How to Make a Wedding Website for Easier Wedding Organization
Creating a wedding website is a great way to upload pictures of your special moments and share information about your big day with the guests.
Fortunately, creating wedding websites is quick and easy with the right tools. In fact, you can set up a website for your wedding party without any coding.
In this article, we’ll break down the steps on how to make a wedding website. You’ll also learn the benefits of having one and how to share the site with your guests.
Download website launch checklist
How to Make a Wedding Website
Without further ado, let’s go over the nine steps of building a custom wedding website.
1. Select the Right Website Builder and a Domain Name
Website builders let you create a site without any coding. Plus, the best website builders come with AI-driven tools to help you design a website from scratch.
With Hostinger Website Builder, for example, you simply have to answer three questions about your project, and it will create a wedding website from scratch. You can then use a drag-and-drop editor to customize everything to your liking.
Should you need any help with content creation or image selection, use our AI tools for instant results.
Alternatively, explore 150 designer-made and ready-to-use templates for your wedding website.
Let’s take a look at the step-by-step guide to start using Hostinger Website Builder:
- Choose a hosting plan and create your account. For wedding website hosting, consider getting the Premium plan starting at just ₱89.00. It includes a free domain name, free email, unlimited bandwidth, and all the resources you need to run your wedding website.
- During the onboarding process, click Select Hostinger Builder.
- To claim your free domain name, choose Claim a Free domain and enter your desired name to check whether it’s available. If it is already taken, consider using a different extension. Once you choose the domain name, select Claim domain one more time.
At Hostinger, every hosting plan has a 30-day money-back guarantee, so you are not risking anything by giving it a try.
2. Choose a Wedding Template
If you are satisfied with the result created by our AI engine, feel free to skip this step.
If not, designing a website using ready-made templates from Hostinger Website Builder will save you time and effort. Click the Or use pre-made templates button below.
Here, you’ll find the free wedding design templates by using the search box. Once done, choose your website’s color scheme and font styles.
Pro Tip
One of the best web design practices is to pick two or three main colors to use. Otherwise, you might clutter your wedding website design, resulting in a poor user experience.
3. Add Essential Pages
Generally, a wedding website should contain the following pages:
- Homepage – add the most important wedding details and tell your guests to save the date.
- About Us – share your love story.
- Contact page – inform visitors how they can contact you or your wedding planner.
- RSVP – add the RSVP deadline for easier guest list management.
- Venue – include the Google map to help people find the location. In addition, here you can inform the guests about your wedding dress code if you are planning something unusual.
- Gallery – this is where you will share your wedding pictures. Consider enabling the password protection feature if you don’t want to share the images with everybody on the internet.
To create a web page on Hostinger Website Builder, click on the Pages and navigation icon in the sidebar and hit the Add page.
You can choose a pre-built or blank layout. Feel free to add new blocks to populate your web pages with content.
Now, let’s explore how the main web pages should look in more detail.
Homepage
A homepage is typically the first page guests land on. Therefore, it has to clearly communicate what the website is about.
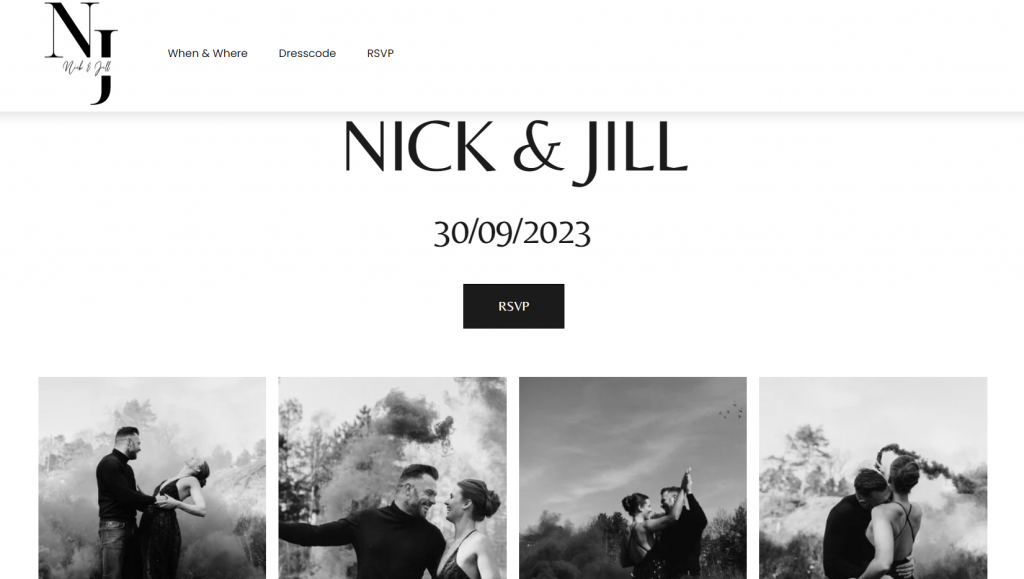
We recommend featuring a large headline at the top of the page and a call-to-action button to immediately capture your wedding guests’ attention. For example, Nick and Jill’s wedding website includes a button that encourages the guests to click the RSVP button.
