How to Create a Landing Page in WordPress and Start Converting

A landing page can increase your WordPress site’s conversion rate by encouraging visitors to take the desired action, such as subscribing to a newsletter, buying a product, or signing up for a website.
While the average conversion rate for landing pages is 9.7%, adding elements like images or social proof may further increase your conversions. As a result, creating a good landing page is crucial to boosting your business.
In this article, we will show you three easy and effective methods on how to create a landing page in WordPress and discuss when to do it.
How to Create a Landing Page in WordPress With a Plugin
A landing page refers to a web page designed for marketing purposes, such as introducing a new product. It can be a standalone page linked to a website or a part of it.
Luckily, WordPress offers a wide range of features to build a website and a landing page for your business easily.
Suggested Reading
Learn how to create a website easily with this tutorial.
One of the best ways to create a landing page involves using a plugin. With this method, even beginners can create a professional and compelling landing page as many WordPress plugins provide a drag-and-drop builder and pre-made landing page templates.
Here’s an overview of how to create a landing page in WordPress using a plugin:
- Select and install a landing page plugin
- Create a new landing page
- Choose and personalize a landing page template
- Connect the landing page to third-party tools for more functionality
- Publish the landing page on WordPress
1. Install the Plugin
As selected by our experts, here is a list of the best WordPress landing page plugins available:
- Divi – one of the best WordPress page builders with an intuitive visual editor.
- Beaver Builder – an intuitive landing page builder plugin that works with most WordPress themes.
- SeedProd – one of the best WordPress plugins with many design template options, a user-friendly interface, and a drag-and-drop page builder.
For this tutorial, we will use the SeedProd plugin to create a high-converting landing page for your WordPress site.
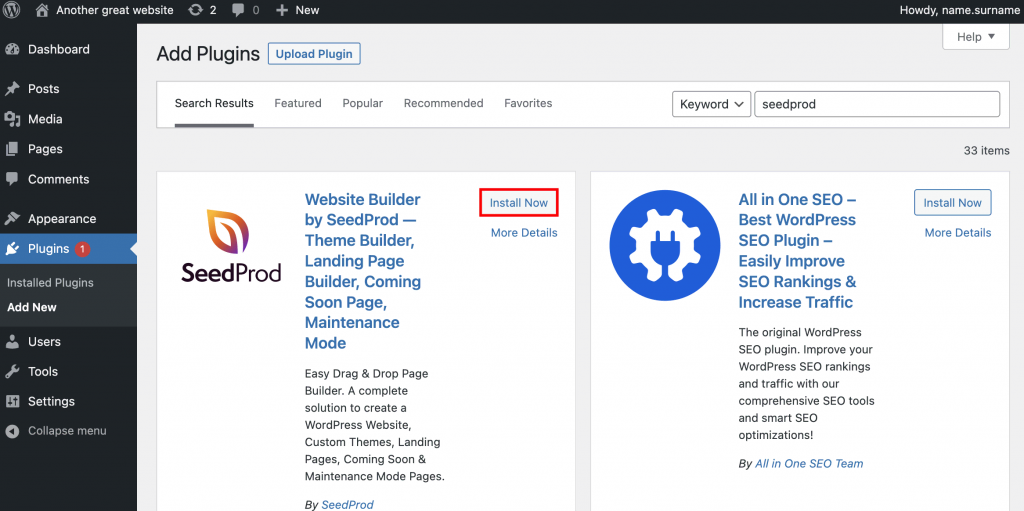
First, you will need to log in to your WordPress dashboard, go to Plugins → Add New, and use the search box to find the SeedProd plugin. Then, install and activate the plugin on your WordPress site.
SeedProd is a freemium plugin – you can purchase its premium version starting from $39.50/year. To set it up, you’ll need to input a license key from your SeedProd account.
2. Add a New Landing Page
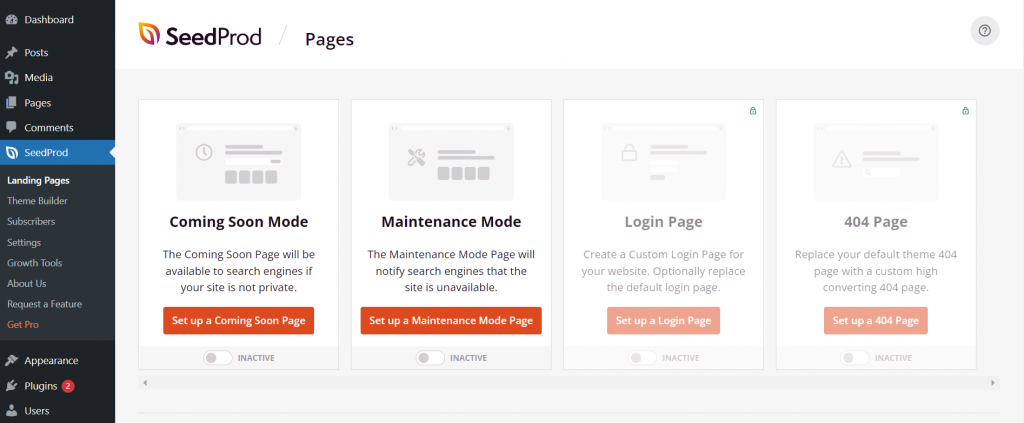
Once you’ve activated the plugin, you’ll be redirected to the SeedProd landing page dashboard. At the top of the page, there will be four options for landing pages.
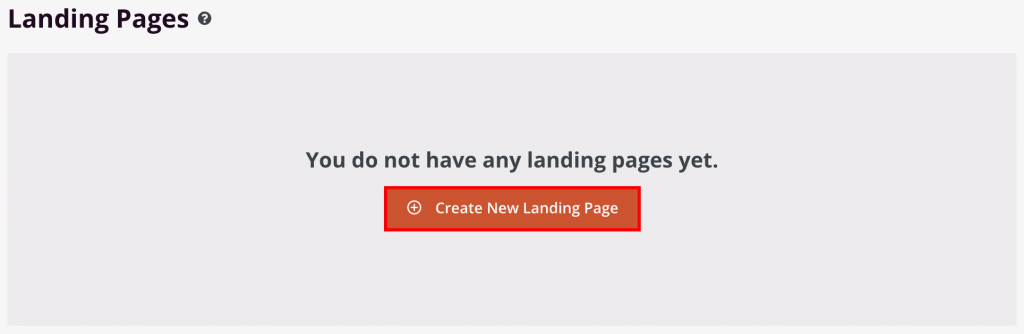
To add a new landing page, click on the Create New Landing Page button at the bottom.
