How to Design Websites With AI: Using AI to Simplify the Web Design Process + Tips

Artificial intelligence (AI) has changed the game for many industries, including web design. Whether you’re a beginner or a professional web designer, AI tools can help you create websites faster and unlock new possibilities for your projects.
If you want to use this new technology for web design, this guide has got you covered. We’ll walk you through how to design websites with AI and explore different AI web design tools and their applications.
Ways of Using AI for Website Design
AI tools offer several benefits beyond keeping up with web design trends, such as:
- Simplifying web design for beginners. Platforms like free AI website builders let you design a fully-functioning website without knowing any programming language.
- Assisting the design process at an affordable cost. AI tools are often less expensive than human assistance. For example, AI image generators can provide near-realistic pictures for your website, replacing the need to hire an illustrator or purchase stock images.
- Speeding up website-building workflow. Today, many professional web designers utilize various AI tools to automate manual tasks, saving time and effort. This allows them to focus on more creative aspects of their job.
- Improving web design based on data-driven insights. Machine learning-driven AI tools can analyze websites to identify areas that require optimization. This is especially useful for business sites or online stores to increase conversions.
Despite these advantages, finding the right AI web design tools can be challenging. Before designing a website, research and choose the best platform that aligns with your needs, skill level, and budget.
How to Design a Website With AI
This section will explore how to design websites with AI with tools such as website builders, image generators, and natural language processing (NLP) models. To make the process smoother, make sure you’re aware of the foundations of building a site.
1. Use an AI Website Builder
Utilizing AI website builders is one of the simplest methods of using AI to design a website. With an AI website builder, you can create a custom site without any coding knowledge.
The website builder will typically ask you to describe the site you need. Then, the AI will automatically generate a new template based on your submitted prompt.
Hostinger Website Builder is an excellent example of this. It offers an intuitive interface that guides you through creating your website. Go to the AI website builder page and click Try For Free to check out how the platform works.
For a personal website, consider getting the Premium plan, which starts at ₱89.00/month. It comes with a free domain name, unlimited bandwidth, and 100 GB of SSD storage. These are enough resources to run a blog or a portfolio.
Here’s a step-by-step guide to using Hostinger Website Builder:
- Purchase a hosting plan and create your account. During the onboarding process, click Select Hostinger Builder.
- Then, you can buy a custom domain, connect an existing one, or use a free temporary subdomain to build the website.
- On the next page, press Start creating.
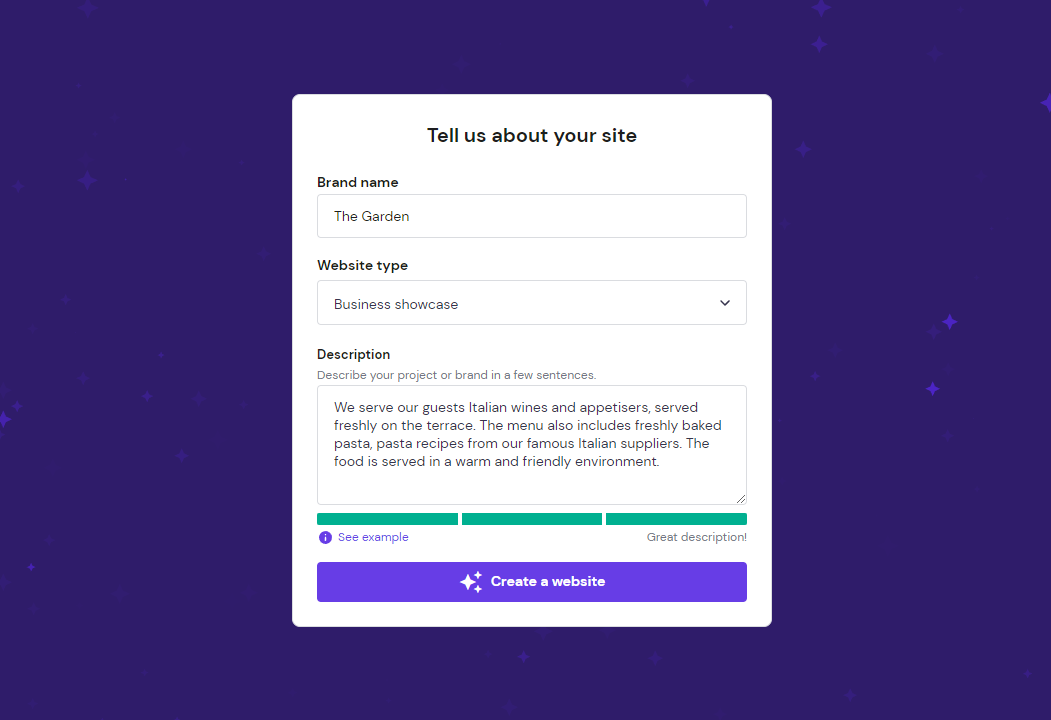
- Enter the following information:
- Brand name. It can be your personal or business name, depending on what the website is for.
- Website type. The options available are Online store, Blog, Business showcase, Portfolio, and Other.
- Website description. Tell the AI what kind of business or project you are running. Be as descriptive as possible so that the tool can come up with the best template for your needs. Click Show example for inspiration.
- Click Create a website and wait for a few minutes. The AI will make three custom website templates with text and stock images.
