What Is npm? A Basic Introduction to Node Package Manager for Beginners
With npm, JavaScript developers can discover and install code packages into their networking applications or server-side projects.
A node.js package is a directory with one or more JavaScript modules or libraries used to add various features to applications or scripts. Without packages, a developer or software engineer has to write new code for each functionality that their project needs.
This article will explain how npm works and teach you how to start a project with it and install additional packages.
Download complete HTML cheat sheet
What Is npm?
Node package manager (npm) is one of the largest software registries in the world. It comes bundled with node.js, an open-source server environment.
How Does npm Work?
Here are the three defining roles of npm:
- Repository – npm is a widely used repository for publishing open-source Node projects, where developers can share their source code with other npm users. Angular, React, and jQuery are some of the packages you can download from an npm repository.
- Command-line interface (CLI) – developers run the npm CLI from a terminal or a command-line tool to install or uninstall packages and manage versions or dependencies.
- Registry – any package or module you install using the npm CLI is downloaded from the npm public registry, the JavaScript software database.
What Is package.json?
Every npm project contains package.json, a file located in the root directory. It contains the metadata of npm projects or packages, such as package versions and contributors.
The package.json file simplifies identifying, managing, and installing a package. That’s why it’s essential to include package.json before publishing projects on the npm registry.
Here is an example of what a package.json file contains:
{
"name": "hostinger-npm",
"version": "1.0.0",
"description": "npm guide for beginner",
"main": "beginner-npm.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"dependencies": {
"express": "^4.17.1"
},
"repository": {
"type": "git",
"url": "https://github.com/hostinger/example.git"
},
"keywords": [
"npm",
"example",
"basic"
],
"author": "Hostinger International",
"license": "MIT",
}
To help you understand package.json, we’ll go over the most important lines from the previous example:
"name": "hostinger-npm",
The line above defines the package name. It should be less than 214 characters and consist of lowercase letters only. If you want to publish a tool on the npm registry, its name should differ from any existing packages.
"version": "1.0.0",
The version specifies the current version of your project, and it should follow the semantic versioning rules.
"description": "npm guide for beginner",
Include the package information in the description line to help users discover your project on the npm registry.
"main": "beginner-npm.js",
The main field specifies the entry point or main file of your project. If this property is left blank, npm will automatically set its value to index.js.
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
The scripts property contains commands that run tasks for your project. An npm user can take advantage of this field to pass arguments to the CLI without retyping them.
"dependencies": {
"express": "^4.16.4"
},
This field lists all the dependencies or packages used in the project. When you install a tool using the npm install command, that project will be automatically inserted here.
"repository": {
"type": "git",
"url": "https://github.com/hostinger/example.git"
},
The repository property contains the URL of the source code. In this example, GitHub is the package location, and Git is the version control system.
"keywords": [ "npm", "example", "basic" ],
This field includes an array of keywords related to what the package does, helping npm users locate packages via searches. Omit this property if you won’t publish the project on the npm registry.
"author": "Hostinger International",
Use the author property to state the creator of the project.
"license": "MIT",
This line defines the license of the npm project, letting people know if they can use it without any restrictions.
For information on the other fields of package.json, refer to package.json’s official documentation.
What Are Dependencies and devDependencies?
Dependencies and devDependencies are fields in package.json that list all packages a project depends on.
The dependency field includes all of the third-party packages that are required for your project to work.
On the other hand, the devDependency property contains packages that are only necessary during development.
Dependencies and devDependencies are installed via the npm install command with the --save and --save-dev flags.
How to Install npm Modules and Start Projects?
Before using npm, make sure that node.js is installed. To do so, open your terminal and run this command:
node -v
The terminal window should display the node.js version installed on your system:
V14.17.5
Do the same for npm by using the following command:
npm -v
It should also return a version number like this:
6.14.14
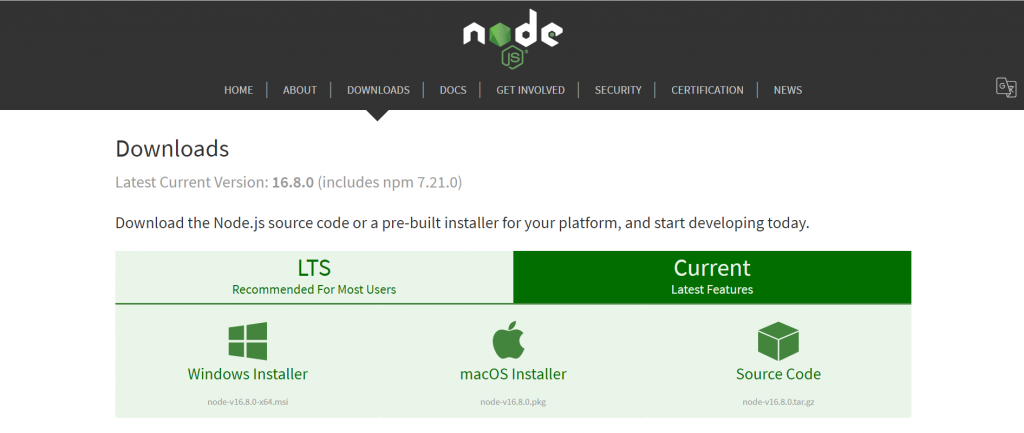
If node.js hasn’t been installed yet, download it from the official website.
In the following sections, we’ll discuss some of the basic npm commands.
Pro Tip
If you are using Hostinger VPS, you can choose a operating system template with Node.js already pre-installed. To learn more about this option, visit Hostinger’s Node.js VPS page.
Initializing a Project with npm
To start a new project, run the following command from the npm CLI:
npm init
This command will create a project’s package.json file in the current directory.
After running the npm init command, the terminal will display this information:
This utility will walk you through creating a package.json file. It only covers the most common items, and tries to guess sensible defaults. See `npm help init` for definitive documentation on these fields and exactly what they do. Use `npm install <pkg>` afterwards to install a package and save it as a dependency in the package.json file. Press ^C at any time to quit. package name: (test-npm)
You’ll be prompted to input the project information in the following order:
- Package name
- Initial version
- Description
- Entry point
- Test command
- Git repository
- Keywords
- Author
- License
Respond to each of the npm init prompts by typing in custom values before pressing Enter. Alternatively, hit Enter without entering anything to keep the default values or the ones in parentheses.
Here’s an example of how we fill the package information:
name: (test-npm)hostinger-npm version: (1.0.0)1.0.0 description: npm guide for beginner entry point: (index.js) beginner-npm.js test command: git repository: keywords: npm, example, beginner author: Hostinger International license: (ISC) MIT
After entering all the project details, npm init will display the preview of the package.json file like this:
{
"name": "hostinger-npm",
"version": "1.0.0",
"description": "npm guide for beginner",
"main": "beginner-npm.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [
"npm",
"example",
"beginner"
],
"author": "Hostinger International",
"license": "MIT",
}
Is this OK? (yes)
Type yes and press Enter to save the package.json file. You can modify it later by editing the file or running the npm init command again.
If you want to generate the package.json file with default values without responding to the npm init prompts, use this command:
npm init --yes
npm will create a package.json file with the default values, like this:
{
"name": "mymac-MacBok-Pro",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
Once you have created the package.json file, you can add any node packages to the project.
Installing npm Modules in Your Project
It’s essential to learn how to install a package when getting started with npm.
To add a package to your project, run either of these commands:
npm install <package-name> // OR npm i <package-name>
Pro Tip
In the commands above, replace with the name of the module you want to install.
For example, if you wish to install express, a popular web framework that simplifies standard web development processes, use the following command:
npm install express
This command will install the express module in the node_modules folder in the root project directory. Note that node_modules will only appear after installing the first package.
If the package is successfully installed, the terminal will display a message like this:

The package.json will also include the module in the dependencies field:
{
"name": "hostinger-npm",
"version": "1.0.0",
"description": "npm guide for beginner",
"main": "beginner-npm.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [
"npm",
"example",
"basic"
],
"author": "Hostinger International",
"license": "MIT",
"dependencies": {
"express": "^4.17.1"
}
}
Installing a Package As a Development Dependency
To install any tools that will only be used in the development environment, use the following command:
npm install <package-name> --save-dev
For example, you may want to use nodemon to reload your project when any file changes. To install this tool, type this into the terminal:
npm install nodemon --save-dev
Once nodemon is installed, the terminal will show this message:

The npm will also add the devDependencies section with the new data to the package.json file like this:
{
"name": "hostinger-npm",
"version": "1.0.0",
"description": "npm guide for beginner",
"main": "beginner-npm.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [
"npm",
"example",
"basic"
],
"author": "Hostinger International",
"license": "MIT",
"dependencies": {
"express": "^4.17.1"
}
"devDependencies": {
"nodemon": "^2.0.12"
}
}
Installing a Module Globally on Your System
In case you want to install an npm package to be used from the command line, enter either of the following commands:
npm install <package-name> --global // OR npm i <package-name> -g
Be sure to replace the <package-name> with the module name.
Updating npm
To keep your code and tools secure and stable, regularly update local and global packages downloaded from the npm registry.
Before updating any npm package, check whether any of them are outdated. You can check which npm packages in your project or system have updates available by running this command from the root directory:
npm outdated
To check for outdated global packages in the system, run the following command:
npm outdated -g --depth=0
After getting the list of outdated modules, you can either update all the packages or just one of them.
To update all the packages in your project, run this from the command line:
npm update
To update a single module, input this:
npm update <package-name>
Remember to replace <package-name> with the name of the package you want to update.
To update all global packages in the system, run the command below:
npm update -g
In order to update a single global package, enter the following command, replacing <package-name> with the module name:
npm update -g <package-name>
To update your Node package manager itself, run this command:
npm install npm@latest -g
Once the latest version of npm has been installed, the terminal window will display a message like this:

For other npm CLI commands, check out npm’s command documentation.

Conclusion
npm is a popular package manager that lets JavaScript developers share and deploy useful packages quickly and easily.
Every npm project contains a file called package.json in its root directory. This file includes the project’s metadata, which lets anyone find the module on the npm repository.
Aside from containing the critical project information, package.json also stores the list of the project’s dependencies required for a project to function.
Moreover, packages developers have installed to assist them during the development process will be included in the package.json under devDependencies.
Here is the overview of npm commands to help you get started and perform basic tasks with this package manager:
- Check the npm version:
npm -v
- Initialize a project:
npm init
- Install modules:
npm install <package-name>
- Install a package as a development dependency:
npm install <package-name> --save-dev
- Install a module globally on the system:
npm install <package-name> --global
- Update all packages in a project:
npm update
- Update the latest version of npm:
npm install npm@latest -g
We hope this article has helped you understand what npm is and provided some pointers on how to start working with it. Feel free to leave a comment below if you have any questions.




Comments
April 12 2019
What an informative article, I've been looking for the clearest explanation about npm and I found it here. Thank you! I'm about to learn more about it.