How to Install and Configure WordPress Classic Editor in 2024 + Best Usage Practices
Since the release of WordPress 5.0, many websites have switched from the WordPress classic editor to the Gutenberg block editor. While blocks are a core part of the WordPress experience, some may prefer to use the classic editor to create and manage a website.
Fortunately, there are several ways to install and configure it, and you can even switch between the classic and the Gutenberg editor on a case-by-case basis.
In this article, we’ll talk about why you might prefer to use the old WordPress editor. Then, we’ll share a WordPress classic editor installation guide and discuss some best practices.
What Is the WordPress Classic Editor?
The WordPress classic editor is the original blog post builder built into the WordPress core. It has a very basic interface, similar to text editors or word processors. While it may feel a little outdated, it’s still a powerful tool and is ideal for those who want a simple way to create posts and pages in WordPress.
Why Use the WordPress Classic Editor
While the choice of editor ultimately comes down to personal preference, there are numerous advantages of WordPress classic editor.
Familiarity and Comfort
WordPress was built around the classic editor. So, if you’ve been using this content management system (CMS) for a long time, you’re probably familiar with the editor and how it works.
Mastering a new tool can take some time, and if the classic editor does everything you need it to, it might not be necessary to switch to an alternative.
The Gutenberg editor is a great tool, especially in terms of visual editing, but it means learning how to use an entirely new editor.
Simple Editing Experience
The classic editor is relatively straightforward to use. If you’re familiar with modern text editors, there shouldn’t be much of a learning curve.
In contrast, learning how to use the WordPress block editor can be a more involved experience. Every element is its own block, and each block has different settings.
A modern WordPress site might need dozens of unique blocks. This means you’ll need to learn how to configure each element.
Meanwhile, the classic editor is just rich text and HTML code. Even if you don’t know how to use HTML, you can still create engaging content with the editor.
Compatibility With Themes and Plugins
The classic editor was the default WordPress editor for years. Therefore, there’s a significant number of plugins and themes that were designed to work with it.
In some cases, switching to the block editor means you won’t be able to use older plugins anymore and will need to look for alternatives.
A lot of popular WordPress plugins and themes have been updated to work with blocks. However, if there are any plugins that you rely on that are not compatible with the Gutenberg editor, you may need to use the classic editor.
Workflow and Productivity
If you have an optimized workflow and are used to content management with classic editor, switching to the block system may disrupt it.
You’ll need to spend some time getting acquainted with the new editor, which can lead to lower initial productivity levels.
If you run a simple blog or personal site and have no plans to overhaul it anytime soon, switching to the Gutenberg editor is probably unnecessary if the classic editor is sufficient for your needs.
How to Install the WordPress Classic Editor
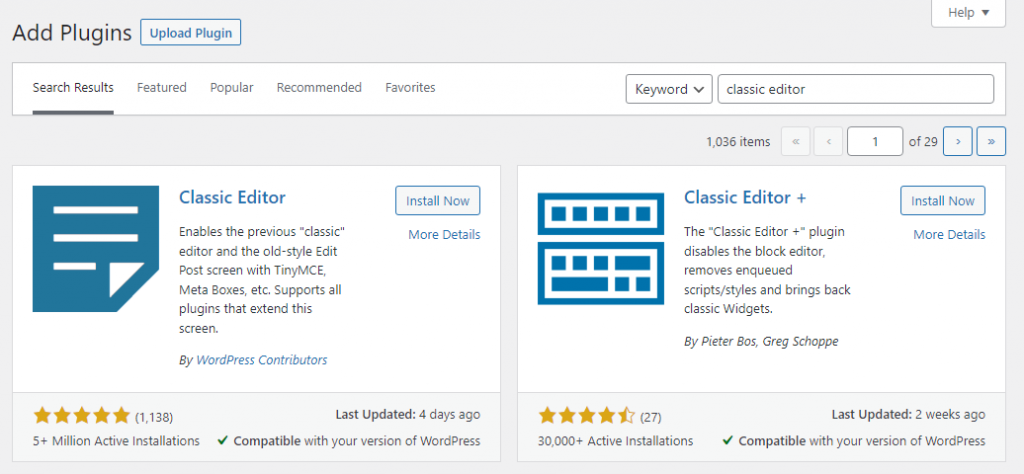
Newer versions of WordPress don’t include the classic editor by default. To re-enable it, you’ll need to install a plugin. The most popular one is Classic Editor, with over five million installations.
To install it, log in to the WordPress dashboard and go to Plugins → Add New. Then, use the search function to look for the plugin by typing “classic editor.”
Click Install Now → Activate. The plugin will override the new WordPress editor and make the classic editor the default option when adding a new WordPress post or page.
