, or unexpected delays.
A website redesign plan will help you mitigate such risks proactively by anticipating potential challenges and devising contingency plans, ensuring a more successful project outcome.
Measure Progress
Redesigning your website with an effective plan helps you set measurable milestones and key performance indicators (KPIs) to track progress for the complete website revamp.
Tracking these metrics with a project management tool allows you to make data-driven decisions to improve your website’s performance.
How to Develop a Website Redesign Plan
Crafting a well-structured plan is essential for a successful website redesign.
Our experts have carefully curated these steps to help you develop a comprehensive and efficient website redesign plan:
1. Perform a Website Audit
The first step in creating a website redesign project plan is to conduct a thorough website audit. It’ll assess your current website’s strengths and weaknesses and identify areas that require improvement.
Here’s a handy to-do list that’ll help you perform a website audit for redesign:
- Assess the current website – to evaluate its performance, design, and content. Identify areas that might be causing issues, such as slow loading times, broken links, or outdated content.
- Use website audit tools – to obtain detailed reports on your site’s performance, user behavior, and search engine rankings. Install Google Search Console, Google Analytics, or other SEO auditing software into your ecosystem to gather more data and obtain better insights.
- Analyze user behavior flow – using the insights gathered from these tools to understand how they interact with your website. Look for patterns like high bounce rates or drop-offs on specific pages to identify potential pain points.
- Evaluate user experience (UX) – by checking your site’s navigation, readability, and mobile responsiveness. A positive visitor experience is crucial for retaining visitors and encouraging conversions. Conduct a UX audit to troubleshoot potential aspects of web design that are hindering a good browsing experience on your site.
- Focus on SEO – to identify issues like improper metadata, duplicate content, or missing alt tags for images. Improving SEO makes a drastic impact on your website’s visibility on the search engine results page.
- Identify conversion opportunities – by reviewing your website’s landing pages and identifying areas where users drop off before completing desired actions. Build strategies to optimize these areas as you create a new website design iteration to improve conversion rates.
- Perform competitor analysis – to understand their strengths and weaknesses. It will allow you to gain insights into potential improvements for your own web pages.
- Prioritize action items – by leveraging your audit findings to address issues that need immediate attention. Create a list of action items to address these issues during the entire redesign process.
2. Set Clear Goals and Objectives
Website redesigns draw success from clearly defined objectives and goals, as they provide a strategic roadmap that guides every design decision and ensures alignment with the desired outcomes.
Here’s a small to-do list that’ll help you set goals and objectives that ensure a successful new website design:
- Identify business objectives – to determine the specific outcomes you want to achieve through the redesign, such as increasing sales, conversions, improving the visitor experience, optimizing ranking on search engines, aligning with the latest design trends, generating leads, or improving brand visibility.
- Make goals specific and measurable – for example, instead of “improving user experience”, set a specific goal, like “reducing the bounce rate by 20%”.
- Prioritize goals – based on their importance and potential impact on your business. This turns your web redesign project into a powerful strategic tool that guides your actions, ensures that every aspect of the web redesign contributes to your purpose.
- Communicate goals clearly – to ensure that everyone involved in the website redesign project understand the expectations that have been set on them. Transparent communication will keep the team motivated and focused on achieving the desired outcomes.
- Set realistic deadlines – for the goals to create a sense of urgency and accountability. Be realistic with your website redesign timeline expectations, considering the time and resources needed to achieve each objective.
- Involve stakeholders – to understand their perspectives and ensure everyone is on the same page. Collaborate with team members, clients, or customers, to get their input on the goals and objectives that are relevant to them.
- Measure progress – by using project management tools to monitor how much work has been put toward each goal.
3. Understand Your Target Audience
To ensure a successful site redesign, you must gain a deep understanding of your target audience. Analyze user behavior and preferences through website analytics and tracking to uncover valuable insights into their needs, pain points, and preferences.
Here are some proven methods you can use to better understand your visitors:
- Create detailed visitor personas – that represent your ideal visitors based on demographics, behaviors, interests, and pain points. Create a client profile to help you understand your audience segments better. It ensures that the redesign is tailored to the visitors.
- Conduct surveys – to gather feedback directly from your website visitors. Ask about their browsing habits, preferences, and what improvements they would like to see on your website.