- After picking one of the AI-generated templates, modify the design elements to your preferences. Feel free to:
- Change the color palette and typefaces. Choose one of the pre-defined color and font combinations that suit your branding better.
- Add new pages. Create pages using pre-made templates for an online store, blog, business showcase, and appointment page.
- Give feedback. Tell us your thoughts about the AI-generated templates so that we can improve the model.
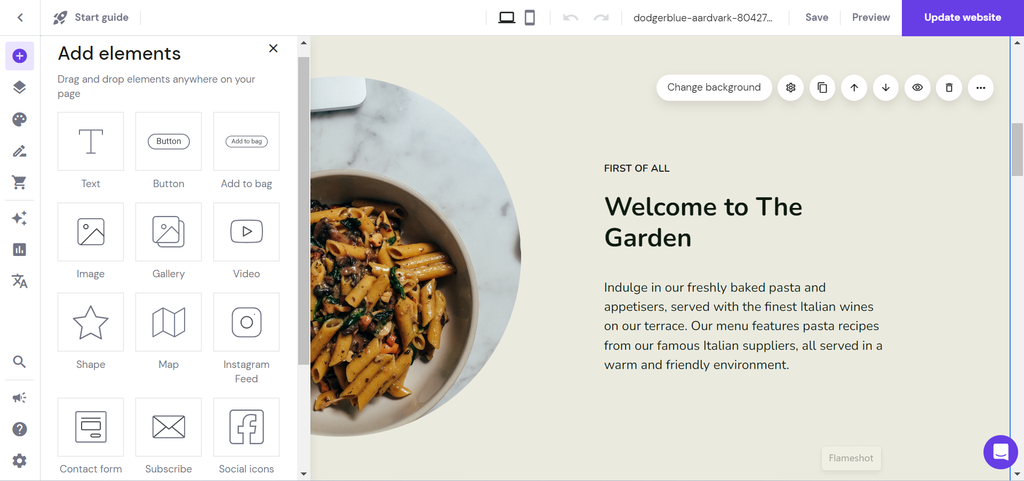
- To customize the web design further, click Continue in the top-right corner to go to the drag-and-drop editor. You can move and add new elements, edit the site’s mobile version, change the styles, manage the pages, and optimize the meta title and description.
- Once done, click Preview to see the website’s appearance when published. Then, select Go live to make it publicly accessible.
2. Gather Web Design Ideas With AI
AI can help with site design by providing inspiration for your project. Instead of scouring through different resources and platforms on your own, AI tools can visualize ideas based on your exact criteria.
The AI image generator DALL-E is excellent for this purpose. Its diffusion model can create near-realistic illustrations based on your prompt. Users get 50 free DALL-E credits in the first month and another 15 each following month.
To use DALL-E, provide a detailed web design prompt that describes what you’re looking for. It should include the type of website and page, its purpose, color scheme, and web design style.
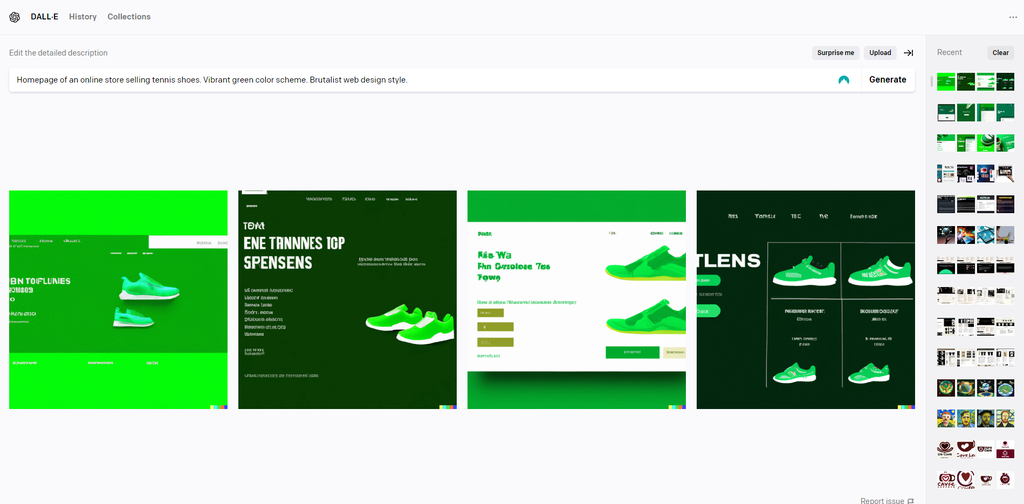
Here’s an example: “Homepage of an online store selling tennis shoes. Vibrant green color palette. Brutalist web design style.”