In addition, make sure to add your wedding date to the headline to ensure your guests will notice it immediately.
About Us Page
Personalize your site with your love story and photos. A great idea is to have a section or page on your website about you and your partner.
Tell the story of how you met, got engaged, and what you love about each other. By sharing personal anecdotes, photos, and messages, wedding guests can feel a sense of connection and familiarity.
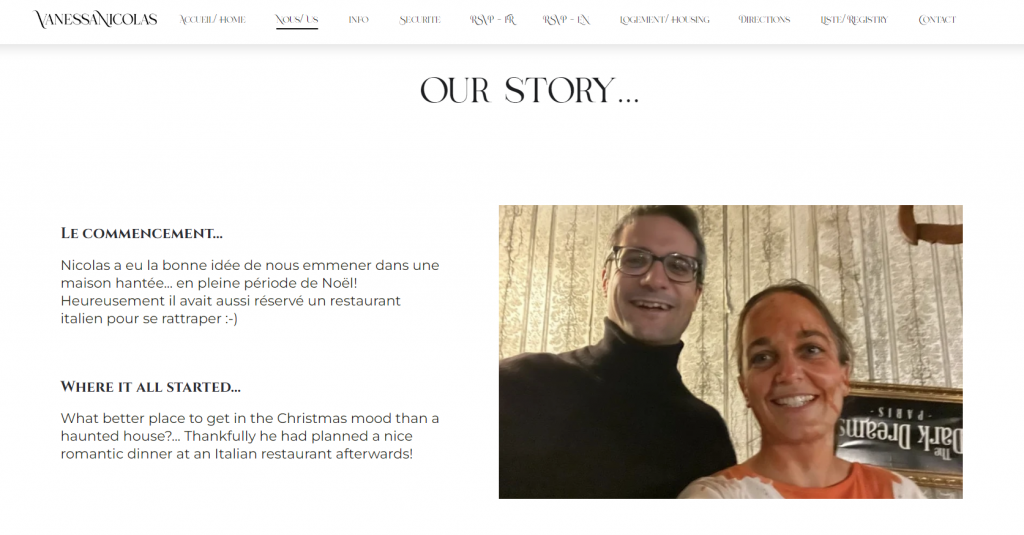
Vanessa and Nicolas’ wedding website has a great example of an About Us page. The page tells the couple’s love story and engagement shoot to capture their personalities and relationships.
If you have international guests, it might be a good idea to incorporate their languages on your wedding website.
Contact Page
This page lets visitors reach out to you. It usually includes contact information, social media pages, and a map of your wedding day location.
Consider creating a contact form that will allow guests to submit an inquiry without having to leave the site. With Hostinger Website Builder, you can do it easily by adding a contact form element.
Depending on your preferences, the form will record every answer on the website platform’s database or send it to your email address.
When crafting your Contact page, consider including the following information:
- Event location. Include the address and map of your wedding venue, as well as any directions or parking instructions. This will help your guests plan their travel and avoid getting lost on the way.
- Contact phone number. Besides your phone number, add your wedding planner’s contacts so that guests can reach out in case of an emergency, even on the wedding day.
- Social media links. Social media integration for wedding websites can make it easier to share photos.
- Include concise instructions below the form field label. This way, guests will understand how to fill in the information correctly.