- Monitor social media – to keep updated with your audience’s interests and discussions. regularly check comments, reviews, and discussions related to your brand to gain valuable insights.
- Analyze customer support data – collected by your customer support team to gather insights from common customer inquiries and complaints. This data can highlight pain points and areas where your website may need improvement.
- Utilize heatmaps and session recordings – to analyze the density of user interactions on your website. Heatmap and session recording tools such as Hotjar show you where visitors click, scroll, or hover the most while providing real-time views of how users navigate your site.
- Leverage analytics tools – such as Google Analytics, to obtain detailed technical reports on visitor behavior, site performance, and user experience. Insights derived from Google Analytics data or any other tools you use will form the foundation of your redesign.
- Study competitors – to see what strategies and features they use on their websites. Periodic competitor analysis can give you new ideas on visitor engagement practices used in your industry.
4. Develop a Timeline for the Redesign Process
A well-structured redesign project timeline is essential to ensure organized progress. Allocate sufficient time for each phase of the process, including visual design, development, testing, and launch, to ensure minimal disruption.
Crafting a realistic timeline ensures that you can manage expectations effectively and avoid unnecessary delays, ensuring a smooth and successful website transformation.
Here are some tips for creating an effective web design timeline for your website:
- Define clear milestones – by breaking down the process into individual chunks and setting deadlines for each one. This will help you track progress and ensure that each phase of the project stays on schedule.
- Identify dependencies – by assessing tasks that are dependent on each other and arranging them in the order in which they need to be completed. This will help you avoid bottlenecks and ensure a smooth workflow.
- Collaborate with stakeholders – to get their input on the timeline for the individual milestones. Involving all relevant team members will lead to a more accurate and comprehensive schedule.
- Anticipate unexpected delays – by creating buffers in the timeline to ensure that each unexpected challenge or delay gets enough time to be resolved effectively.
- Regularly review and adjust – the timeline and make adjustments as and when needed. Also, regularly communicate with the team to ensure everyone is aware of the timeline and any changes that may occur.
5. Delegate Responsibilities to Team Members
Delegate tasks by establishing well-defined roles, responsibilities, and communication channels so that everyone involved is firmly aligned with the project’s objectives. Effective communication and seamless collaboration among responsible team members is crucial for a great website redesign.
Here are some good pointers for effectively delegating responsibilities to team members:
- Define clear roles and responsibilities – for each team member involved in the website redesign project. This will help avoid confusion and ensure that everyone knows their specific tasks and areas of focus.
- Match skills with tasks – by assigning tasks to team members based on their expertise and skills. For instance, task an associate SEO specialist to conduct a comprehensive keyword analysis for new content and assign a marketing manager to lead overall SEO migration.
Matching skills with tasks will not only ensure efficiency but also lead to better results as team members will work in the areas they are most proficient.
- Provide adequate support and resources – to ensure each team member can complete their assigned tasks before the deadline.
- Encourage open communication – to foster an environment where team members can freely share their ideas, concerns, and progress. Regular check-ins and meetings can help facilitate communication and keep everyone on the same page.
- Empower team members – by trusting them to take ownership of their tasks and make decisions within their areas of expertise. Empowering team members will boost their confidence and motivation, leading to a higher quality of work.
- Monitor progress and provide feedback – across the website redesign project timeline. Make sure the feedback sessions remain constructive and detailed. Also, be sure to celebrate achievements and address any challenges proactively to keep the project on track.
6. Collaborate With Designers and Developers
Collaborating with designers and developers is a crucial task for any redesign project manager – it’s essential for efficient project execution.
Actively encouraging open communication among these teams ensures that your website’s design aligns with its intended functional and technical capabilities.
Here are best practices that ensure effective collaboration with designers and developers:
- Foster a creative exchange of ideas – between web designers and developers through brainstorming sessions where they can share innovative solutions and explore new design possibilities.
- Emphasize user-centric design – throughout the collaboration process to keep the end-user experience at the forefront. It will ensure that design decisions align with user preferences and needs.
- Implement Agile methodologies – such as Scrum or Kanban, to enhance collaboration and flexibility in the process. Agile frameworks allow for incremental improvements and iterative feedback loops.
- Conduct regular design review sessions – where designers present their concepts to developers and stakeholders. This practice ensures that all parties are aligned with the design direction and can provide valuable input.