Below is what DALL-E came up with:
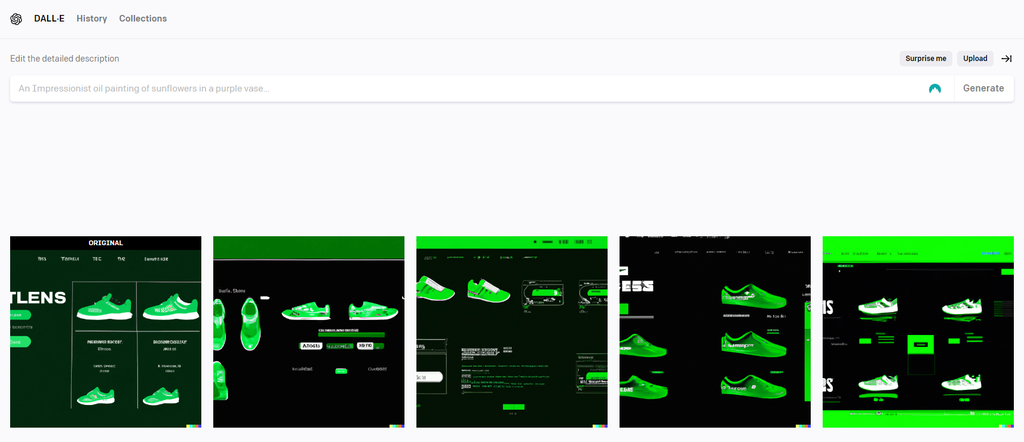
You can pick an image and create more variations for extra inspiration, like so:
Midjourney is another platform that can generate images based on user prompts. To use it, you need a Discord account and join the Midjourney beta server. From there, use the “/imagine” command in the chatbox and insert your prompt.
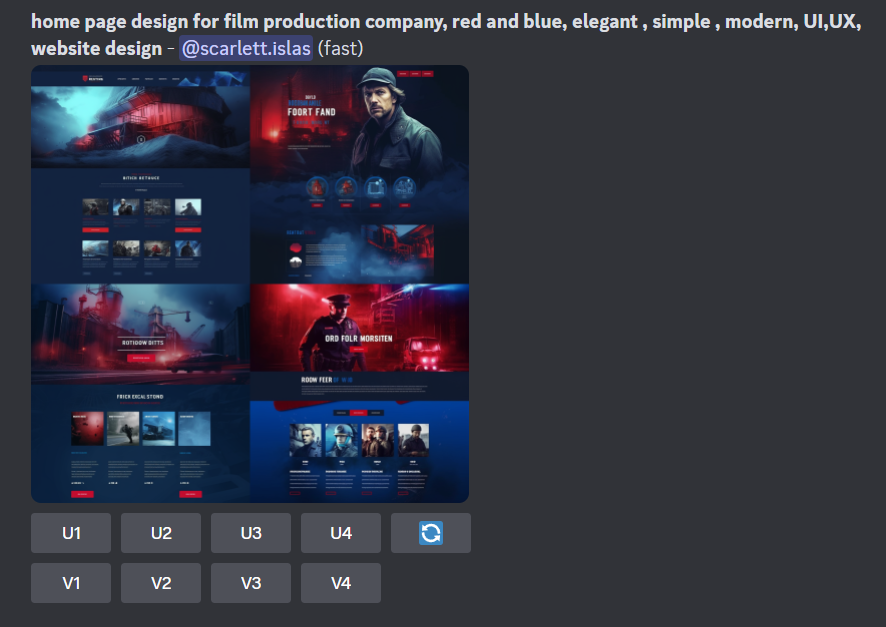
Same with DALL-E, it’s best to make your prompt as specific as possible. Here’s an example prompt used to generate homepage design examples. The user mentions the type of company that website is for, its color scheme, and preferred aesthetics.
At this point, you can pick a version with your desired visual appeal and create new variations.
Keep in mind that Midjourney has been receiving a large number of new users. As such, free credits may not be available, and purchasing a paid subscription may be necessary. The premium plans start from $8/month.
Suggested Reading
3. Utilize AI to Build the Website Structure
When starting a new web design project, you may not have a clear idea of how to properly structure it. This is where AI tools can assist you.
NLP models like ChatGPT can act as a virtual web designer and provide website structure ideas based on your needs.

ChatGPT is free, but the Plus version has the latest advanced features and faster response times. It costs $20/month.
Follow the steps below to use ChatGPT to create a website structure:
- Log in to ChatGPT and start a conversation with the following message:
I want you to become my prompt engineer. Your goal is to help me craft the best possible prompt for my needs – to design a website structure for [type of website] targeted at [target audience]. I need you to come up with 25 questions to help you create the best prompt to assist me in this task.