3. Select and Customize the Landing Page Template
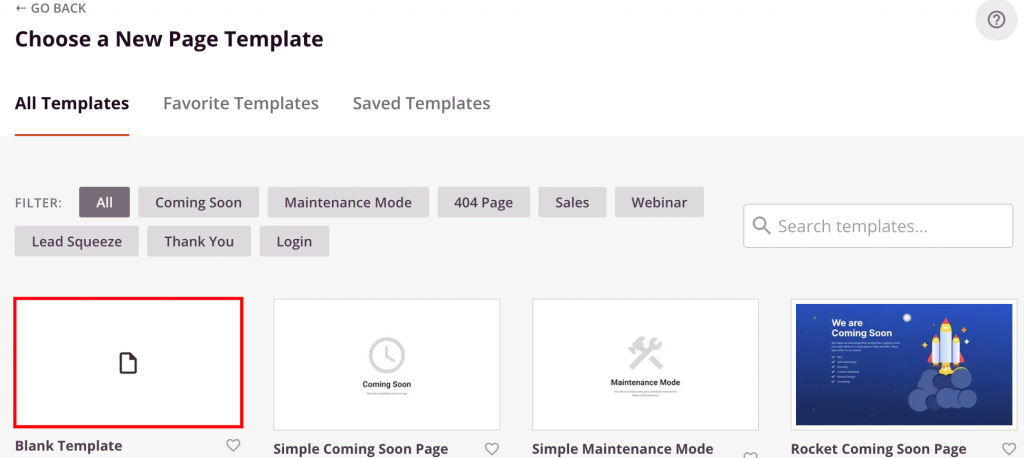
After adding a new landing page, you’ll need to choose a design template for it. SeedProd offers many landing page templates suitable for different types of campaigns.
Alternatively, start creating a landing page from scratch by clicking on the Blank Template.
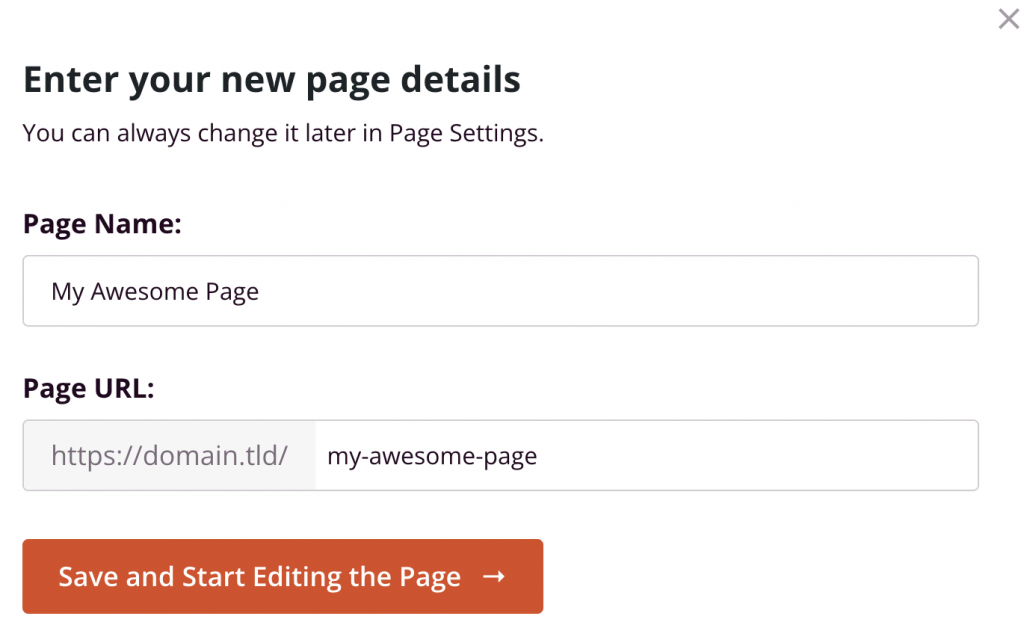
Once you have chosen a template, enter a page name and a URL title.
Pro Tip
Use a focus keyword in the Page URL to improve your visibility on search engines and get more traffic to your WordPress website.
Once you’ve finished editing the details, select Save and Start Editing the Page to customize your first landing page.
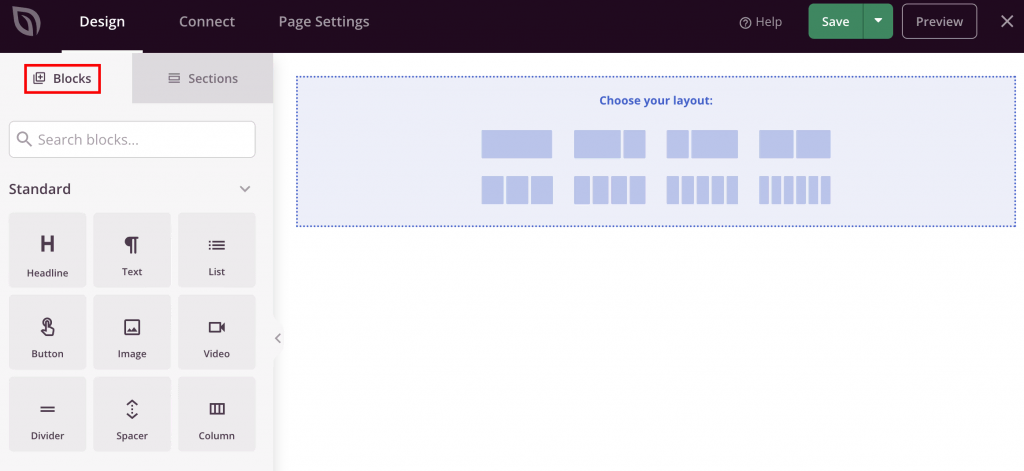
With the Blocks menu on the left side, you can add or edit various elements like text, images, and videos. To do so, simply click on the element you want.
Change the background color, image, and alignment, so your landing page matches your branding. Alternatively, select the Global Setting at the bottom left corner.
Contact Form blocks can be integrated with the WPForms plugin, enabling you to change a newly created WordPress form into a custom form landing page using its add-on features.
If you want to duplicate a block, click on the files icon that appears on mouse hover. There are other icons for deleting, moving, and saving a block to streamline your design process.