- Encourage cross-functional learning – among designers and developers to foster a deeper understanding of each other’s roles and challenges. This exchange of knowledge enhances empathy and collaboration.
- Prioritize accessibility – to ensure that the redesigned website is inclusive and accessible to all users, including those with disabilities.
- Test prototypes together – to seek early feedback from both designers and developers. This collaborative approach helps identify potential issues and allows for quick adjustments.
- Use version control systems – such as Git, to manage code and design changes efficiently. This ensures that all team members are working on the latest version and reduces the risk of conflicts.
- Address technical constraints early – by identifying them early in the redesign process. Understanding technical limitations helps designers create solutions that align with the available resources.
- Maintain a positive team culture – that encourages creativity, constructive feedback, and open dialogue. A supportive environment fosters effective collaboration and boosts team morale.
7. Test and Iterate
Testing and iteratively improving the website design is an effective way to get desired results. A thorough website testing program makes identifying potential usability issues with existing website iterations easier.
Effective iteration control ensures better accessibility in website redesign testing, allowing testers to assess each iteration thoroughly.
Here are some good practices for effectively iterating and testing each version of the website redesign:
- Define clear testing objectives – for each iteration of the redesign by clearly outlining what aspects of the design you want to test, such as user navigation, page load times, or call-to-action effectiveness.
- Incorporate real user testing and feedback – to gather authentic feedback from your visitors. Observing how real users interact with the redesigned site provides valuable insights into their behavior and preferences.
- Employ A/B testing – to compare different design variations and identify which elements perform better. This approach lets you make data-driven decisions and choose the most effective design options.
- Focus on usability and user experience – to ensure that the redesigned site is intuitive, easy to navigate, and provides a positive user journey. Conducting surveys and using heatmap tools are great help in this regard.
- Consider accessibility testing – to check that the redesigned website is accessible to all users, including those with disabilities. Follow accessibility guidelines to enhance inclusivity.
- Test across multiple devices and browsers – to make sure that each web page, along with its site content, delivers a consistent experience in terms of screen responsiveness and platforms.
- Implement iteration control – to control changes and avoid introducing new issues with each iteration. Keep track of design modifications and their impact on the overall visitor experience.
- Gather and analyze feedback – to identify recurring issues and pain points in the new design. This analysis guides you in making informed improvements to the next design iteration.
- Prioritize user-centric changes – based on the feedback you receive. Remember, users will not be aware of the iterative process, and thus it’s critical to fix user experience customer complaints as soon as possible.
- Maintain consistency – with the overall design direction and align decisions that ensure consistent brand identity in website redesign.
- Continuously improve – by embracing a culture of excellence and learning. Use the insights gained from testing to drive ongoing enhancements to the website design.
Tips for a Successful Website Redesign
Now that we have covered the essential aspects of developing a successful site redesign project plan, here’s a website redesign checklist to help you stay aligned with your guide.
Preserve Brand Identity
Maintaining key brand elements is vital as they establish a consistent and recognizable identity, fostering trust and loyalty among your audience.
As you redesign your website, consider incorporating familiar elements such as logos, color schemes, and brand messaging while also conforming the visuals and layout with the latest design trends to evoke a fresh and modern appeal.
Convey your message to first-time visitors
Ensure that the new design makes it easy for first-time visitors to understand what you do, how you can help them, and why they should explore your website further.