Here’s an example of what ChatGPT may ask:
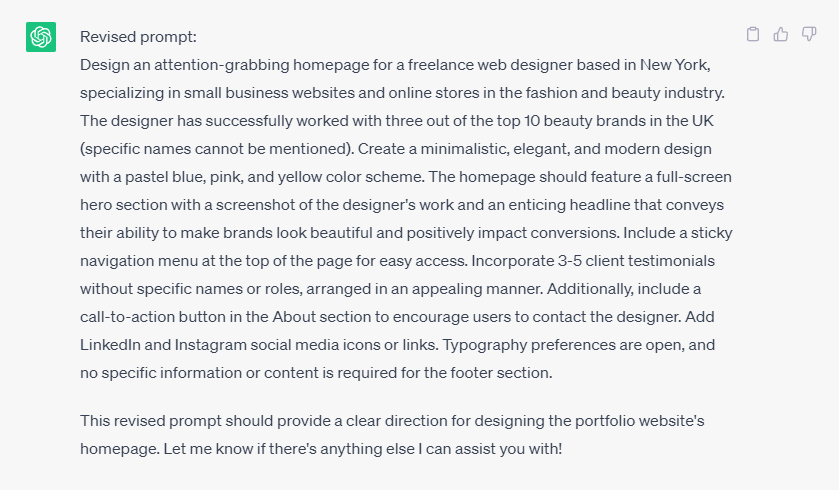
- Answer the questions accordingly until it finalizes the prompt. Here’s an example that ChatGPT came up with:
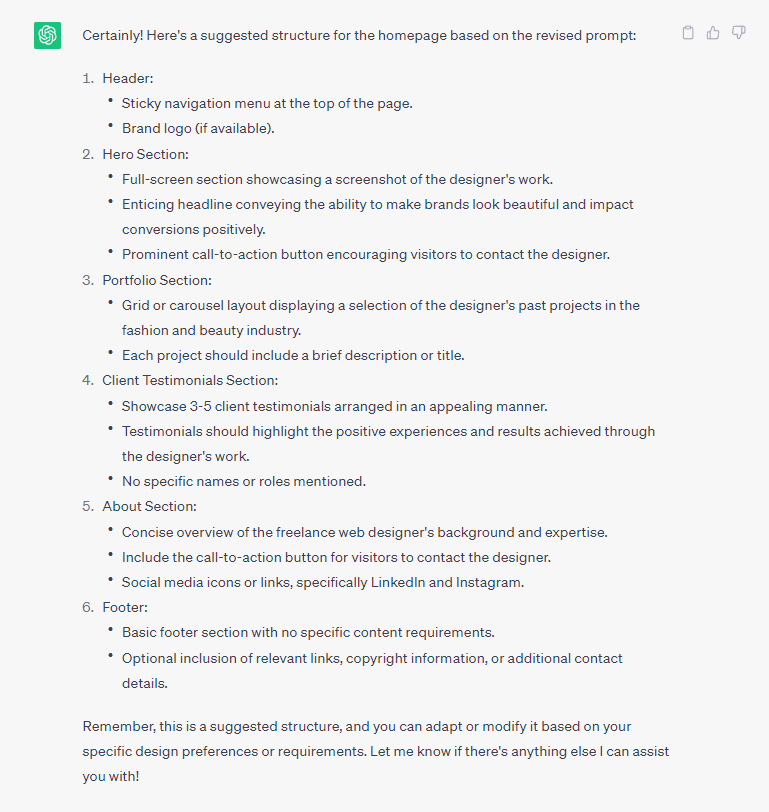
- From here, tell ChatGPT to generate the website structure based on the prompt it just created. Based on the example above, ChatGPT made the suggestion below:
- Review the suggestion and refine the structure as needed. Use it as a blueprint for creating your web pages and organizing the content.
Suggested Reading
How to Build a Website With ChatGPT: Using AI to Create a WordPress Site From Scratch
4. Make AI-Generated Website Layouts Based on an Example or Sketch
Besides offering design inspiration, AI can convert a sketch or a screenshot into ready-to-edit wireframes.
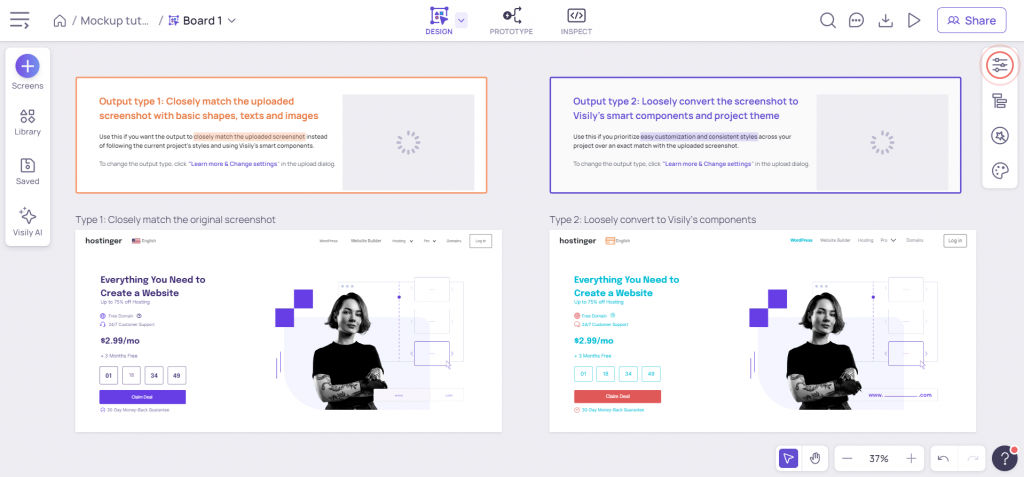
Visily is one of several AI tools that can help you achieve this. For screenshots, simply upload a web design image and choose whether the wireframe should match the picture as closely or loosely as possible.
Here’s what the interface looks like after uploading a Hostinger landing page:
The same process applies to sketches. After uploading the file, pick whether the wireframe is for a desktop or mobile design. Then, modify it to your preference with the editing tools.
Visily is free, though it may introduce paid plans in the future.
5. Let AI Create Content for You
Content creation is one of the most common use cases of AI in design. Generative AI tools like ChatGPT and Jasper have helped many web designers create unique content to save time.