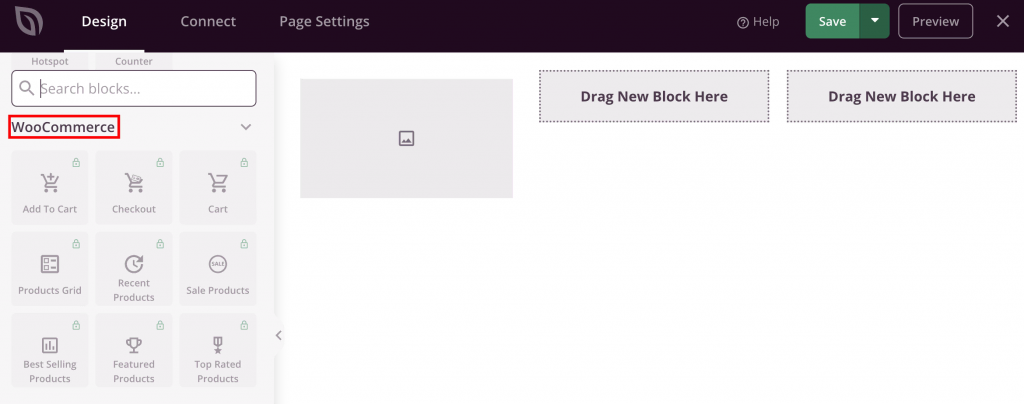
As SeedProd is also integrated with WooCommerce, you can make a landing page for an eCommerce store. Incorporating its blocks such as add-to-cart buttons, product grids, and sale products will help you make an engaging page.
For example, you can create an interactive product landing page by adding a Purchase Now button and on-sale products for your online store.
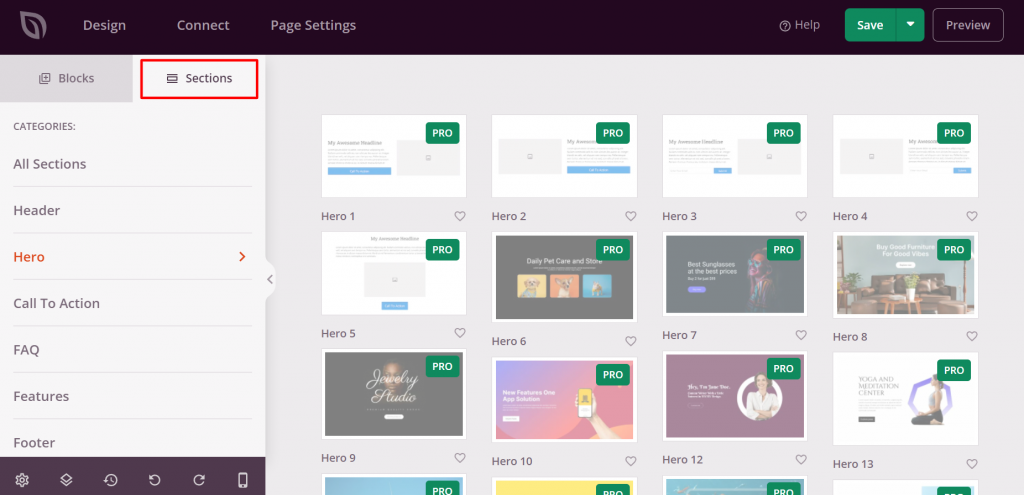
Additionally, SeedProd’s Sections menu offers many category options for the WordPress landing page design, including the Header, Hero, Call to Action, and FAQ.
After finishing your landing page design, click the Save button located at the top right corner.
4. Integrate With Third-Party Tools
Many businesses use various tools like to help them acquire more customers and increase their revenue.
Using SeedProd, your landing pages can be connected with popular marketing tools to improve your campaign performance. Here are our top recommendations for the third-party tools from SeedProd:
- MailChimp – one of the most popular email marketing services. It offers an autoresponder feature.
- Constant Contact – an email marketing tool that provides hundreds of email templates with a drag-and-drop builder.
- Monsterinsights – the most popular Google Analytics tool that offers insights into your website’s performance.
- Zapier – an automation tool that is integrated with over 500 services for collecting emails from the sign-up form.
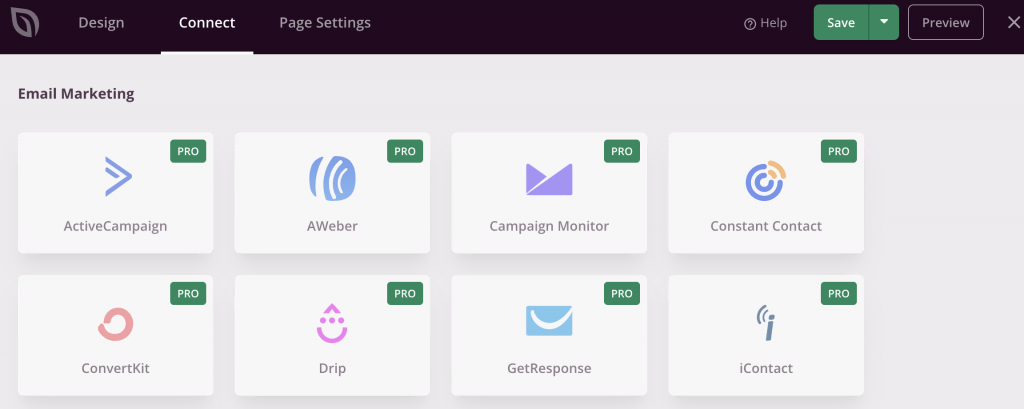
To connect your WordPress website’s landing page with third-party tools, click on the Connect tab and choose the services you want.
Connecting your landing page with an email marketing service, for example, will automatically add the site visitors’ contact details that they entered on your landing page to your email list.
5. Publish Your Landing Page in WordPress
After editing the landing page template and setting up the third-party tools, it’s time to publish your WordPress landing page.
