WordPress Cookie Notice: How to Display It Without Plugins
In this article, we will show you how to display the cookie notice on a WordPress website without using any plugins. Let’s check it out!
Download all in one WordPress cheat sheet
Why Do We Need a Cookie Notice
Since cookies collect users’ information and store them for a certain period of time, disclosing the use of cookies on your website is required by the EU Cookie Law. It’s a European Union directive that demands that any website gets consent from their visitors about the use of their data.
It doesn’t matter whether your website is based in Europe, chances are that EU visitors are still visiting it, therefore becoming a subject to the EU Cookie Laws.
Besides, adding a cookie notice for your WordPress website doesn’t cost a dime and is easy to implement! It’s also an important aspect of complying with WordPress GDPR.

How to Display WordPress Cookie Notice Without a Plugin
Adding unnecessary plugins to your WordPress site may slow down. So, it’d be wise to limit plugin installations and tweaking everything manually, if possible.
To display WordPress cookie notice, follow these simple steps:
- Generate cookie notice code by visiting WebsitePolicies.
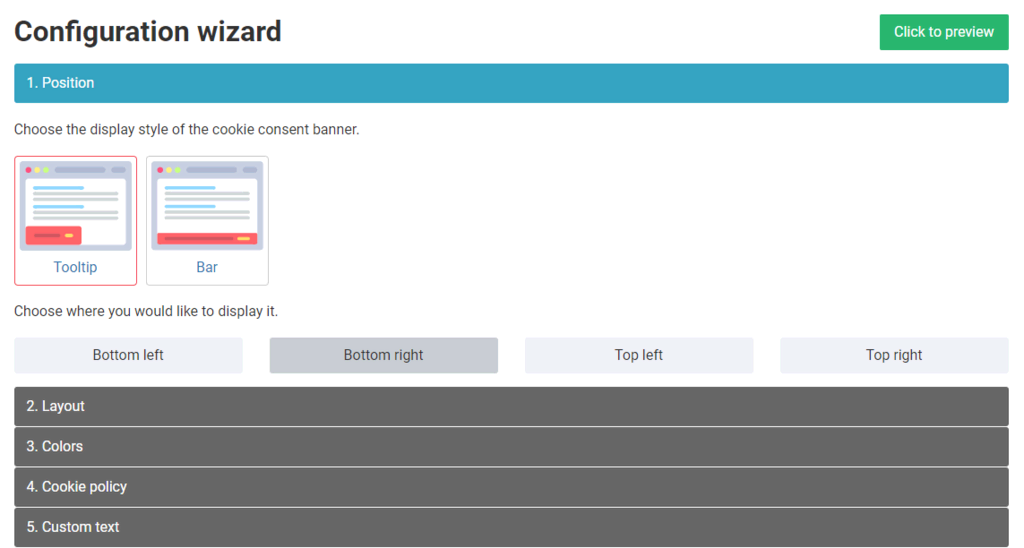
- Head to Configuration wizard section and personalize a cookie notice template by adjusting its position, layout, color, and its custom text.
- You can preview the template you’re creating using the Click to preview option.
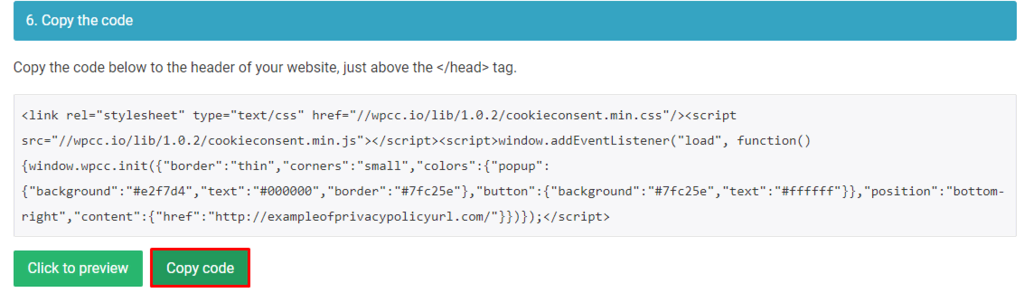
- Once you’re done, press Copy code.
- Log in to your WordPress dashboard and navigate to Appearance -> Theme Editor.
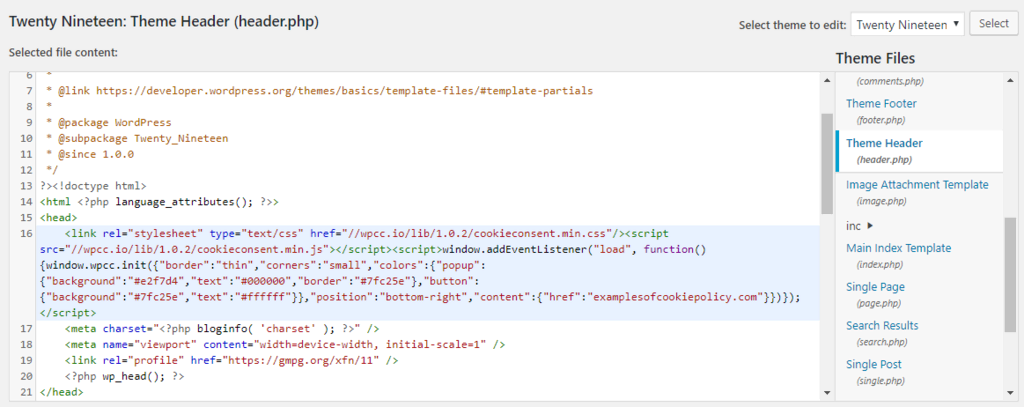
- Locate header.php file under Theme Files.
- Open the file and paste the code under the <head> tag.