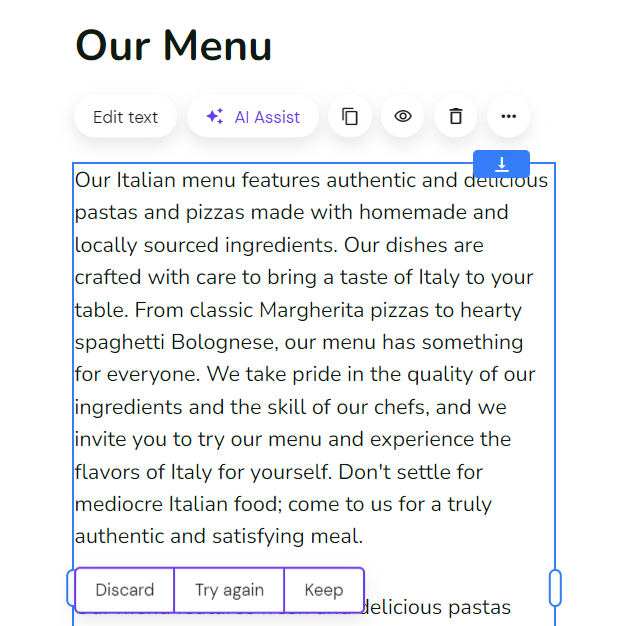
In fact, Hostinger Website Builder includes a built-in AI content creator. Simply describe the type of content you need, and the feature will replace the current copy with an AI-produced version. Leave it as it is, or ask the tool to try again.
Additionally, AI image generators like DALL-E and Midjourney can help create custom pictures or illustrations for your website. They can provide visual assets tailored to your design needs.
AI photo editors can also be useful when making small changes to a picture. For example, Canva offers features like a background remover, photo enhancer, and a brush to remove or add photo-realistic elements to your images.
Suggested Reading
Large Language Models Guide
How to Make Money Online with AI
6. Design Your Site’s Brand Identity With AI
AI tools can assist in creating your website’s visual identity, including logos, color palettes, and typography.
To design a bespoke logo, check out Hostinger’s AI Logo Maker.
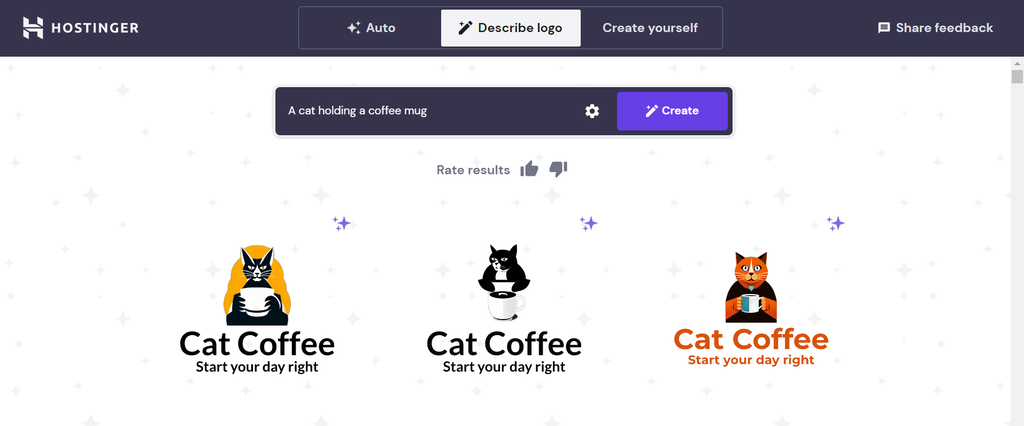
There are two AI modes to choose from. One will generate images based on your brand name, slogan, and industry. This can be a good option if you’re unsure what the design should look like and want to see different ideas.
With the second mode, describe your ideal logo in detail. Here’s what the logo maker generated with the prompt: “A cat holding a coffee mug.”
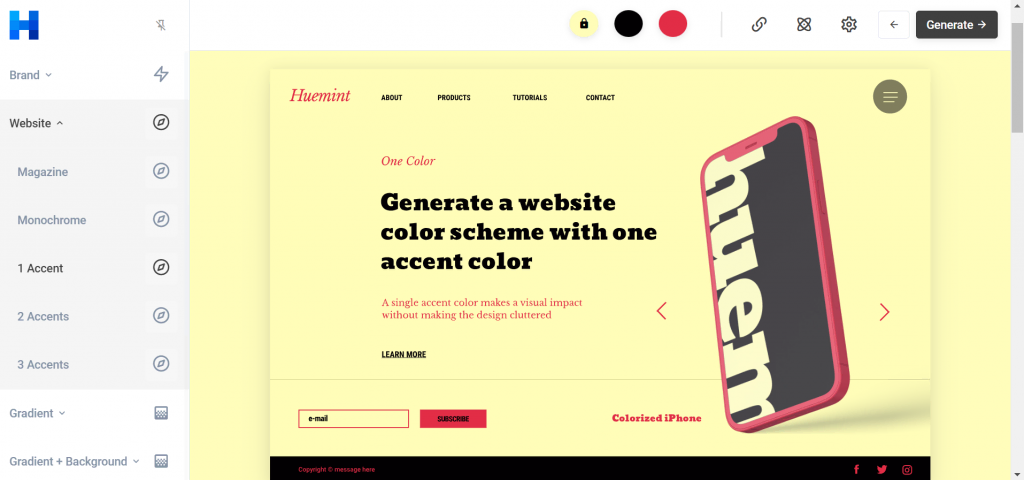
Those having trouble selecting colors for their website can try Huemint. This free AI web design tool lets you pick a color, and it will choose other colors that best complement your choice.