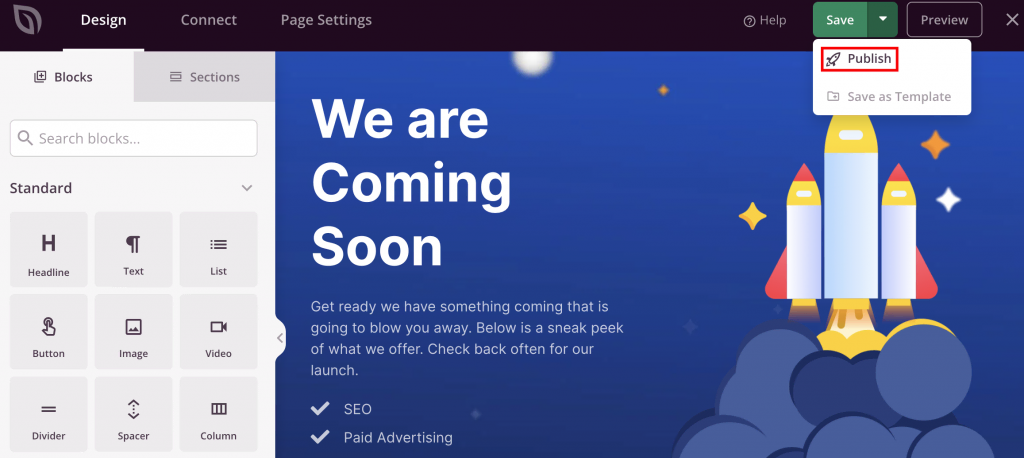
To do so, go back to the Design tab, click the dropdown arrow next to the Save button, and press Publish.
Now, select the See Live Page button to view the results.
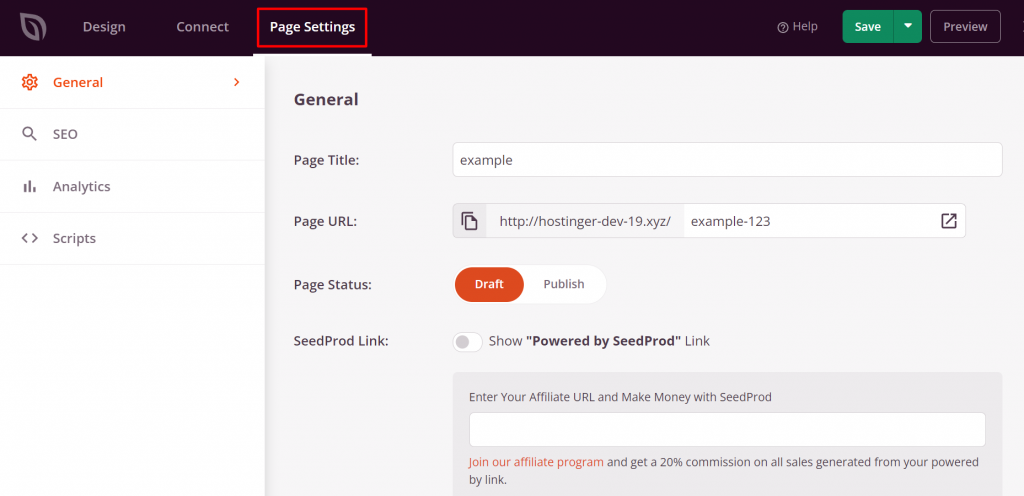
For further customization, you can configure your general page, SEO, and analytics settings via the Page Settings tab.
For example, you can link as many landing pages as you want to your custom domain name instead of using multiple WordPress sites. To do so, click on the Custom Domain menu, and enter your domain name. Note that this feature is only available on the SeedProd premium version.
How to Create a Landing Page With a WordPress Theme
Besides using a plugin, another way to create landing pages involves installing a WordPress theme. Doing so will let you customize the layout and the design of a WordPress landing page without changing its theme.
However, not all WordPress themes provide landing page templates. With this in mind, we recommend choosing from the following list of free WordPress themes:
- Astra – provides 150+ pre-made templates which are fully integrated with popular tools, like WooCommerce and Beaver Builder.
- Neve – offers multipurpose themes compatible with the Gutenberg editor and WooCommerce.
- Portum Material – comes with a full-width slider, call-to-action buttons, and animation features that will make your landing page more attractive.
Here is a quick run-through of how to make a landing page with a WordPress theme:
- Add a new page in WordPress
- Make the landing page a static homepage
- Customize the landing page using the Gutenberg editor
- Publish your landing page
Now, let’s go over a step-by-step guide on how to create a landing page in WordPress with a theme.
1. Add a New Page
Follow the steps below to add a new WordPress page:
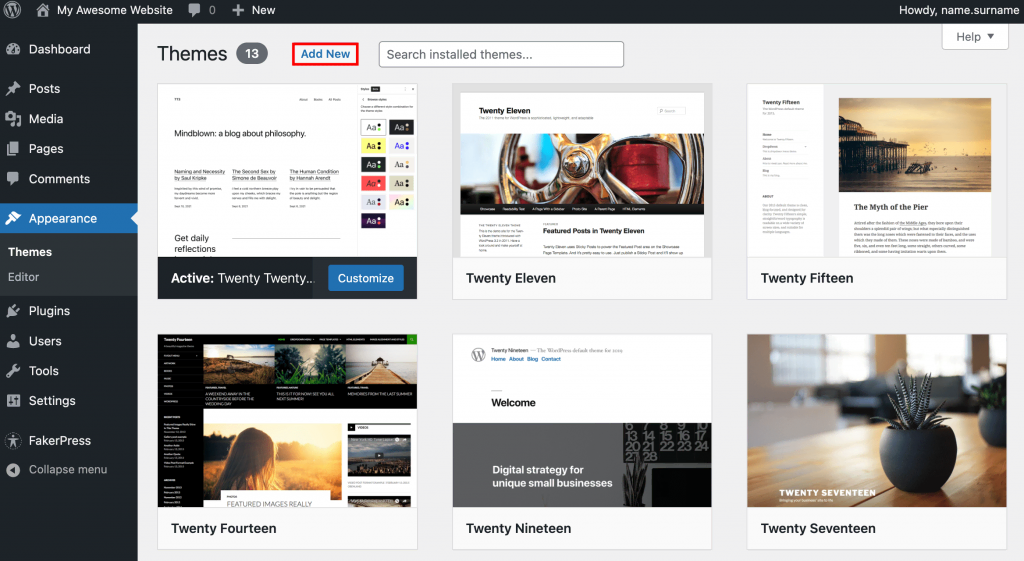
- Add a new theme from your WordPress dashboard.
- Click Appearance → Themes → Add New.
- Choose and activate your WordPress theme. In this tutorial, we will be using Neve.