4. Personalize Your Content
Adding personal touches to your dream wedding website can make it more engaging. This site can be a great way to introduce yourselves, especially to those who may not know you well or haven’t met you in person.
To personalize your site, upload photos and videos of you and your fiance or fiancee. Ensure that you use high-quality images since they can directly impact your guests’ impression of your wedding event.
Select the Gallery element and drag it to the page to include multiple images at once.
To change the default images, click on the element and select Manage. Click Add Images to upload your images. Then, select the default images and click on the trash icon to delete them.
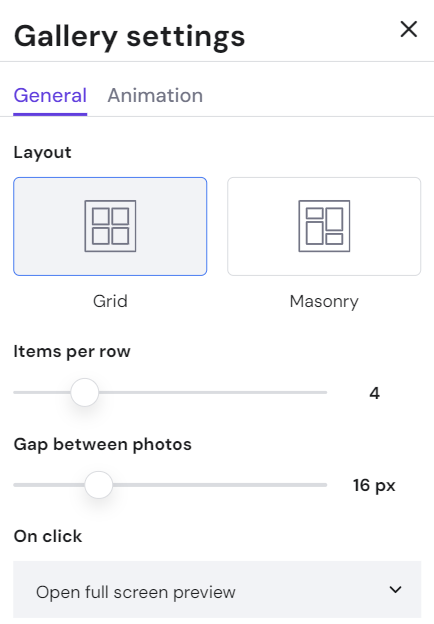
Once you have added the images, click on the element again and select Edit gallery. Under Gallery settings, change the Layout, Items per row, Gap between photos, and the action On click.
If you want to add videos, you will have to upload the video to YouTube or Vimeo first.
After dragging the Video element to the web page, click on it and select Edit video.
Under Video settings, enter the video’s URL. Then, decide whether you want the video to play right away when visitors access the page. However, note that the Autoplay feature does not work on mobile devices.
As for the Layout, control the Padding between the video and other elements. To avoid distracting your visitors, turn off the Show video controls, which will hide the play, pause, and volume buttons.
5. Create an RSVP Form
With Hostinger Website Builder, you don’t need to install additional extensions or plugins to create an online RSVP form.
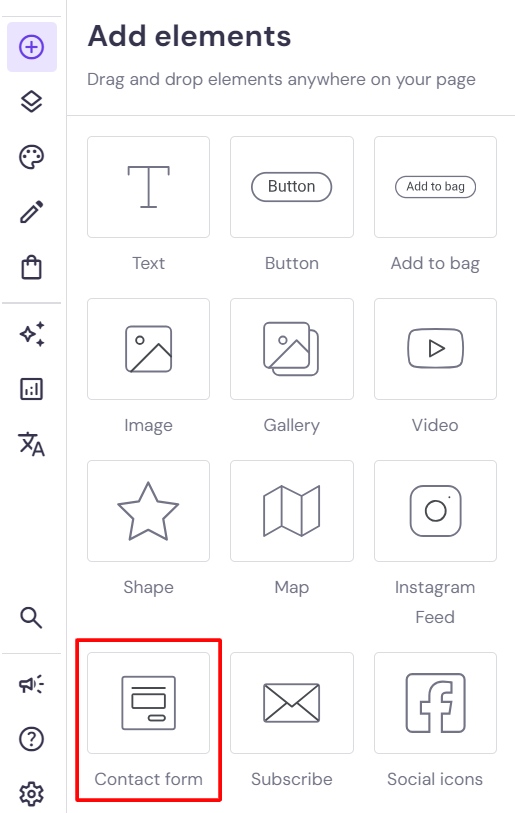
Click Add element and choose Contact form. Then, customize your form by adjusting the color schemes.
Experiment with different colors, fonts, and styles. Make sure the final product matches your wedding website’s color scheme.
6. Integrate a Countdown Timer
Include an embedded countdown timer to add a sense of urgency, encouraging guests to RSVP and save the date.