You can set the AI’s creativity level when picking the colors. It will also preview how they look together on different website layouts.
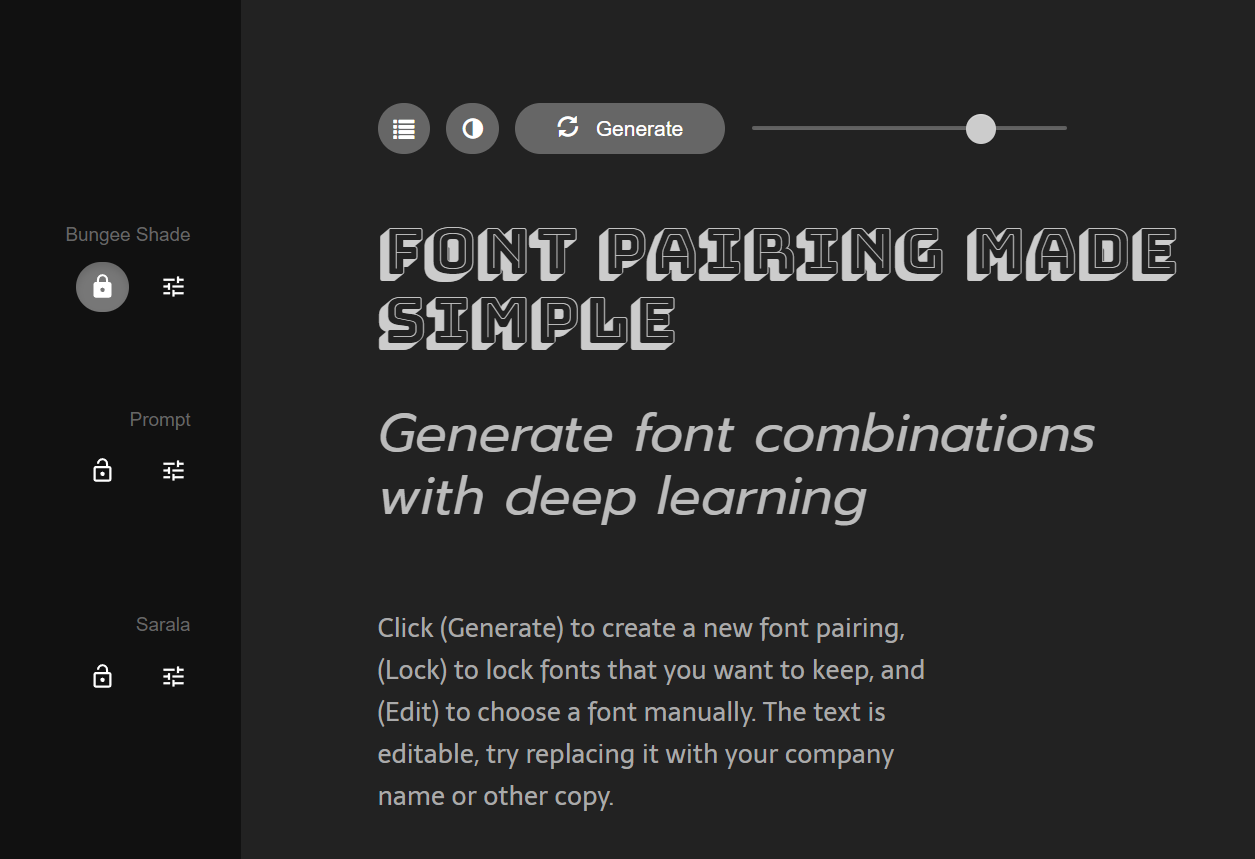
As for choosing the web design’s fonts, consider Fontjoy. Like Huemint, Fontjoy lets you select a typeface for headings, subheadings, or body text.
The AI will then suggest other fonts that pair well with your selection. This helps you create cohesive and visually appealing typography for your website.
7. Optimize User Experience (UX) Using AI
AI tools can play a significant role in optimizing your website. Its user data analysis can pinpoint and suggest areas for improvement, letting you tweak the web design to increase conversions.
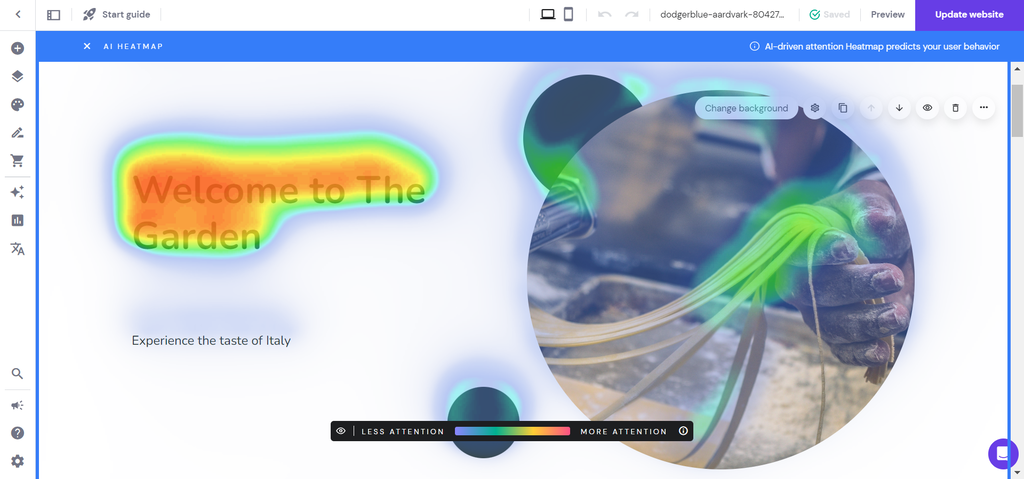
Hostinger Website Builder offers an integrated AI Heatmap feature that helps you understand how users interact with your website. It can visualize which elements of your page receive the most attention so that you can rearrange them based on users’ clicks and eye movements.