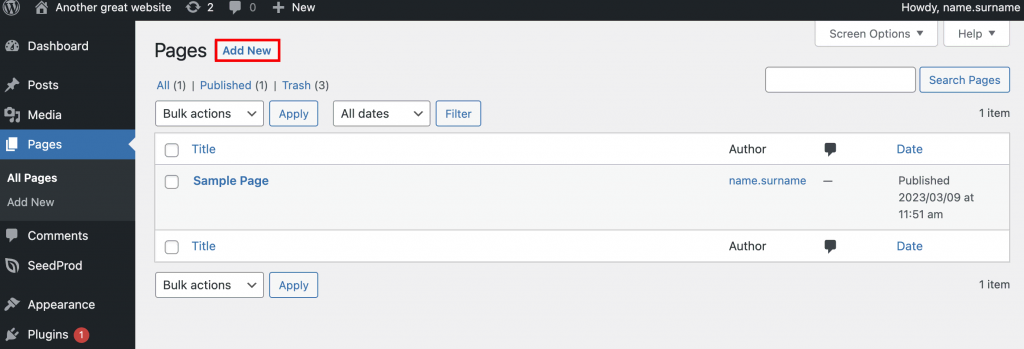
- Once you’ve set up your theme, go to Pages → Add New to create a landing page. Alternatively, add a new page from the + New bar → Page at the top of your page.
- Now, you should see a blank page. Give a title to your custom landing page.
- Choose Page Builder Full Width (Neve) from the Template menu on the sidebar.
2. Set the Landing Page as a Static Homepage
After that, you’ll need to set your new page as a static homepage. Keep in mind that this is different from your regular homepage – the static page will ensure that visitors land on it as they click through your website.
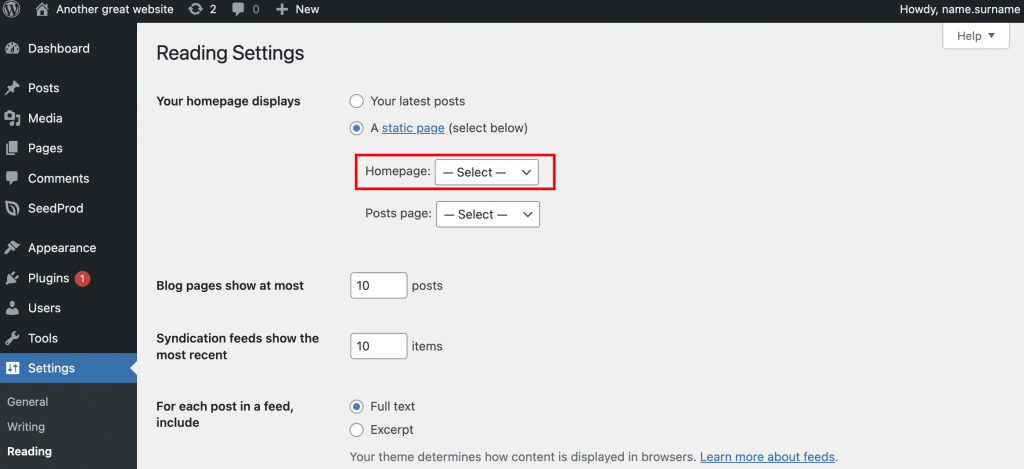
Go to Settings → Reading and select the page name you’ve created for the landing page from the Homepage drop-down menu. Then, click Save Changes.
Once you’ve saved it, start customizing the landing page theme by going to Appearance → Customize. You will find options for editing your page’s elements, such as the layout, header, buttons, colors, and background.
3. Customize the Landing Page With the WordPress Editor
Besides modifying the theme, you can customize the landing page using the WordPress Gutenberg editor.
Note that this block editor comes with WordPress versions 5.0 and higher. If you use an older version of WordPress, you will have to install the Gutenberg plugin.
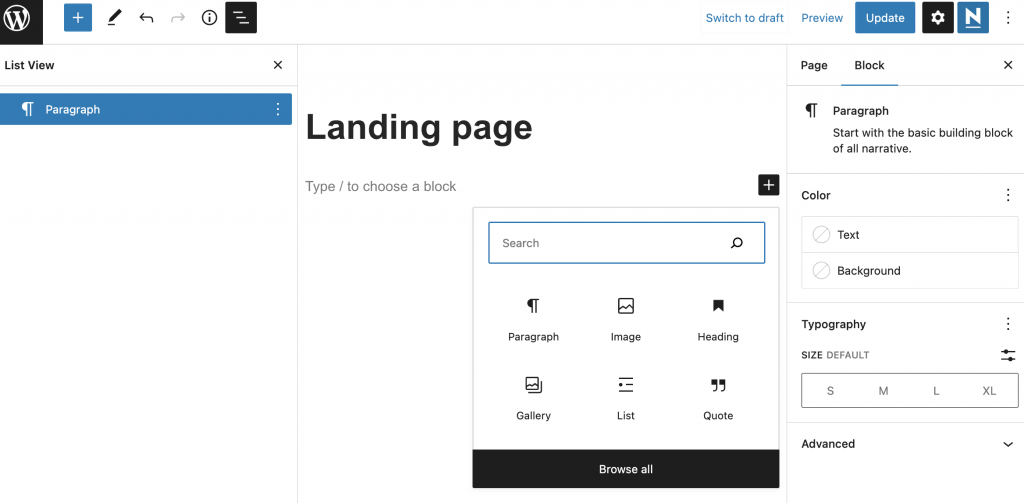
To customize your page, click on the + box to see all the available blocks.
Find the block you want to use with the search box and click on it to add it.
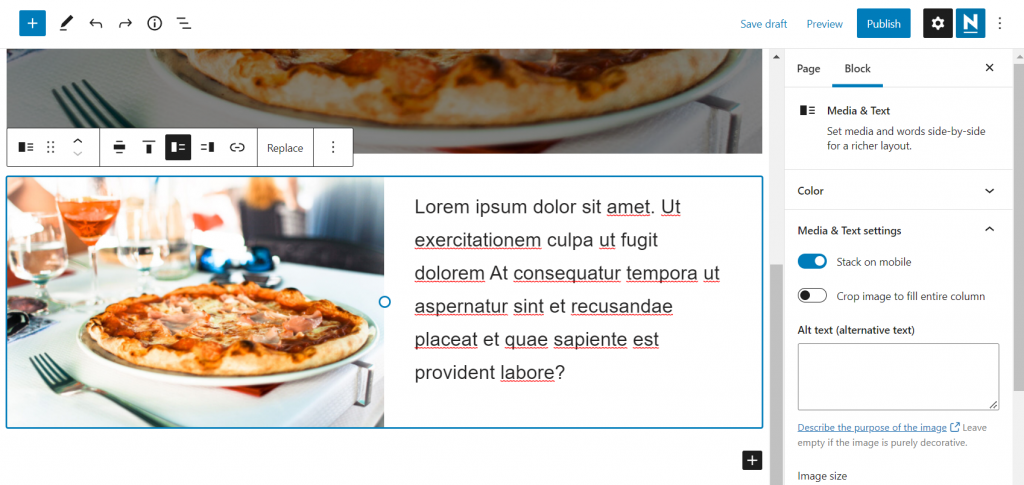
Once you’ve added the block, you can edit it through the Block tab of the sidebar or by clicking the three vertical dots above it. For example, to add your products with their descriptions to your landing page, use the Media & Text block, which features a two-column layout.