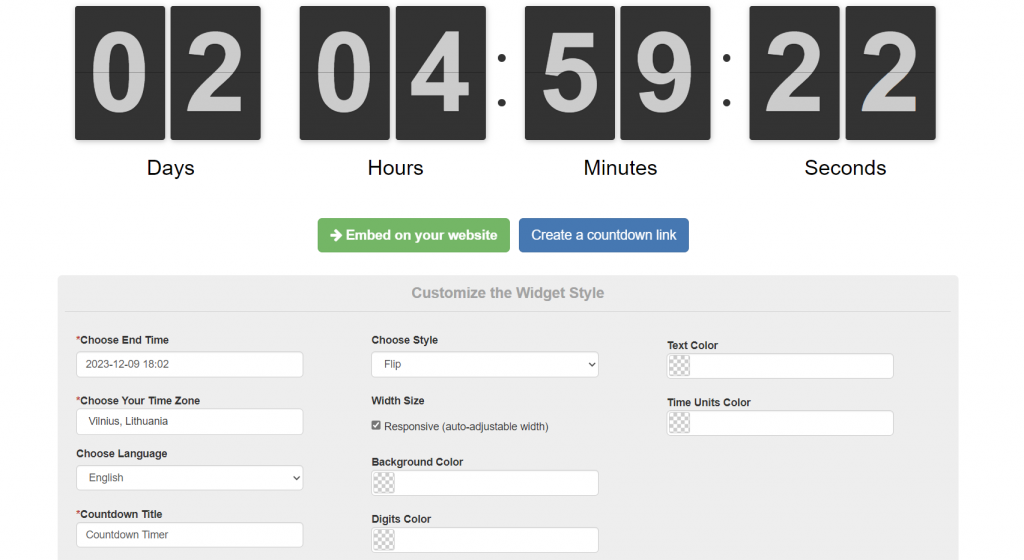
Use a free online tool such as LogWork to generate a countdown timer code. Simply fill in the necessary form and hit the Embed on your website button to copy the code snippet.
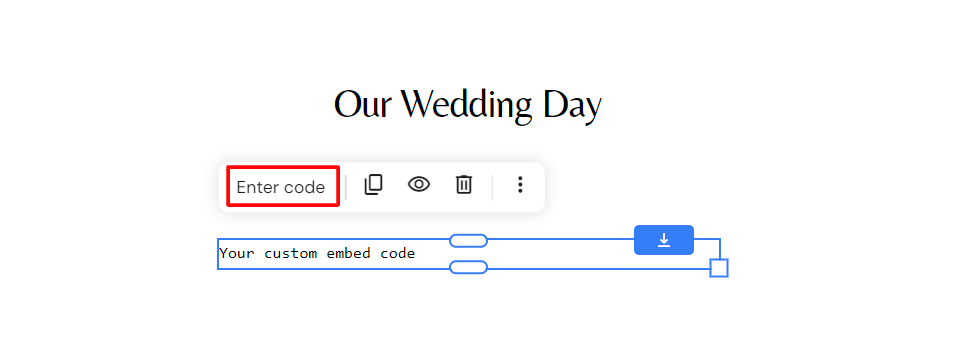
With Hostinger Website Builder, you can use the Embed Code feature to add third-party elements, features, and integrations, including a countdown timer. The menu is easily accessible through the site editor’s side panel. Click Enter code to open the custom code editor.
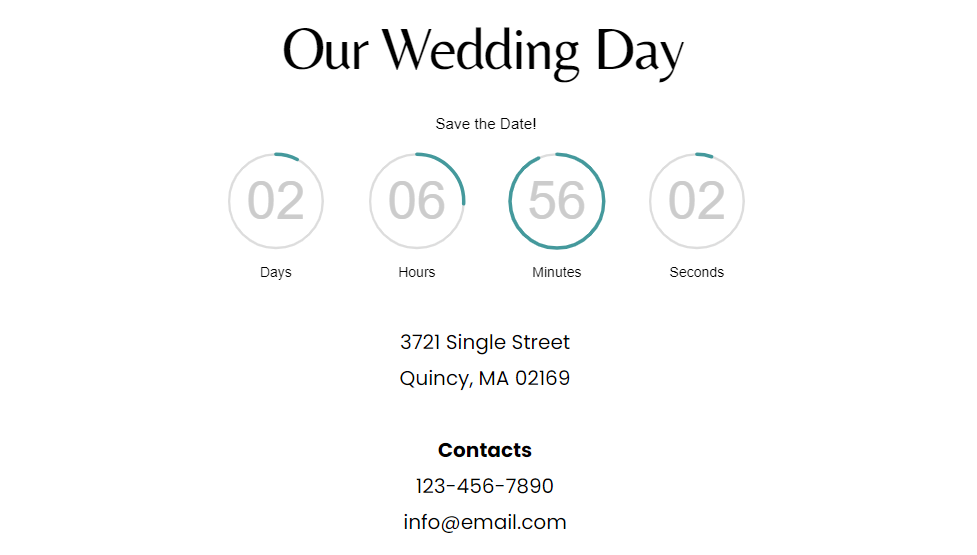
After adding the code, you will see a countdown timer that looks like this:
7. Include a Gift Registry
Creating a wedding website gift registry makes it easier for your guests to buy you the gifts that you want. Besides the main event, your registry can be used for pre-wedding celebrations, such as a rehearsal dinner and a bridal shower.