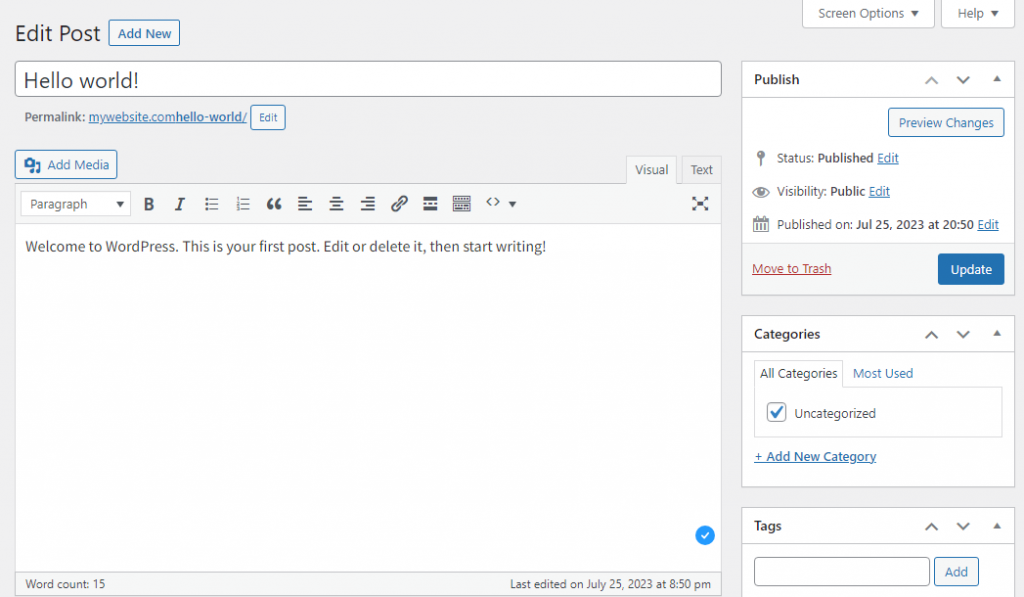
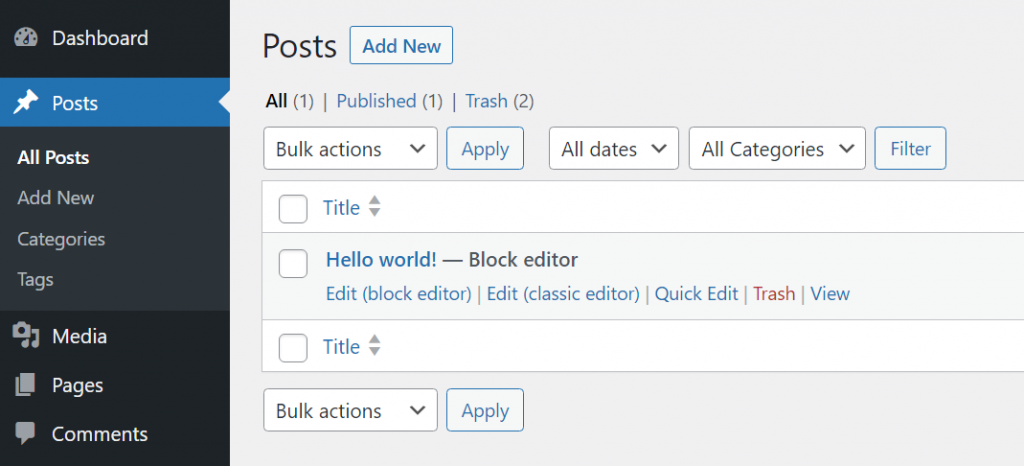
To see if it’s working, go to Posts or Pages on your WordPress dashboard and click Edit next to the desired post or page.
Note that any posts or pages created with the Gutenberg block editor will still work as usual. The plugin defaults to the last editor used to avoid breaking any of its content.
Once you activate the plugin, we recommend checking the site for compatibility issues. If you rely on plugins and themes that add block functionality to the website, using the classic editor may cause issues.