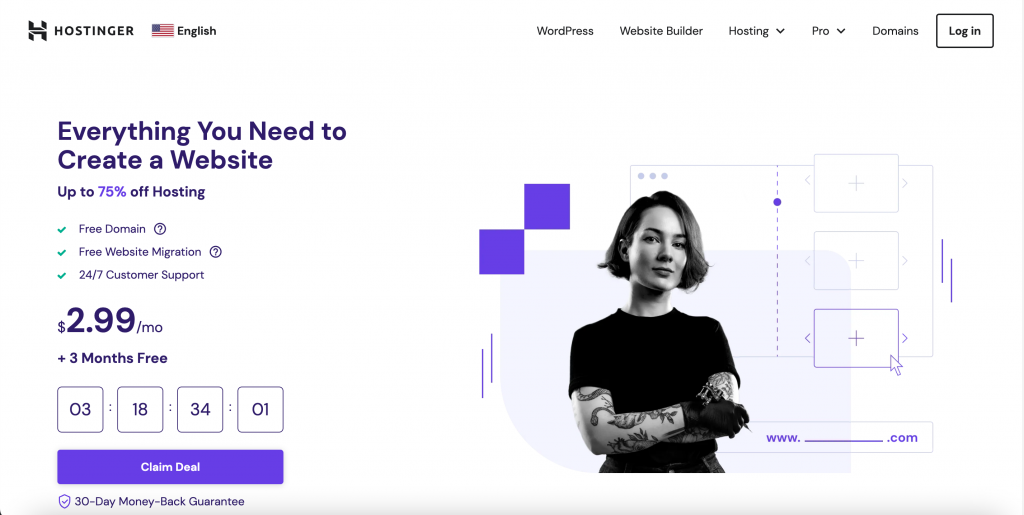
Take the Hostinger website, for example; it immediately tells visitors what we do, what services we offer, what benefits they carry with them, and how they can claim that benefit.
Implement Responsive Design
Search engines favor website designs that also cater to mobile devices. As such, focus on making a responsive web design that ensures a mobile-friendly website.
Doing so will give a noticeable boost to your SEO efforts, improving your search engine rankings and enhancing the visitor experience.
A responsive design guarantees that your website looks and functions optimally on any screen size, maximizing accessibility and user satisfaction.
Here’s an example of a well-optimized responsive website:
Prioritize User-Centric Design
A successful site redesign hinges on prioritizing user experience (UX) improvement through a deep understanding of your target audience.
Thorough research and user behavior analysis can mold the site design to effectively address your audience’s preferences and needs.
By adopting a user-centric approach, you can create a more engaging and satisfying visitor experience that resonates with your current site visitors and fosters meaningful interactions.
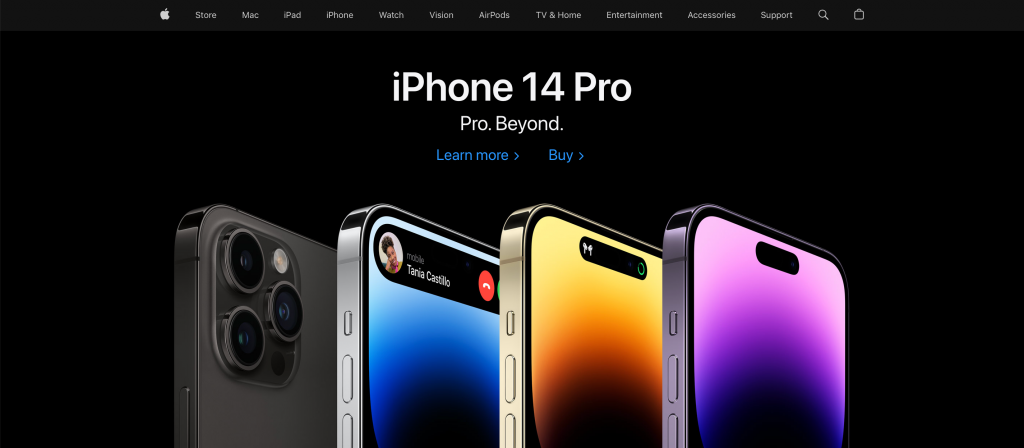
A prime illustration of this principle can be observed on Apple’s website. The company focuses on presenting information in a clear, visual, and easily discernible manner.

The orderly layout, with Apple’s bestselling products featured at the top, allows users to easily browse through the product categories, features, and details.
Optimize for Performance
Website performance optimization plays a crucial role in user satisfaction and SEO rankings. Buy hosting from a good web hosting provider, compress images, optimize code, and leverage caching and content delivery networks (CDNs) to improve site speed.
By enhancing performance, you provide visitors with a seamless browsing experience, leading to increased user retention and conversions.
Optimize your website’s performance to ensure a swift and enjoyable experience to visitors, preventing issues such as user abandonment due to slow loading times.
Plan for SEO Migration During Redesign
Redesigning your website presents an excellent opportunity to optimize your content for search engines and improve your site’s overall visibility.
Redirect old URLs to maintain search engine rankings, avoid broken links, and optimize new content and metadata to attract organic search traffic.