- Click on Update File to save your changes.
If you want to check if your settings are live, simply visit your website. Make sure your cookie notice is showing and works properly.
Pro Tip
The cookie generator website will ask you to link your own cookie or privacy policy. If you don’t have one already, you can generate it for free.
Conclusion
There you have it! Your website now complies with the EU Cookie Laws, and you’ve learned how to display WordPress Cookie Notice by merely pasting the generated code. Here’s a quick recap:
- Generate a free cookie notice code from WebsitePolicies.
- Copy-paste the code to your header.php file on WordPress.
That was pretty easy, right? Good luck!
Learn Other Advanced WordPress Techniques
WordPress Pagination Guide
How to Add a WordPress Privacy Policy Page
Guide to Lazy Loading on WordPress
WordPress Excerpt Length: What It Is, How to Change It + Plugin Recommendations
A/B Testing With WordPress: Best Practices and Tools to Optimize Conversion
How to Hide Page Title in WordPress



Comments
March 15 2019
This is fantastic. Thank you very much guys! Great work!!!
August 02 2019
Hello! I saw a lot of services talking about a cookie consent management system, is it neccesary ?
October 03 2019
Thank you very much for this great article, Gediminas! Worked perfectly on my website! I have tons of plugins installed already, so I was happy to find a workaround without another plugin. Thanks again!
November 18 2019
Brilliant! Saved me a lot of time and heartache. Probably better safe than sorry.
February 24 2020
Very simple, looks great (picked my brand colours) and done in under 30 minutes. Thank you!
September 04 2020
This is so convenient and cool, but for some reason, can't get mine to show and I'm positive I placed the code in the right place. Would love to get this setup and any help would be most appreciated! Thanks...
November 11 2020
Hey there Antoine. I can't see where you've placed it, but if you are hosting your website here at Hostinger, you can message our Customer Success team and they can check it out for you. Good luck!
December 10 2020
hey there i have a question. my site is on PHP and its blog is on Wordpress. i have applies cookie consent script on both but it is only appearing on PHP not on Wordpress blog. kindly help me in this matter thanks
February 09 2021
Hi, Rafael! Can you please make sure the PHP script is added to your theme header.php file under tag? If this won't help, I'd suggest to check with our Customer Success team :)
April 19 2022
i was searching for this information and here i found similar to this. It's very helpful and informative.