How to Configure the Classic Editor in WordPress
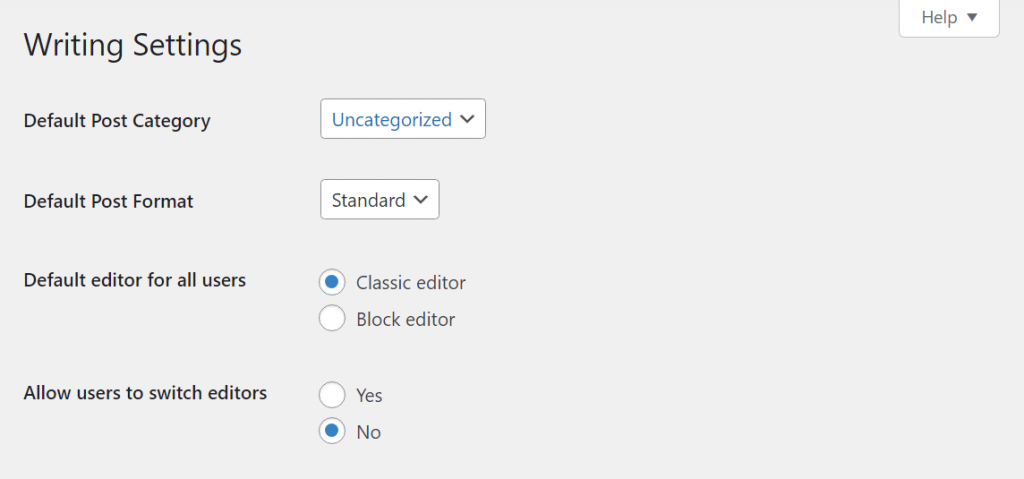
The Classic Editor plugin includes a handful of configuration settings. To access them, go to Settings → Writing from the WordPress dashboard.
Then, look for the options that read Default editor for all users and Allow users to switch editors:
You can configure the plugin to default to the classic editor to streamline your content creation in WordPress.
Meanwhile, enabling users to switch editors will show both options beneath a post or a page’s title before entering the editing screen:
This mixed approach can be a great solution if you work on different types of content. The traditional WordPress editor can help you edit text-heavy content without having to deal with blocks.
The block editor, on the other hand, can come in handy for tasks such as full site editing and using the drag-and-drop visual builder to put together specific pages.
In practice, there’s no significant downside to using both editors side by side. Just keep in mind that some plugins that work with the classic WordPress editor might not be compatible with the block editor – and vice versa.
Therefore, you’ll need to be more selective when it comes to plugins, and the same applies to themes.

WordPress Classic Editor Best Practices
If you haven’t used the traditional editor before, or it’s been a while since you stopped using it, this section will serve as a good refresher. Let’s look at some tips for using WordPress classic editor below.
Use Keyboard Shortcuts
Keyboard shortcuts are a key component of any text editor, and the WordPress classic editor is no exception.
A lot of editors share similar sets of keyboard shortcuts, like CTRL+C for copying and CTRL+V for pasting.
With the classic editor, you’ll also be dealing with subheadings, links, code tags, and other similar elements common in most websites.
There are shortcuts for all of these actions. You can learn about them via WordPress’ official classic editor keyboard shortcuts documentation page.
Format and Structure Content
With the block editor, WordPress users structure content using the drag-and-drop interface. You can shift elements around and rearrange them into your preferred order.
As such, Gutenberg blocks provide a more visual approach to page-building. Essentially, what WordPress users see on the back end is the same as what site visitors will see on the front end.
The classic editor, on the other hand, uses a standard editing approach. The formatting of the page occurs at the theme level.
This means you don’t get to see how pages will look while working on them, as the editor focuses fully on text and basic media files.
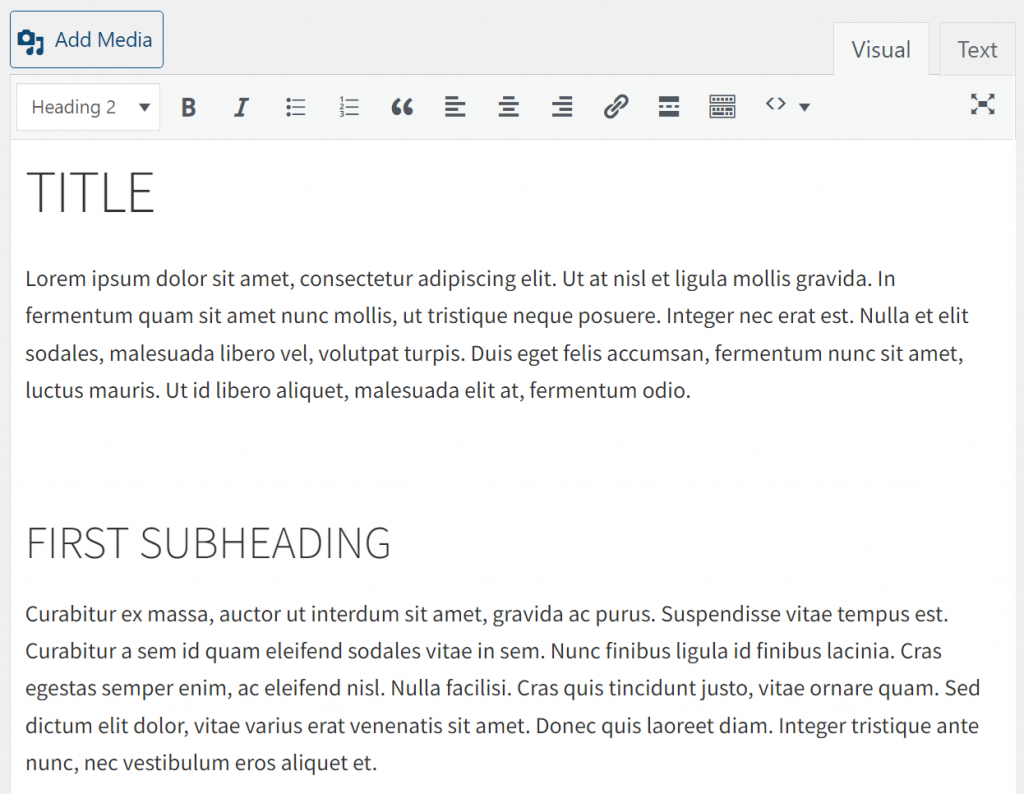
The old editor simply enables you to add text with formatting, including options such as links, subheadings, styles, and images:
If you’re familiar with any modern text editor, the formatting options in classic editor should be intuitive.