By planning for SEO migration during the redesign, you can enhance your website’s search authority and drive valuable organic traffic to your improved web pages.
Strategize Content Optimization for Redesign
As you embark on the redesign process, focus on content optimization to enhance the impact of your revamped website. Reevaluate your existing content, strategically updating and refining it to align with top SEO standards.
Leveraging your website content management system, incorporate relevant keywords, improve readability, and ensure that each piece of content serves its purpose effectively.
A well-crafted content strategy will not only elevate your website’s search rankings but also raise user-generated content in the form of comments, reviews, and ratings, fostering a vibrant and engaged online community.
Monitor and Measure Progress
Utilize web analytics tools to track the success of your website redesign. By monitoring key performance indicators, you can make data-driven decisions to continuously improve your website’s performance and visitor experience.
Stay proactive and make adjustments based on valuable insights to optimize your website’s impact.
Regularly measuring progress allows you to gauge the effectiveness of your redesign efforts and make informed decisions for ongoing enhancements.
Ensure Ongoing Website Maintenance Post-Redesign
Once your website redesign is complete, prioritize regular updates and content optimization. Monitor performance using web analytics to identify improvement opportunities.
Actively engage with user feedback to enhance their experience. Ensure security through regular audits and updates.
Consistent maintenance guarantees a smooth-running website, impresses visitors, and sustains search engine rankings.
Plan for Your Next Website Redesign
Redesigning your website is not a one-and-done project; it’s an ongoing process to keep your online presence fresh and relevant. Set a timeline for regular website audits and reassessments, ideally every 2 to 3 years.
By proactively planning for your next website redesign, you can stay up-to-date with industry trends, emerging technologies, and changing user behaviors.
This iterative approach ensures your website consistently provides a seamless user experience, reflects your brand’s evolution, and remains competitive in the ever-evolving digital landscape.
Suggested Reading
Planning to open your own web design agency? Check out the following tutorials:
How to Start a Web Design Business
How to Write a Web Design Proposal
How to Write a Website Redesign Proposal

Conclusion
A well-executed website redesign project plan can work wonders for your online presence. I done correctly, it’ll help you improve your visitor experience and enable you to effectively achieve your business objectives.
Let’s revisit the most important aspects of redesigning a website:
- Defining clear goals – for your redesign project to track success and align with business goals.
- Knowing your audience – by analyzing user behavior and preferences through data and analytics tools to tailor the redesign to your visitors effectively.
- Prioritizing mobile responsiveness – to ensure a mobile-friendly website that effectively caters to the growing number of mobile users.
- Collaborating effectively – by fostering open communication and collaboration among designers, developers, and stakeholders for a seamless redesign process.
- Testing and iterating – to refine the visitor experience and address usability issues.
- Planning the next redesign – to stay current with the latest trends as technology and user preferences evolve.
With careful planning, strategic implementation, and dedication to delivering a seamless browsing experience, you can unlock your site’s full potential and stand out in the dynamic digital landscape.
We hope this guide has given you the confidence you need to embark on your own site redesign journey. If you discover any additional tips or best practices in your venture, don’t forget to put them in the comments below.
Website Redesign Project Plan FAQ
Let’s address some common questions in our Website Redesign Project Plan FAQ.
How Often Should Your Website Be Redesigned?
Website redesign frequency depends on such factors as industry trends, changing user preferences, and technological advancements. As a general guideline, consider revisiting your website design every 2 to 3 years to ensure it stays current and user-friendly.
What Factors Should I Consider When Starting a Website Redesign Project?
Several crucial factors influence the success of a website redesign project. Key considerations include analyzing your current site’s performance, understanding your target audience, setting clear goals, and ensuring effective communication with your design and development teams.
Should I Involve My Website Visitors in the Redesign Process?
Involving your visitors in the redesign process can be immensely beneficial. Gather feedback through surveys, user testing, or interactive elements on your website. Incorporating user insights helps tailor the redesign to meet their needs and preferences, leading to higher user satisfaction.
How Can I Ensure a Smooth Transition While Redesigning My Website?
To ensure a smooth website redesign transition, create a detailed plan and timeline involving all relevant stakeholders. Communicate the upcoming changes with your audience beforehand. Prioritize a user-centric approach, testing iteratively and addressing issues promptly to minimize any disruptions during the transition.