To do so, simply click Add block → Media & Text → Upload. Choose an image from your computer or the WordPress media library.
Moreover, you can add links to social media pages with the Social Icons block. Doing this can help increase your brand recognition.
Suggested Reading
Follow the steps to customize your WordPress header for an enhanced landing page visual.
4. Hit Publish
Once you’re satisfied with the results, review your landing page with the Preview button to make sure everything looks good.
Finally, click on the Publish button at the top right corner.
How to Create a Landing Page Manually
The final method of how to make a landing page in WordPress involves using a page template. Note that you’ll need some coding skills to build custom landing pages from scratch.
We recommend the manual method when you need more flexibility and customization options for the WordPress landing page design. For example, it’s perfect to create a landing page for a dedicated domain.
In this step-by-step guide, we will show you how to build a custom landing page template using existing WordPress themes:
- Create a child theme in WordPress
- Edit the style.css file to make the child theme stylesheet
- Create a functions.php file to enqueue the stylesheets for the parent and child themes
- Activate the child theme
- Make a new custom page with a distinct layout
- Use CSS to customize the landing page
1. Create a Child Theme
Creating a child theme is essential for creating a custom WordPress page template since it will allow you to customize it without breaking its core functionality.
For this method, we will use Hostinger’s File Manager to create a child theme. Keep in mind that the process requires some HTML, CSS, and PHP knowledge.
First, go to hPanel → File Manager.
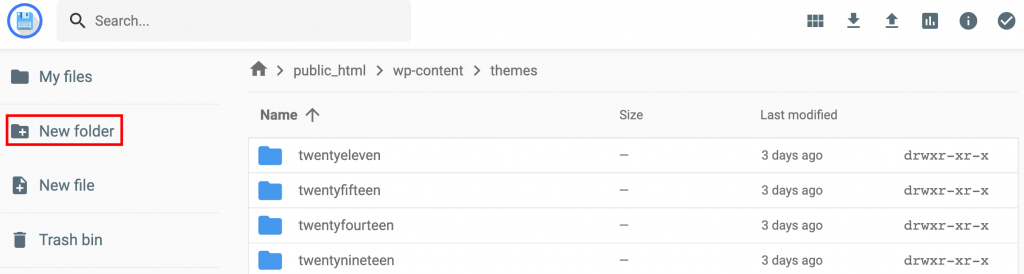
Then, navigate to public_html → wp-content → themes, click New Folder, and enter a name for your child theme.
Alternatively, connect to your site via an FTP client like FileZilla and create a new folder in your wp-content/themes directory.
2. Modify the style.css File
Next, you’ll need to create a new style.css file that will be the new stylesheet in the child theme folder. Add the following code to it:
*/ Theme Name: Twenty Twenty-One Child Theme URI: http://yourdomain.com Description: Twenty Twenty-One Child Theme Author: Your Name Author URI: http://yourdomain.com Template: twentytwentyone Version: 1.0.0 Text Domain: twentytwentyone-child License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: one-column, custom-colors, custom-menu, custom-logo, editor-style, featured-images */
This code contains basic information about the child theme, including its name and parent theme. After modifying the style.css file based on the parent theme you’ve chosen, click Save and Close.
3. Create a functions.php File
The next step is to enqueue the parent and child themes’ stylesheets. To do this, create a new file named functions.php in the child theme’s folder.
Start with an opening PHP tag, then add the functions to enqueue the parent theme’s stylesheet. For example, you can insert the following code:
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
?>
You now have a new functioning child theme that will load after your parent theme.
Suggested Readings
How to Enqueue CSS Stylesheet to WordPress Using wp_enqueue_style
How to Enqueue Scripts Using wp_enqueue_scripts Hook in WordPress
4. Activate the Child Theme
Your child theme is now ready to use, so go to your WordPress admin area and click Appearance → Theme → Activate.
5. Build a New Custom Page
After activating the new theme, you can build a custom WordPress page template for your landing page with a unique layout.
Begin by creating a new file named landing-page.php in your child theme’s folder and add the following code to it:
<?php /* Template Name: Landing Page */ ?>
Change the template name as you see fit. Then, click Save and Close.
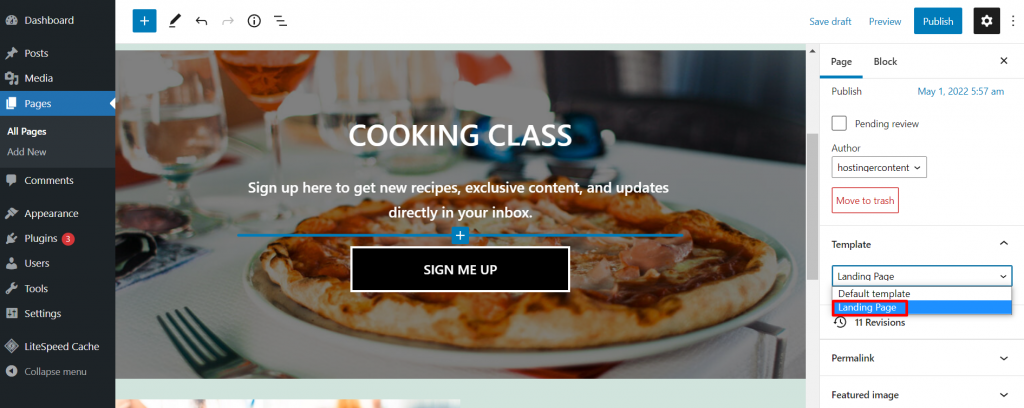
If you edit or add a page on your WordPress website, you’ll see your new custom template available for selection from a menu on the sidebar. However, it’ll still be blank since we haven’t added any content to it yet.
6. Customize the Landing Page With CSS
After creating the landing page template, it’s time to customize it.