You can also use the preview function at any time to see how the formatting and structure of each page will look after publishing.
Use Distraction-Free Mode
The classic editor includes a distraction-free mode. This hides all other elements on the dashboard, including menus and the widgets that appear next to the editor.
Here’s what the distraction-free mode looks like in action:
You can access this mode by clicking on the Distraction-free writing mode icon in the top-right corner of the editor.
Alternatively, use the SHIFT+ALT+W shortcut command to enter the mode directly.
When you’re ready to exit the distraction-free mode, hit the ESC key on your keyboard or click on the same button again.
Regularly Save Your Work
Both the WordPress classic and block editors include autosave features. That means the editor saves your work after an interval of time in case you close the tab without saving the changes.
However, it’s best to manually save your progress in the editor as you go. You can do this by hitting the Save Draft button every few minutes.
This way, if there’s a problem with the internet connection or you accidentally close the tab, you’ll only lose a small part of your work.
Preview Before Publishing
The WordPress Preview option enables you to see what a blog post or page will look like from the website visitor’s perspective.
When using the classic editor, previewing your work lets you get an idea of how the finished product will appear to the audience:
This can help you spot and fix issues with spacing, alignment, and other formatting problems.
As mentioned earlier, what you see in the classic editor might not always be reflected on the front end. Therefore, when working on a new post, it’s important to ensure the text, images, and other elements are arranged as intended on the page.
Suggested Reading
Check out our other WordPress tutorials below:
WordPress Tutorial
How to Install WordPress
A Beginner’s Guide to WordPress Text Editor
Best Free Plugins in WordPress
Conclusion
WordPress gives you control over your editing experience, and that includes using the classic editor instead of the Gutenberg editor. This benefits users who prefer the previous editor due to its simple interface.
To use the classic editor, you’ll need to install the plugin to make it the default editor. The plugin gives you the option to use either the classic tool or blocks on a case-by-case basis. Plus, this free plugin is easy to set up and configure.
However, keep in mind that many popular WordPress tools nowadays have been updated to use the Gutenberg editor by default. So, be sure to check the classic editor compatibility with themes and plugins on your site for a seamless and error-free experience.
WordPress Classic Editor FAQ
In this post, we showed you how to switch editors in WordPress. However, you might still have some questions about the old classic editor. If you feel uncertain about transitioning from Gutenberg to classic editor, check out the FAQ section below.
Does WordPress Support the Classic Editor?
Newer WordPress versions support the classic editor to some extent. The official plugin for Classic Editor is developed and maintained by the WordPress development team and receives regular updates, so it works with the latest versions of the CMS.
Why Should I Use the Classic Editor Instead of the Gutenberg Editor?
When it comes to using WordPress classic editor vs Gutenberg editor, the choice will largely depend on your needs and preferences. The Classic Editor plugin enables you to switch seamlessly between both options. This flexibility makes it a great solution if you prefer using the classic editor for text-heavy pages.
How Do I Switch to the Classic Editor in WordPress?
Switching to the old editor in WordPress requires you to use the Classic Editor plugin. Once you install this plugin on your site, you can proceed with customizing classic editor settings. It’s possible to configure the classic editor as the default, disable blocks, or enable both Gutenberg and classic editors for your posts and pages.
Does the Classic Editor Work With Full Site Editing?
The classic editor doesn’t support full site editing as the Gutenberg editor does. While you can use themes designed for block editing, you won’t have access to advanced layout and design capabilities. If you use the WordPress Classic Editor plugin, you can configure it to switch between that and the Gutenberg editor as needed.