This tool is most useful for deciding headline and button placements on a landing page to maximize the opportunity for conversions.
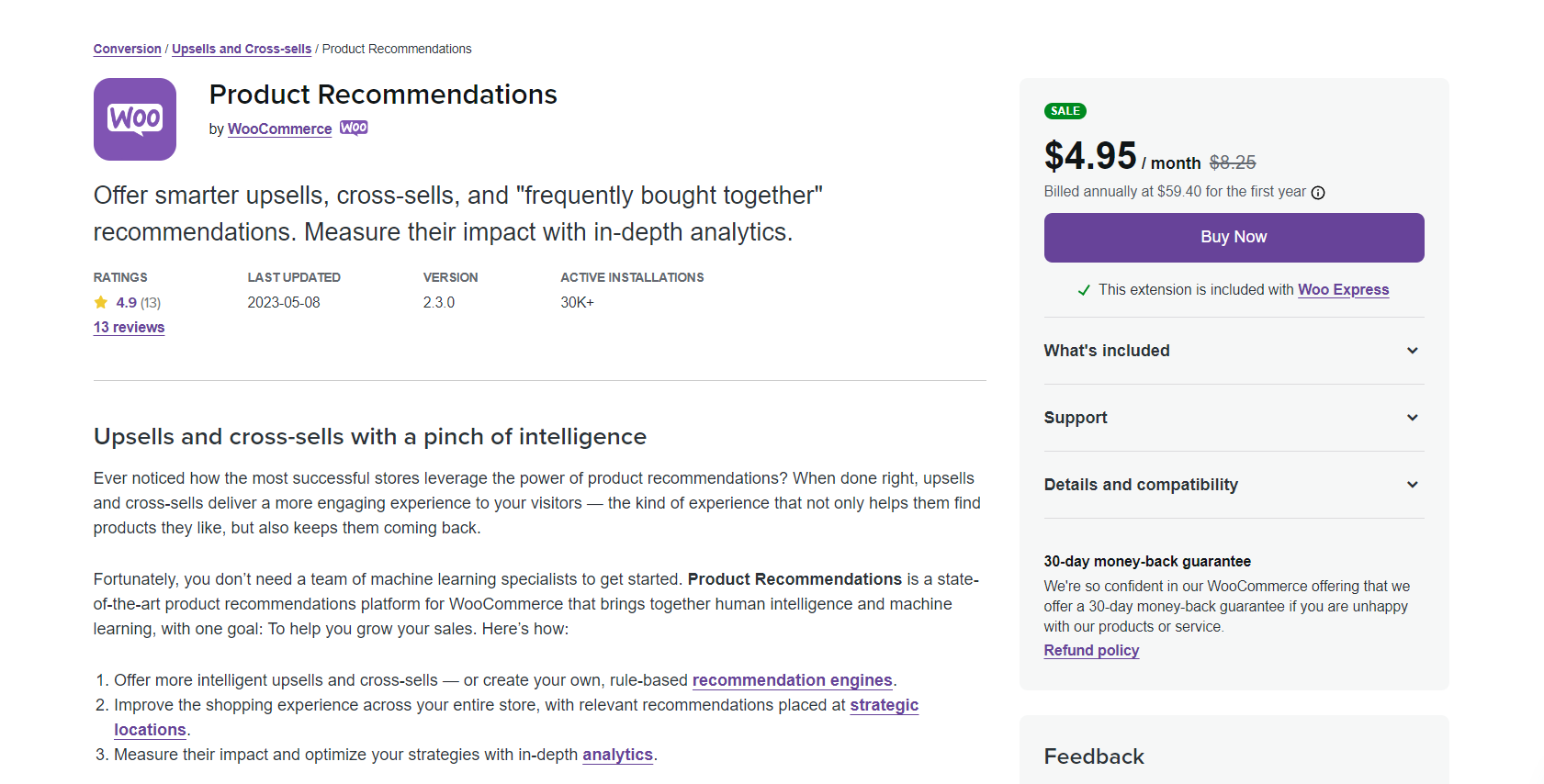
For online stores, AI-powered product recommendation extensions can enhance the UX by suggesting additional, relevant items to customers.
WooCommerce has an AI-based Product Recommendations add-on, costing $8.25/month.
This plugin utilizes machine learning algorithms to analyze user behavior, purchase history, and product data to deliver personalized recommendations to customers. The suggestions adapt and improve over time, ensuring users see the most relevant items based on their preferences.