First, copy the existing code starting with the get_header(); line from your parent theme’s page.php file – it will be located in public_html → wp-content → Themes → yourtheme. Paste it to your landing-page.php file and save the changes. Here’s what your code should look like:
<?php /* Template Name: Landing Page */ ?>
<?php
get_header();
/* Start the Loop */
while ( have_posts() ) :
the_post();
get_template_part( 'template-parts/content/content-page' );
// If comments are open or there is at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() ) {
comments_template();
}
endwhile; // End of the loop.
get_footer();
?>
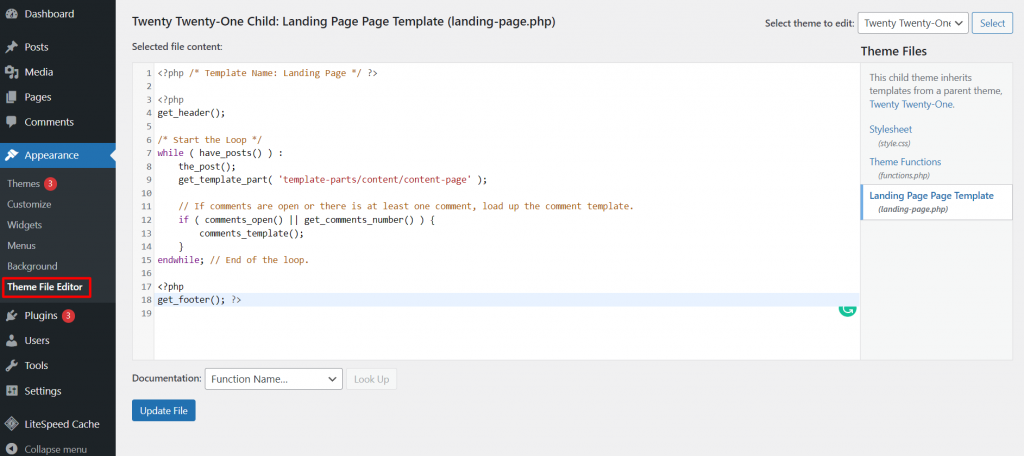
You can edit your page template and add code to it by heading over to Appearance → Theme File Editor.
Since most landing pages usually don’t have sidebars and footers to minimize distraction, remove them by deleting these two lines:
get_sidebar(); get_footer();
To add more content to your landing page, use the WordPress editor. In addition, you can build a custom form landing page via the block editor with the Gutenberg Forms plugin for free.
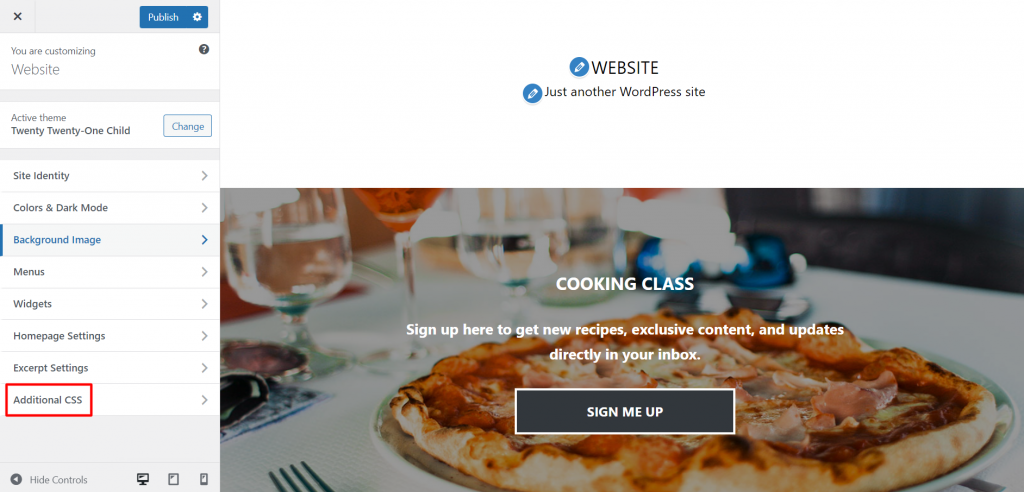
To help your landing page stand out from the competition, add more features via your style.css file or by navigating to Appearance → Customize.
With additional CSS, you can modify your stylesheet. This includes changing its background and sidebar color and modifying its font type.
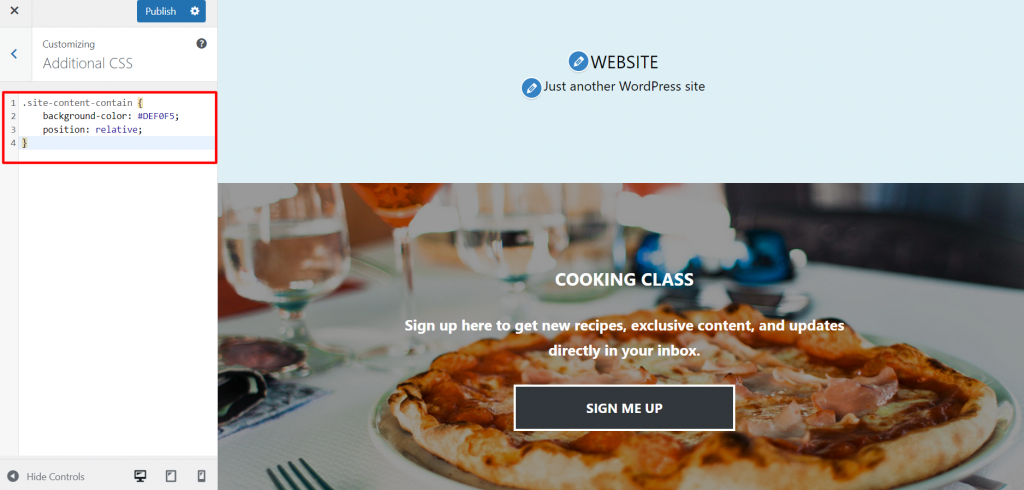
To change the background color, add the following code:
.site-content-contain {
background-color: #DEF0F5;
position: relative;
}
This will add a light green background color based on the hex code, like in the image below:
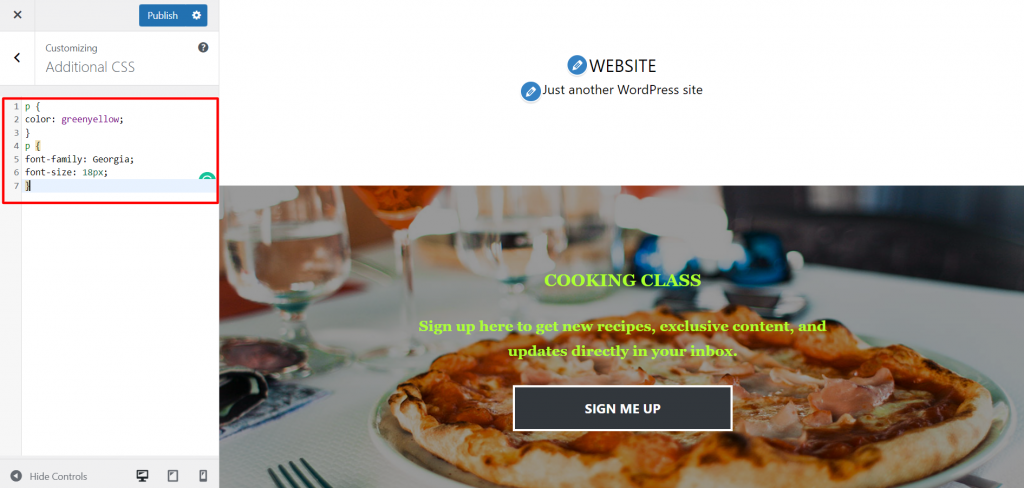
Meanwhile, to change the font type, size, and color of your landing page, insert the following code:
p {
color: teal;
}
p {
font-family: Georgia;
font-size: 22px
}
Note that this code only changes your body text, like in the image below:
Or, if you want to change the heading, add this code snippet:
h1 {
color: white;
text-align: center;
}
When to Use a Landing Page
To give you a better idea of how landing pages can help your business, check out their four use cases:
- Newsletter signup. Creating an email newsletter will help you connect with customers. You can use a dedicated form landing page to compel visitors to join your mailing list. Write a clear and catchy headline with short copy to attract more visitors.