However, be thoughtful with how you word the wedding registry information. Make sure you don’t sound too demanding or aggressive.
8. Publish and Share Your Site With The Guests
Preview your website to verify that all the elements work as intended. Test if all links direct to the right pages and double-check for typos.
It’s also good to check how your site looks on smaller screens to make sure it is a mobile-friendly website. To do this, click on the mobile view icon on the website builder’s top navigation bar. Customize directly on the web page to change the mobile design.
Once everything looks good, exit the Preview mode and click Go Live to publish your wedding website. Completing this action will automatically create a backup of the site’s files.
Finally, type your wedding website URL into your browser and see how it looks. Submit mock data into the form fields on the Contact Us page to ensure it’s working smoothly. If you notice a mistake, fix it and click Update website to apply the changes.
Once done, share your wedding website address with the invited guests. You can do so by sharing it through your social media accounts, family and friends chat groups, or even sending an email to each of your guests.
Benefits of Making a Wedding Website
Here are some benefits of building wedding websites:
Smooth Information Sharing
A website simplifies sharing wedding details with guests, such as the venue, date, time, dress code, registry, and accommodation information.
You can update your website anytime and notify your guests of any changes via email or text message. By doing so, you will avoid having to send multiple invitations, reminders, or updates through traditional mail or phone calls, which can be costly and time-consuming.
Hostinger Website Builder comes with a mobile editor, enabling you to edit your website on the go. Don’t worry about last-minute changes – you will be able to implement them easily on your mobile device.
Easy RSVP Management
An online RSVP system makes guest management hassle-free. You can create a customized form on your website where guests can confirm their attendance, select their meal preferences or dietary restrictions, and indicate any special requests.
You can also optimize your wedding planning process by managing your guest list and seating chart.
Enhanced Guest Experience
The wedding website features, such as photo galleries, videos, music playlists, guest books, quizzes, polls, and games, can improve your guests’ overall experience.
You can also share your engagement photos, wedding hashtag, and wedding planning process with your guests more easily. These features can help you create a more personal and memorable wedding site that reflects your style and personality.
Conclusion
Wedding websites make organizing events much easier and more affordable. With a website, you can share your wedding details in one place, saving money on printing physical wedding invitations and sending them to your guests one by one.
In this article, we have explained how to make a DIY wedding website. Here’s a quick recap:
- Select the right wedding website builder and domain name.
- Choose a wedding website template.
- Add essential pages.
- Personalize your content.
- Create an easy RSVP form.
- Integrate a countdown timer.
- Include gift registry information.
- Announce and share your wedding site with the guests.
From selecting a website builder to adding photos to a wedding website, we’ve got you covered. Go ahead, follow our website launch checklist, and enjoy your big day. Should you have any questions, leave a comment below.
How to Make a Wedding Website FAQ
This section will answer the most common questions about how to make your own wedding website.
What to Include in a Wedding Website?
Wedding websites should include a homepage, an about page, a gallery, an RSVP form, a gift registry, and important details about your wedding party. Make sure to also include your contact information, so guests can easily reach out to you.
Is It Worth It to Build a Wedding Website?
A wedding website is an excellent choice for those seeking an affordable and easy way to make wedding invitations and manage the guest list. For those who don’t know how to make a website, website builders provide templates and tools for customization without requiring coding or design skills.
How Much Does It Cost to Make a Wedding Website?
The pricing for a wedding website builder varies depending on the subscription plan. With Hostinger Website Builder, costs start at just ₱89.00, including a free email, a free custom domain name, and a hosting service.