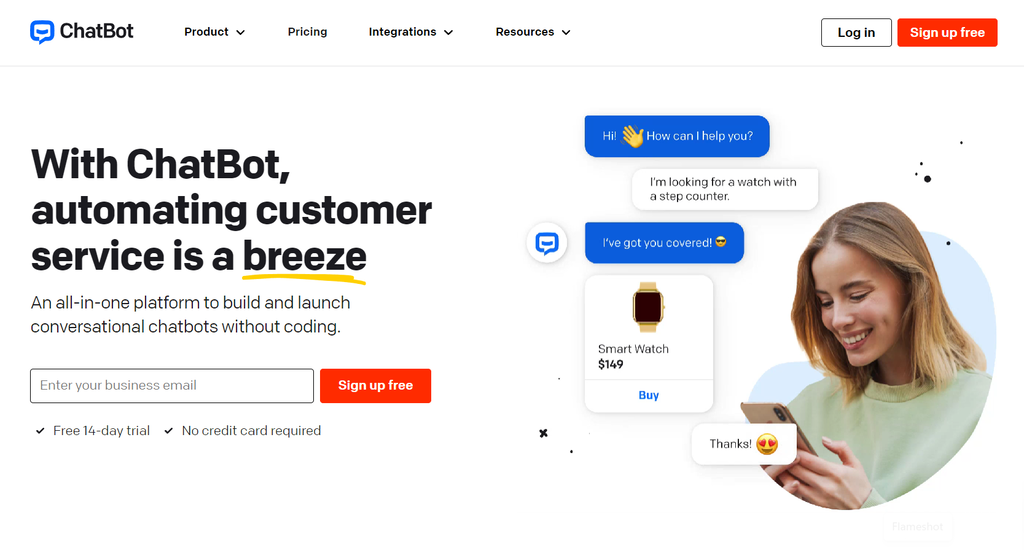
AI chatbots are another valuable tool for optimizing UX. By providing automated, instant support and answering frequently asked questions, they can assist users in finding the information they need quickly and efficiently.
ChatBot is a popular option for small business owners, with its most affordable plan priced at $52/month.
Best Practices for Designing a Website with AI
No matter what AI tools you use to design your website, follow the best practices to ensure a successful and user-friendly outcome. Here are some key tips to consider in AI web design:
Focus on UX
Ensure your website is visually appealing, accessible, and intuitive for your target audience. Consider web accessibility, responsive design, and easy navigation to create a seamless user journey.
Understand the Limitations of AI
AI website design is most effective in collaboration with the human creative process, expertise, and critical thinking. Understand that AI is a tool to enhance your skills and efficiency, not a replacement for your decision-making.
Avoid Relying Too Heavily on AI
While tools like AI website builders can streamline the design process, reviewing and tweaking their output is important.
Add your personal touch to the design to make it unique and aligned with your brand. Strive for a balance between AI-generated elements and human creativity.
Test and Optimize Regularly
Conduct A/B testing, collect user feedback, and analyze data to discover elements to improve in the next iteration. Doing this regularly ensures your website remains relevant, user-friendly, and aligned with evolving trends and user preferences.
By adhering to the best AI web design practices, you can create websites that deliver exceptional UX, effectively communicate the brand message, and achieve business goals.
Suggested Reading
Want to learn more about utilizing artificial intelligence to improve your website? Check out our guide on how to use AI for websites.
Conclusion
In this article, we’ve explored the diverse applications of AI web design, uncovering innovative ways to streamline the design process and enhance UX.
Let’s review the seven ways to design a website with AI tools:
- Use an AI-powered website builder. With Hostinger Website Builder, users can easily build a custom site based on their needs by answering a few simple questions.
- Gather web design ideas with AI. Ask image generators like DALL-E and Midjourney to create website examples for inspiration.
- Have AI create the website structure. Submit a detailed prompt to ChatGPT and receive the best way to organize your web page content.
- Create AI-generated website layouts from a sketch or an existing example. Visily is an AI tool that can convert website sketches and screenshots into wireframes.
- Utilize AI tools for content creation. Use an AI content creator to get unique web copies made in a few minutes. You can also use an AI image generator for custom photos or illustrations.
- Design your brand identity with AI. Create logos, color schemes, and font combinations with AI tools like Hostinger’s logo creator, Huemint, and Fontjoy.
- Let AI optimize your UX. Analyze user data and behavior with Hostinger Website Builder’s AI Heatmap. If you run an online store, install a product recommendations plugin to suggest relevant items and increase conversions.
Remember that AI tools’ main function is to assist you. While they can help speed up your workflow, they cannot make decisions on your behalf. Make sure to review the output of AI-driven platforms and adjust them based on your needs and preferences.
Best of luck, and let us know what AI web design tools you’ve tried in the comments.
How to Design Websites With AI FAQ
Find answers to frequently asked questions about web design using artificial intelligence.
Can AI Take the Place of Web Designers?
AI can enhance productivity and provide assistance in creating a website. However, human web designers possess unique expertise that is difficult to replace. What’s best is to use AI tools to speed up low-skilled tasks, allowing you to focus on the creative process.
How to Ensure That the Website Design Is User-Friendly When Using AI Tools?
Prioritize best UX practices, accessibility, and intuitive navigation. Use AI web design tools to regularly test your website with real users, collect feedback, and make optimizations based on their experiences.
How to Balance AI Tools With the Need for Human Input and Creativity in Web Design?
Strike the right balance by leveraging AI tools for assistance while infusing personal creativity and vision into the design process. Combining the strengths of AI and human web designers results in improved productivity without sacrificing the websites’ quality.