- Event registration. A dedicated form landing page is a great way to promote upcoming events, such as webinars, community gatherings, or conferences. Make a clear and simple landing page form to drive ticket sales and registrations. You can also add a countdown timer to create a sense of urgency.
- Coming soon pages. If you have a new website, product, or service, creating a coming soon landing page will help build brand excitement and attract prospective customers. Using a clear call to action and featuring a social media link will optimize your coming soon page.
- Feedback. Add an online form that offers value for your site visitors in exchange for their suggestions and feedback. Promo codes are a common reward for visitor input.
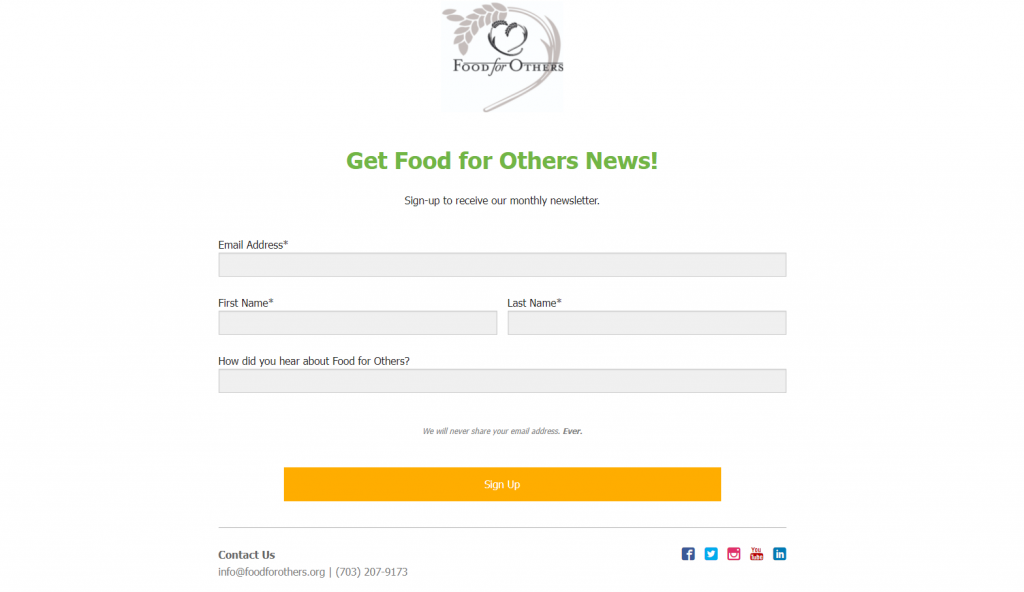
For example, check out the newsletter landing page of Food for Others which features a simple and clean layout with a clear headline. With its distraction-free landing page, site visitors can easily focus on the content.
Pro Tip
After publishing a landing page, employ WordPress A/B testing to analyze it and optimize your conversion rates. It will help you find out what copy and designs work best for your campaign.
Conclusion
A landing page is an essential element of a WordPress website that increases its conversion rate and customer engagement. There are three main ways to create a landing page in WordPress.
If you are a beginner, use a plugin or a theme for creating landing pages in WordPress. With many features available with plugins and themes, you’ll be able to customize and optimize your landing page like an expert.
If you are already familiar with HTML, PHP, and CSS, building a landing page from scratch is a better solution as it offers more flexibility.
Whatever option you choose, use a compelling headline, a simple design, and a clear call to action to create a high-converting landing page.
We hope this article has helped you learn how to create a landing page in WordPress. If you have any further questions, do not hesitate to leave a comment below.
H
Learn What Else You Can Do With WordPress
How to Login to WordPress
How to Install WordPress
Guide to WordPress Security
Complete Guide to WordPress Date Formats
How to Add a New Post in WordPress
How to Edit Categories in WordPress
How to Add Social Media Icons in WordPress
How to Use WordPress Gallery
How to Duplicate Pages in WordPress
How to Create a Landing Page in WordPress FAQs
Here are some answers to learn about how to create a landing page in WordPress better.
What Are the Benefits of Having a Landing Page?
A landing page serves a single, focused purpose for promoting a product, service, or event. Benefits include increased conversion rates, improved lead generation, and enhanced SEO. A landing page also offers greater control over user experience and tracking visitor behavior.
What Are the Elements of a Successful Landing Page?
The elements of a successful landing page include a clear and compelling headline, a concise and persuasive message, a strong call to action, minimal distractions, social proof, trust indicators, and a simple and user-friendly design. A well-designed landing page can significantly increase conversion rates and lead generation.
How Do I Create an Effective Call to Action for My Landing Page?
Use action-oriented language that clearly communicates the benefit of clicking the button to create an effective call to action for your landing page. Make the button prominent and easily visible, use urgency or scarcity to encourage action, and ensure that the button text aligns with the page content and offer.
How Do I Track the Performance of My Landing Page?
Use a web analytics tool such as Google Analytics to monitor key metrics such as page views, bounce rate, and conversion rate. In addition, use A/B testing to compare different versions of your landing page.